今回はiPhoneのホーム画面カッコよくオシャレなウィジェットの作り方を紹介します。

実はiOS14の時にもオシャレなウィジェットシリーズをやってるので気になる方はチェックして見て下さい。
今回使用するアプリは2つです。
WidgyとYidgetというアプリを使います。

最初は作る工程が多いかもしれませんが慣れれば簡単に作れます。
因みに今回のウィジェットはiPadでも作ることができます。

それでは早速紹介していきます。
Widgyをインストール
こちらからWidgyをダウンロードできます。

Yidgetをインストール
こちらからYidgetをインストールできます。

ウィジェットの作り方
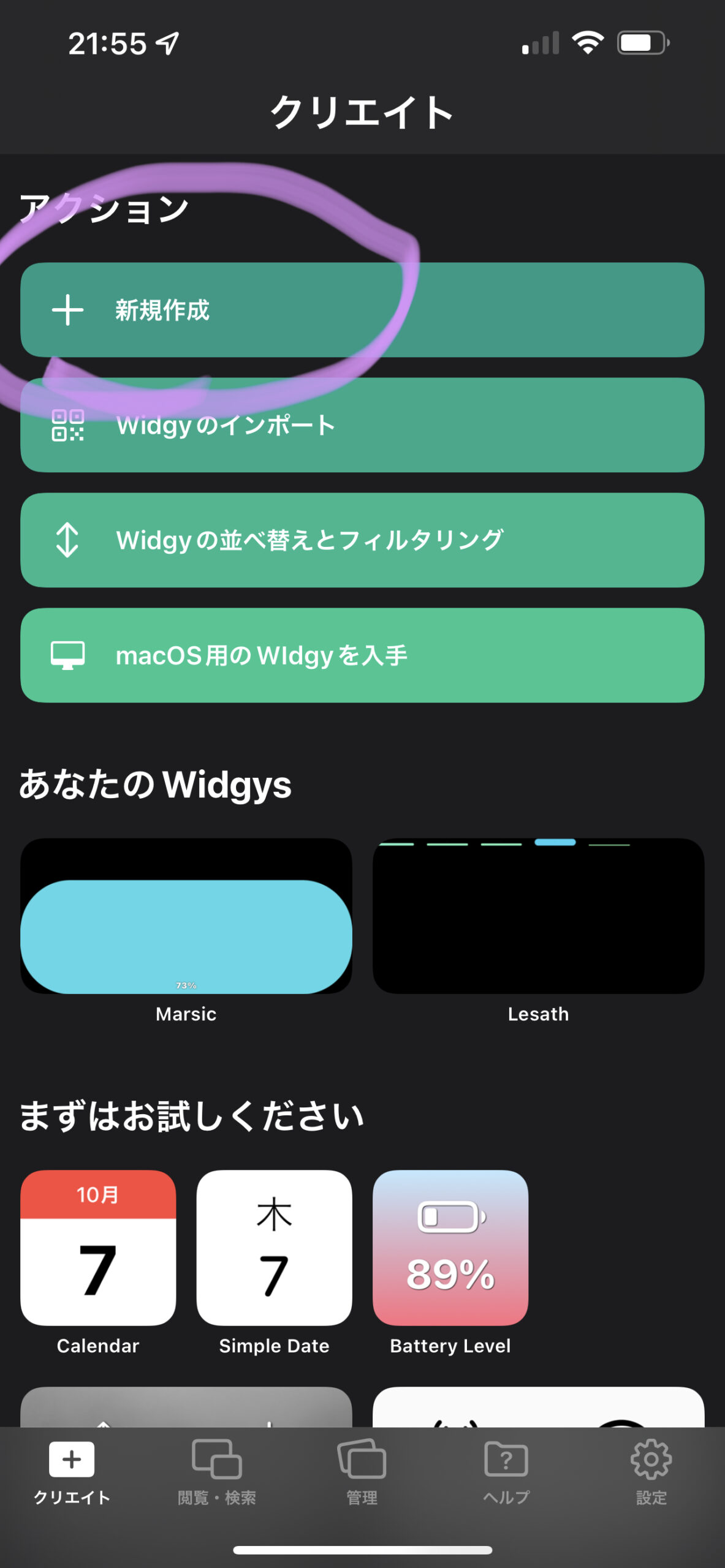
最初にWidgyを開きます。

新規作成を開きます。

続いて作りたい大きさのウィジェットを決めます。
僕は中のサイズで作りました。

大きさについては作りたい大きさを選んでください。
バッテリー表示の仕方

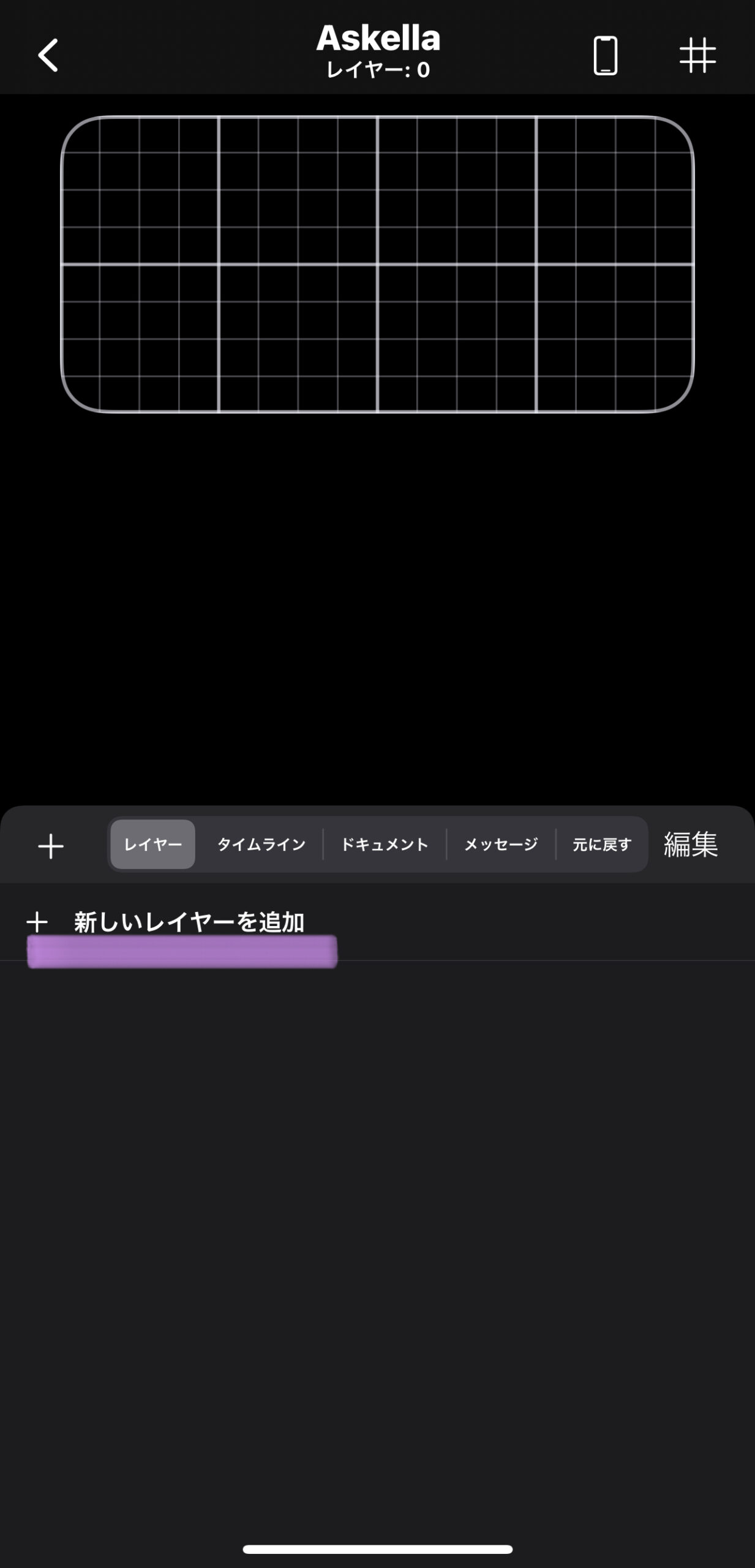
新しいレイヤー作成を選びます。


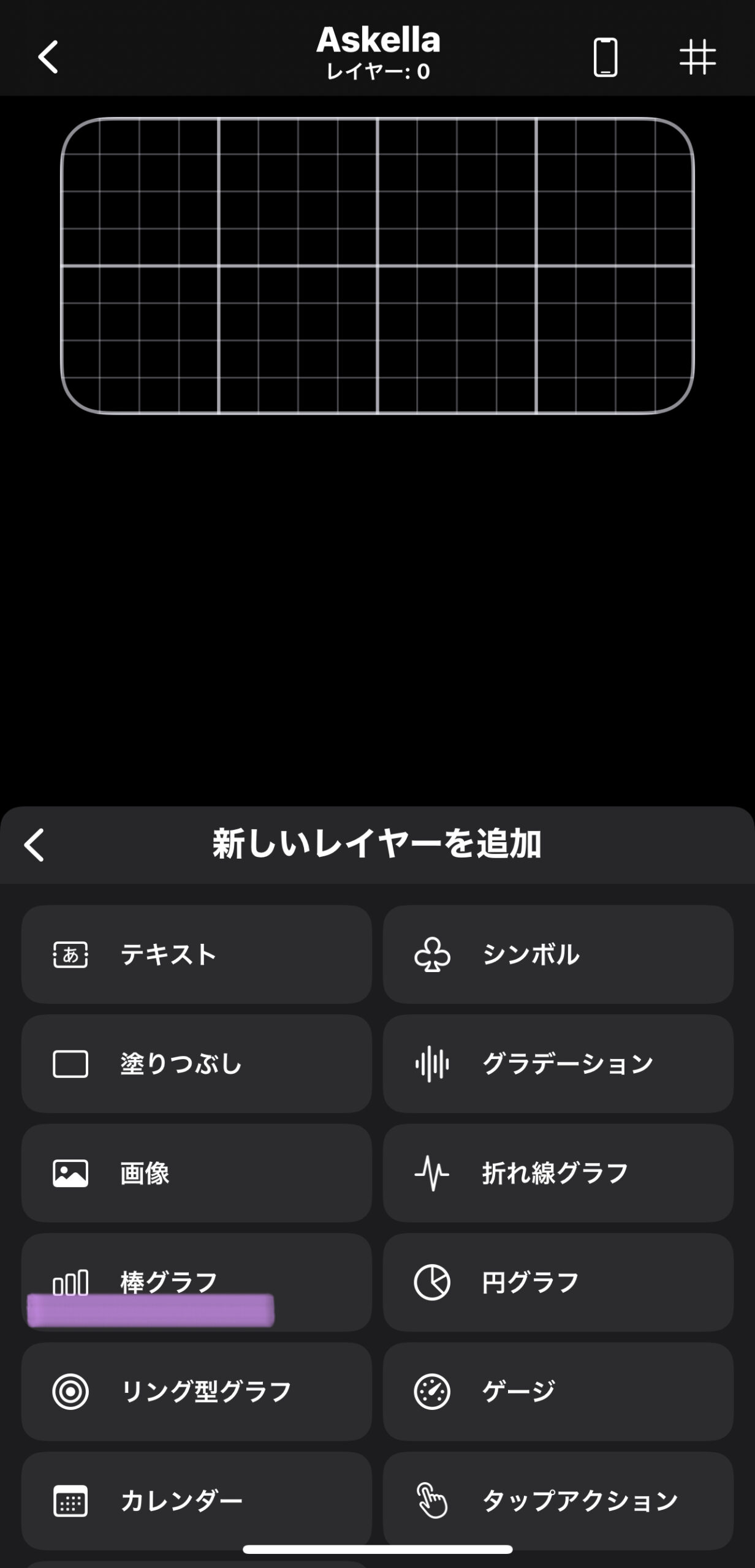
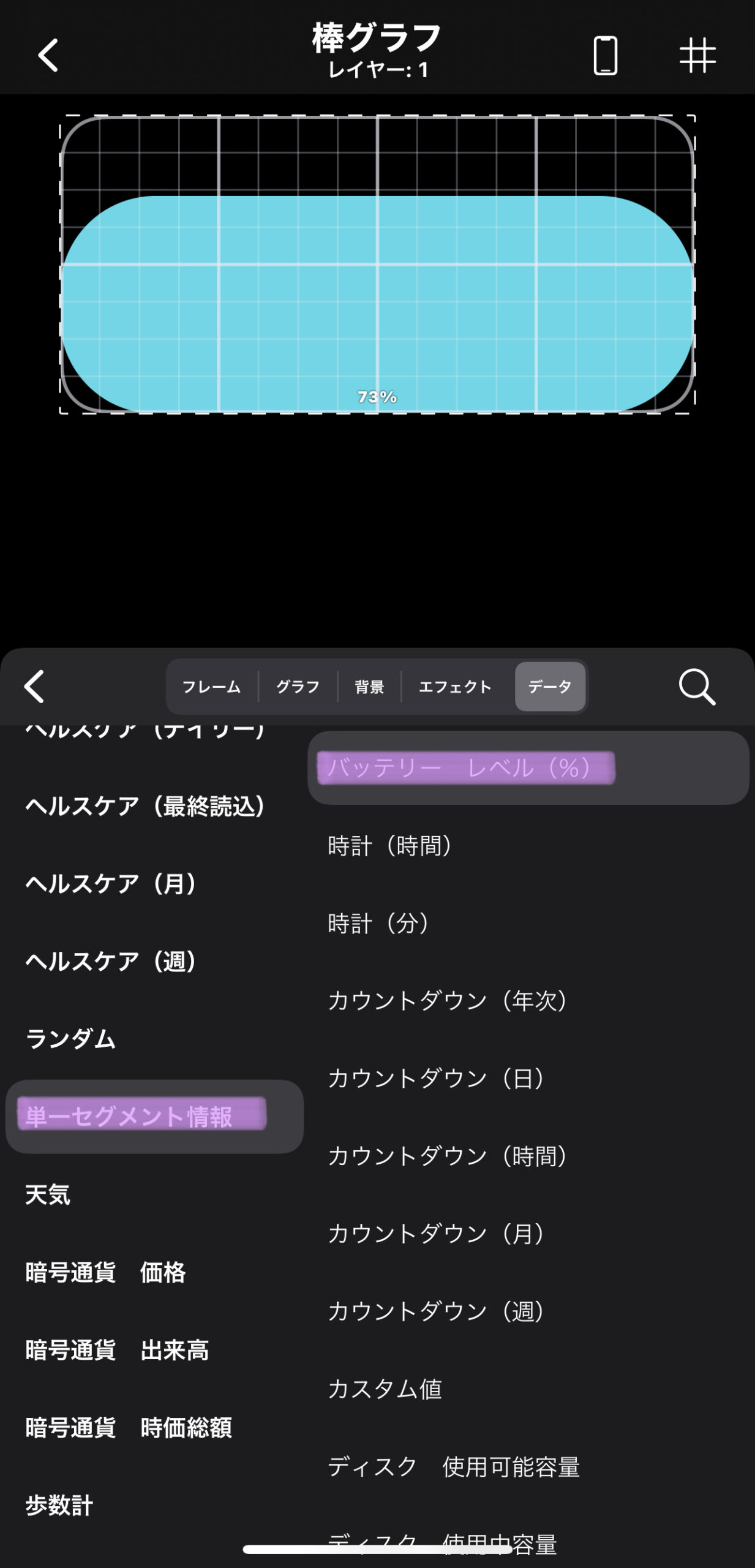
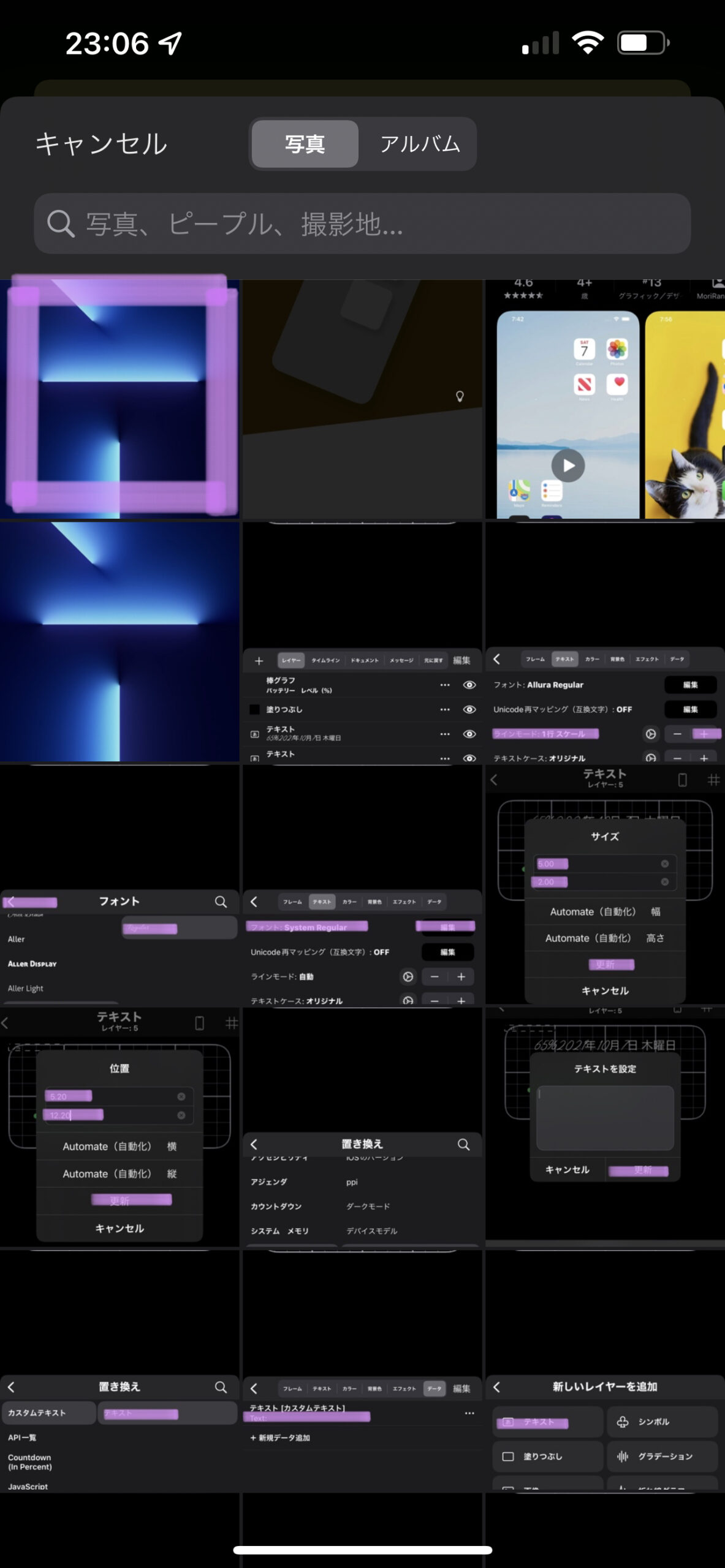
棒グラフを選んだらデータを選びます。

データにて『単一セグメント情報&バッテリー レベル(%)』を選択します。少し下にいくと単一セグメントが表示されるはずです。
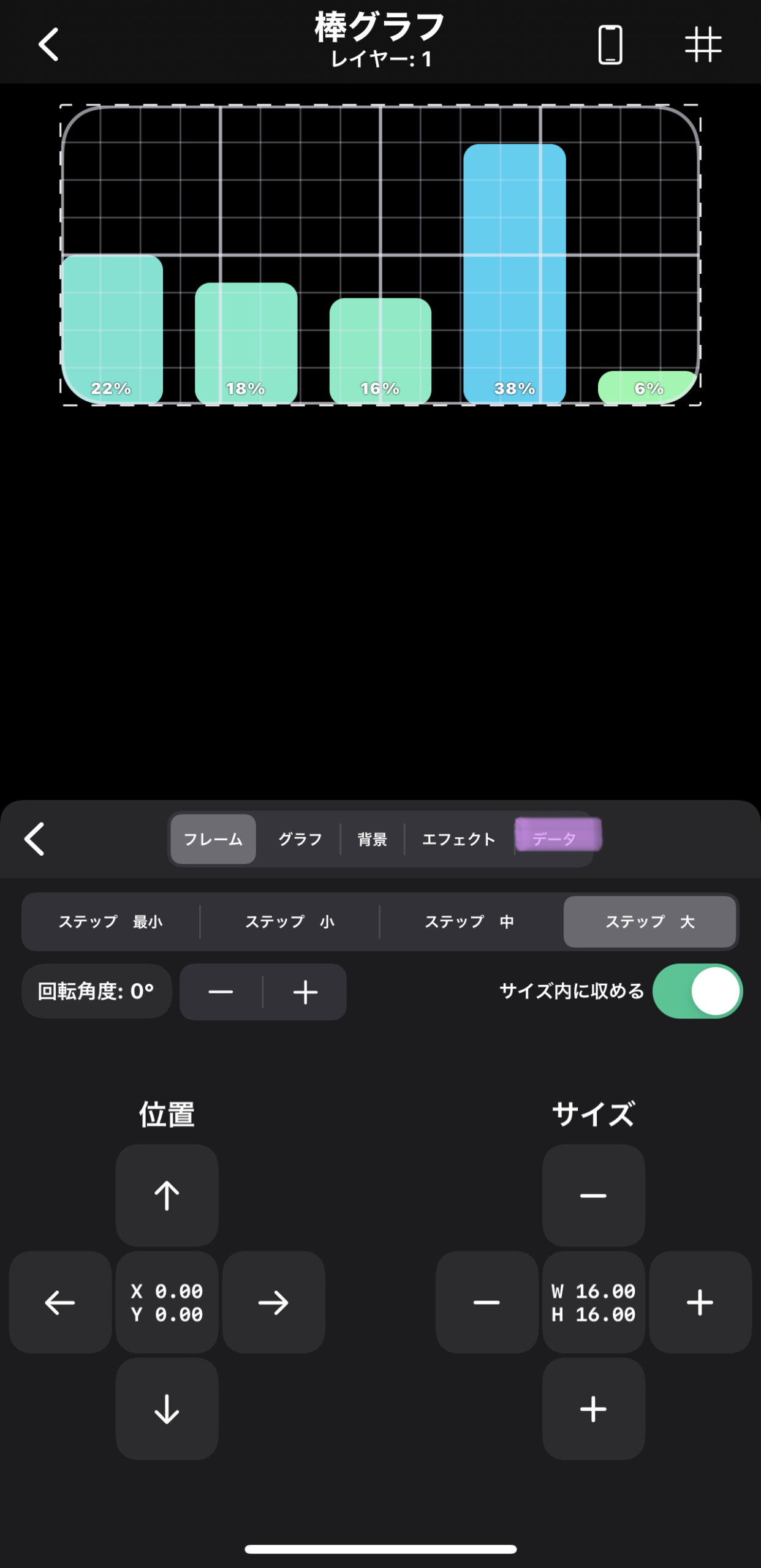
続いてデータからフレームに飛んでください。

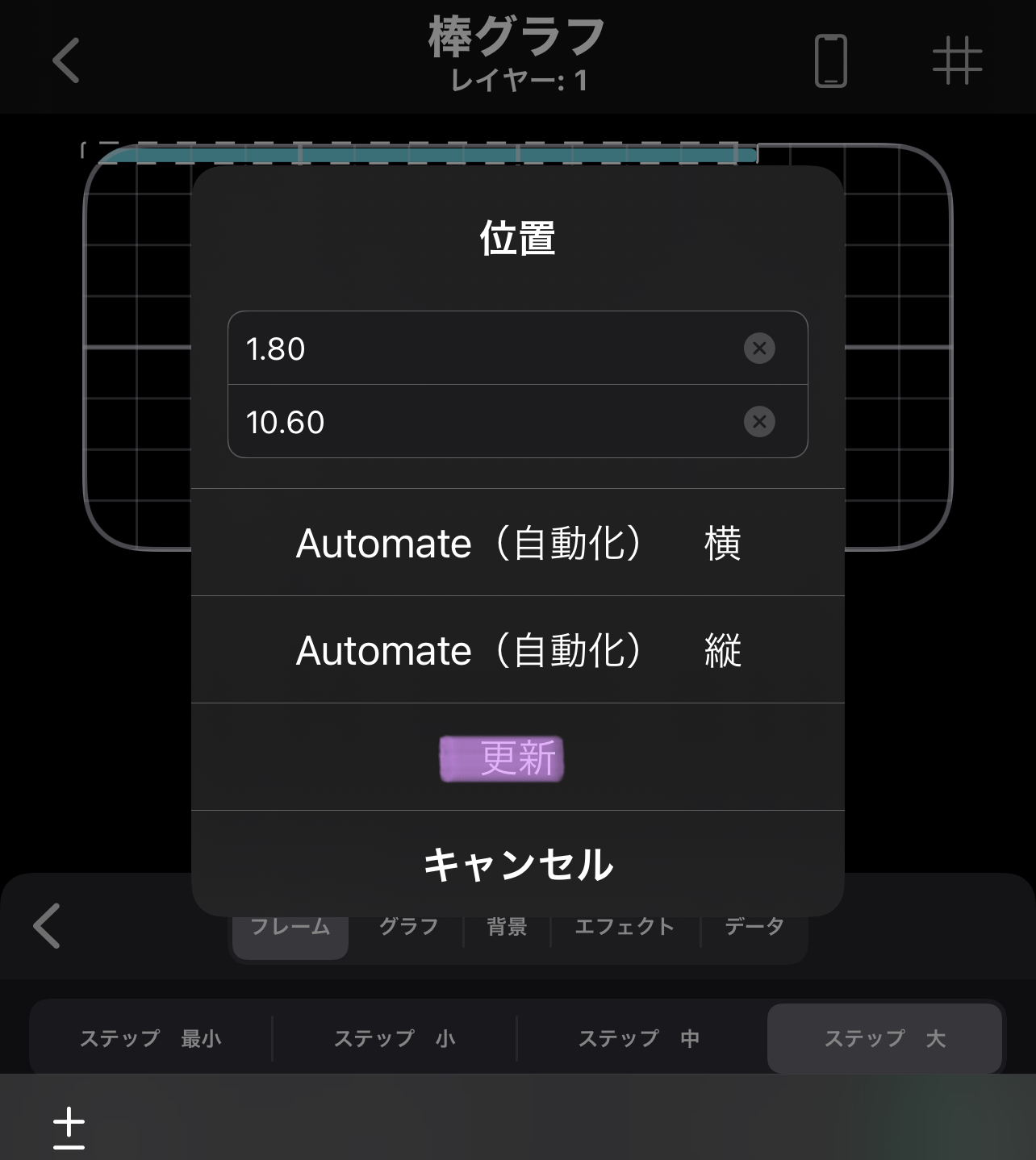
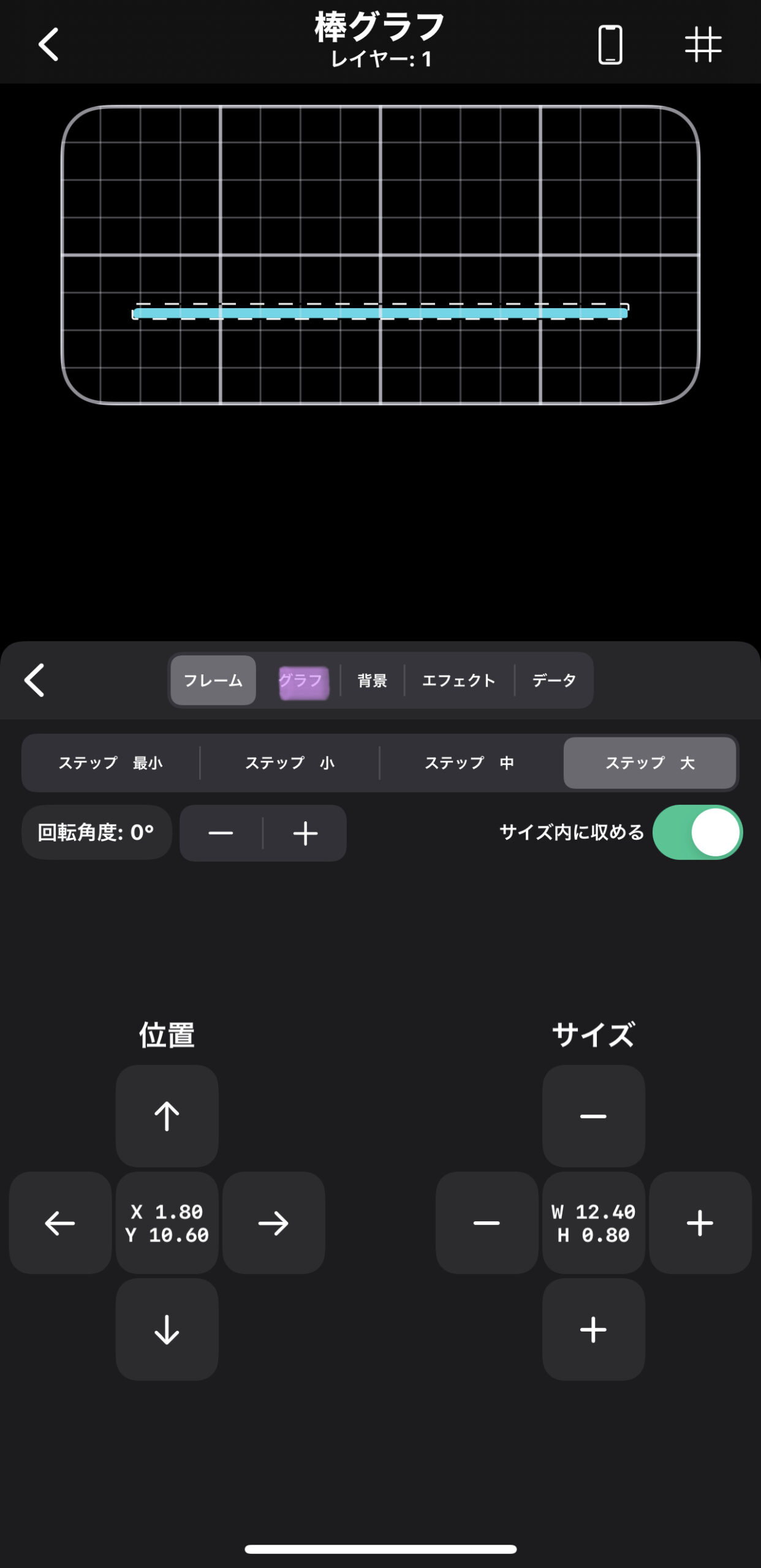
フレームにてサイズをタップし上を12.40、下を0.80にし更新をします。

続いて位置は上1.80下を10.60にし更新します。
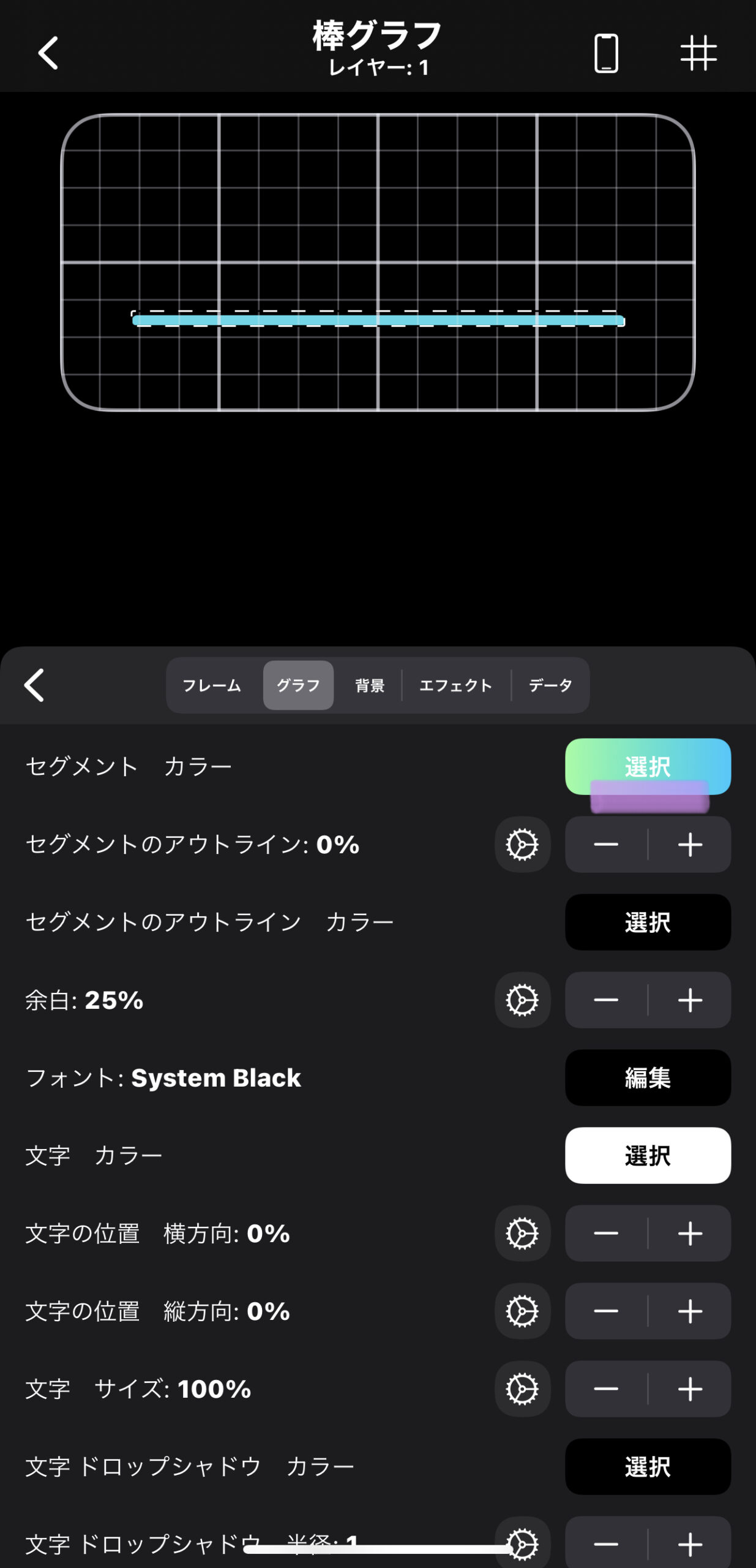
更新をしたらフレームの隣にあるグラフをタップします。


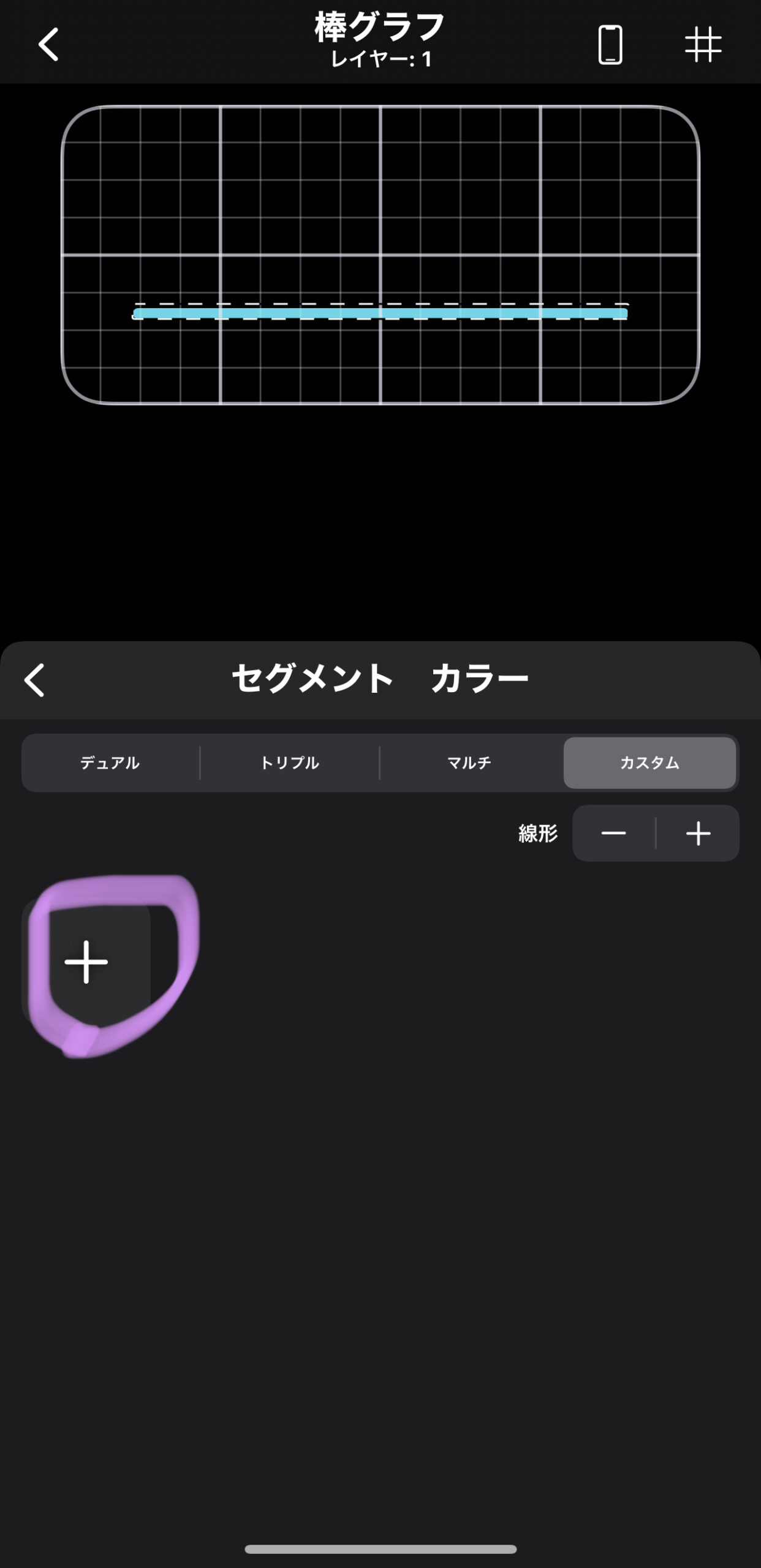
グラフにてセグメント カラーを選択します。
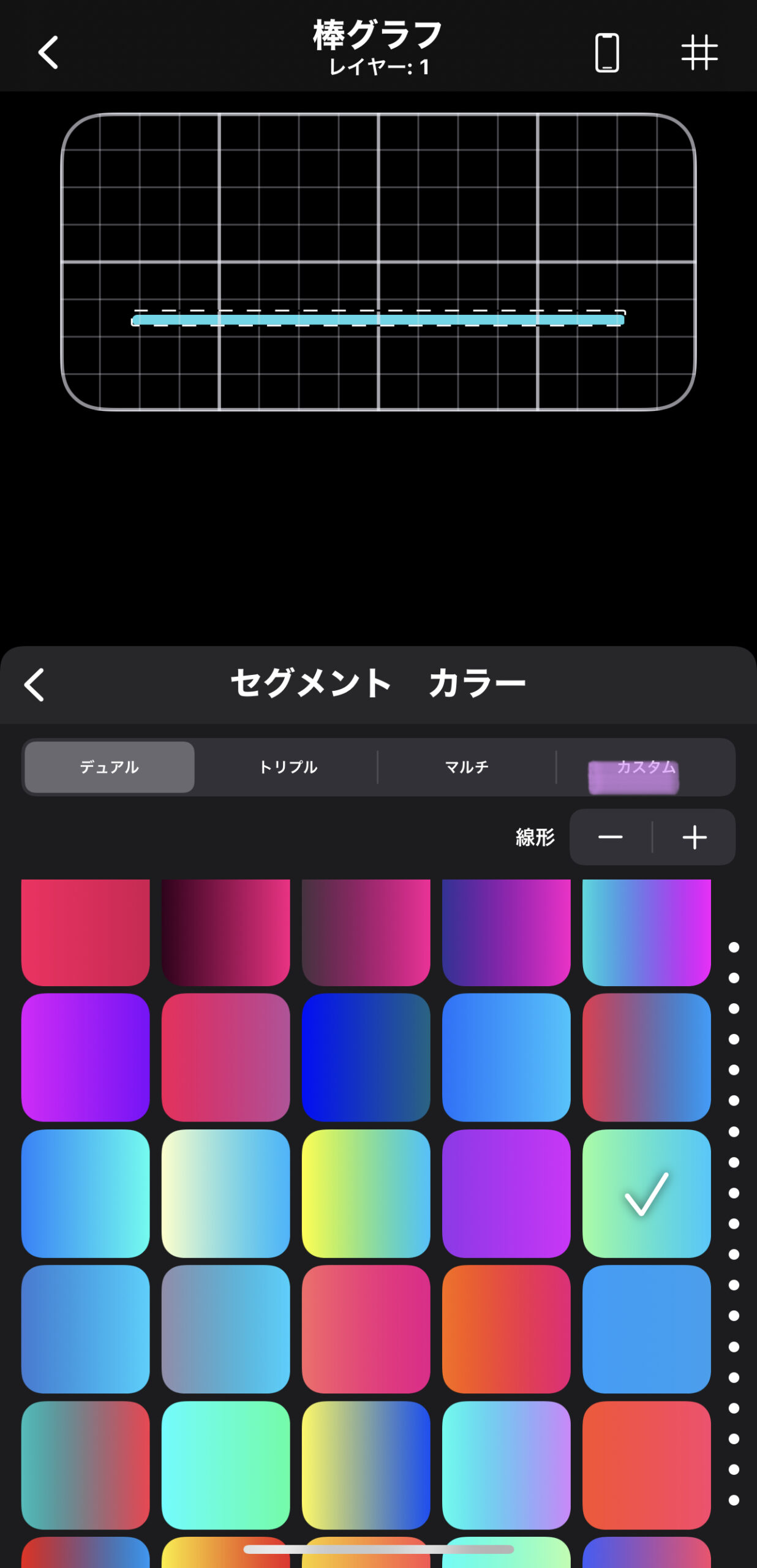
続いて棒グラフの色を決めます。
ここは自分の好きな色を選択します。
僕は緑の色が良かったので緑を選択しました。
緑色のカラーのやり方は以下になります。

デュアルからカスタムを選択します。

カスタムにて+を選択します。

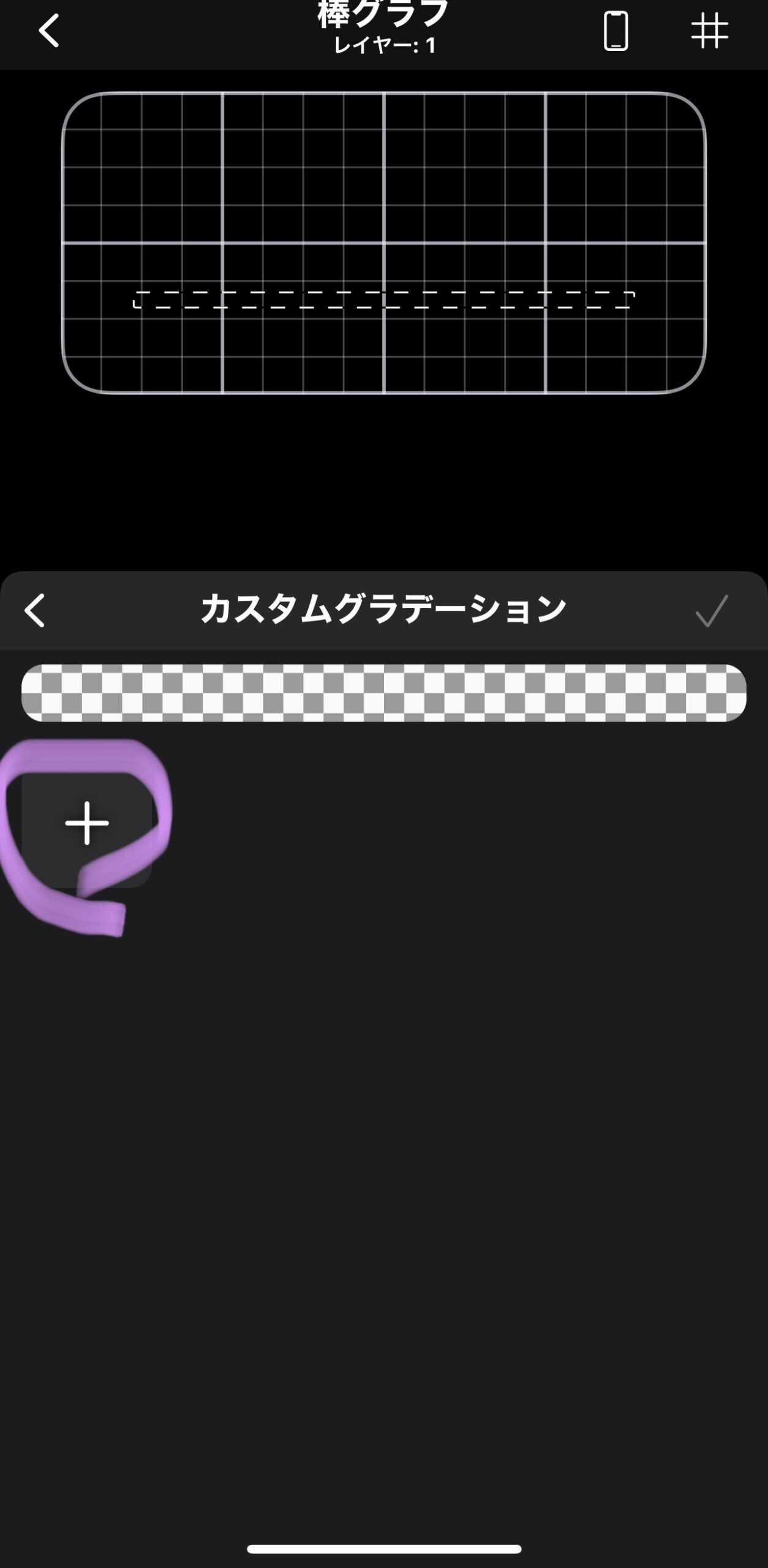
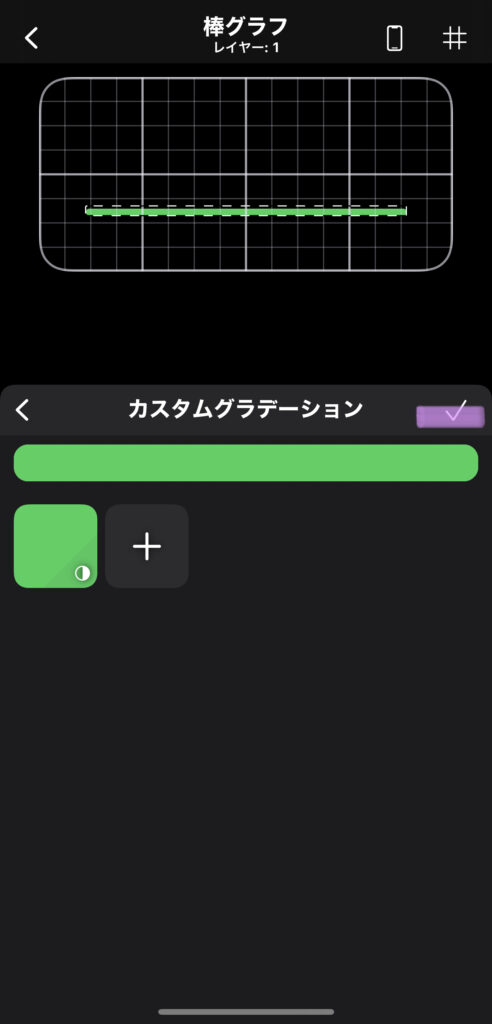
カスタムグラデーションにて+を選びます。

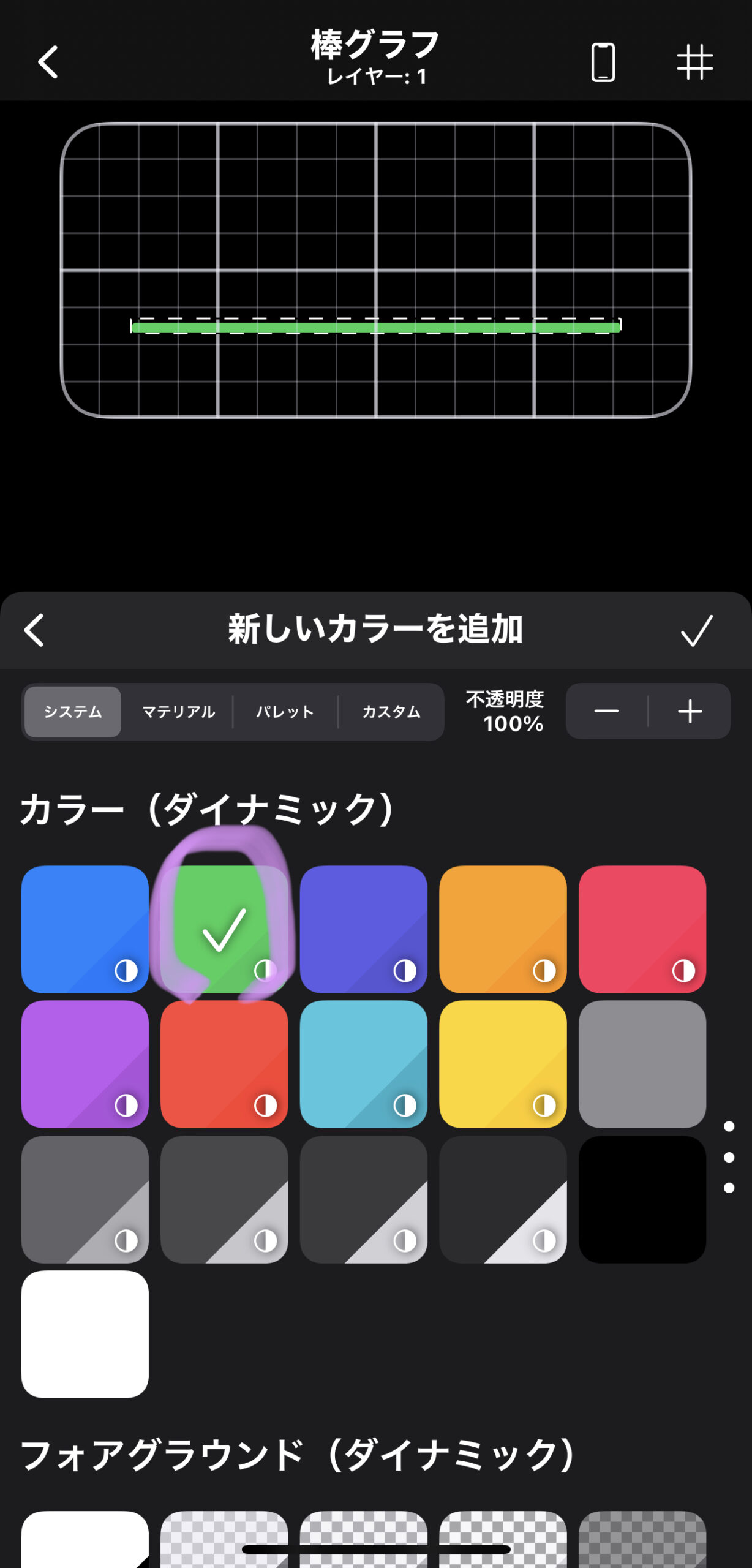
カラー(ダイナミック)にて緑を選択します。

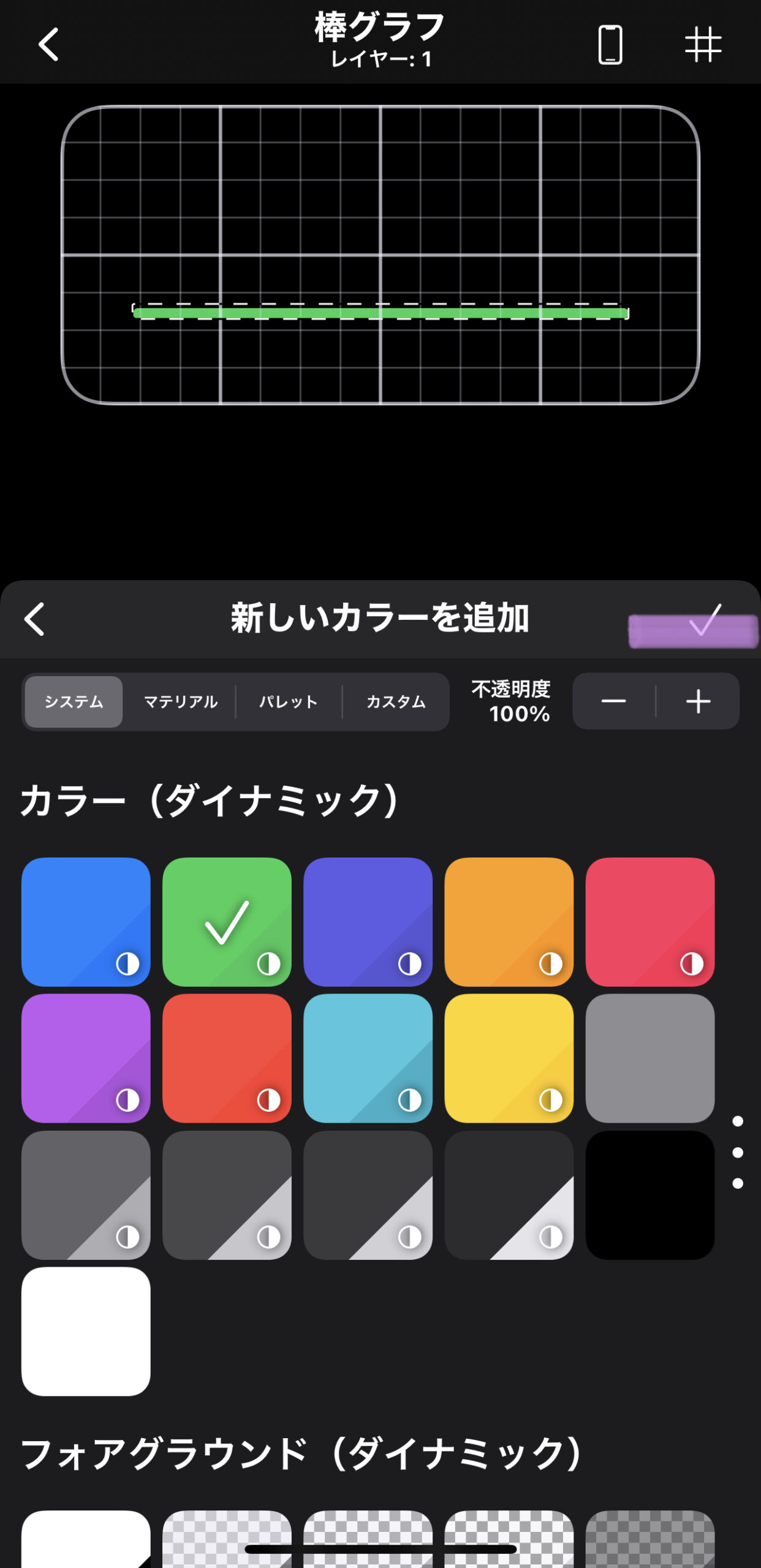
緑を選択しましたら新しいカラーを追加の隣にある✅マークを押します。

こちらも✅を押します。
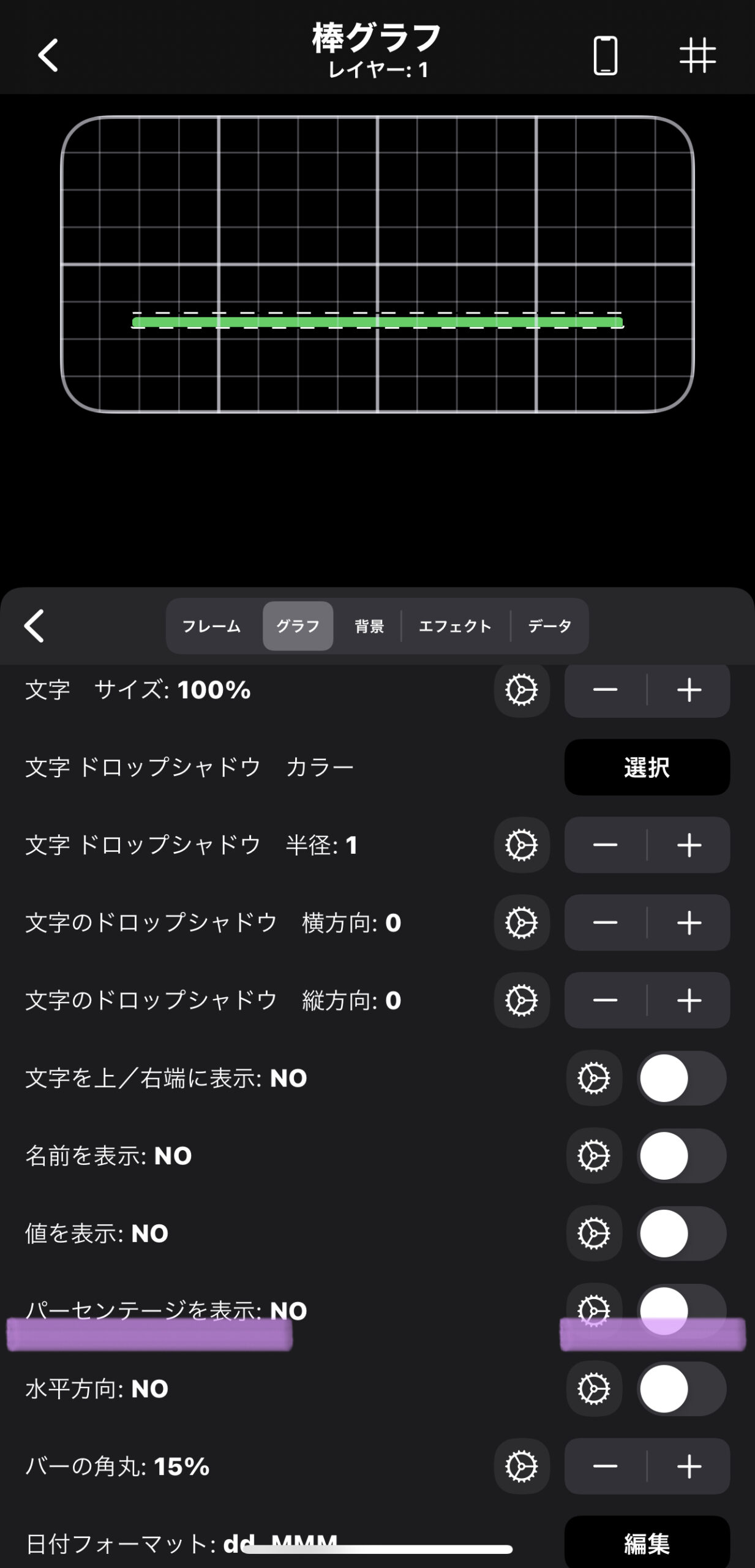
グラフにとび下にあるパーセンテージを表示(OFF)にします。

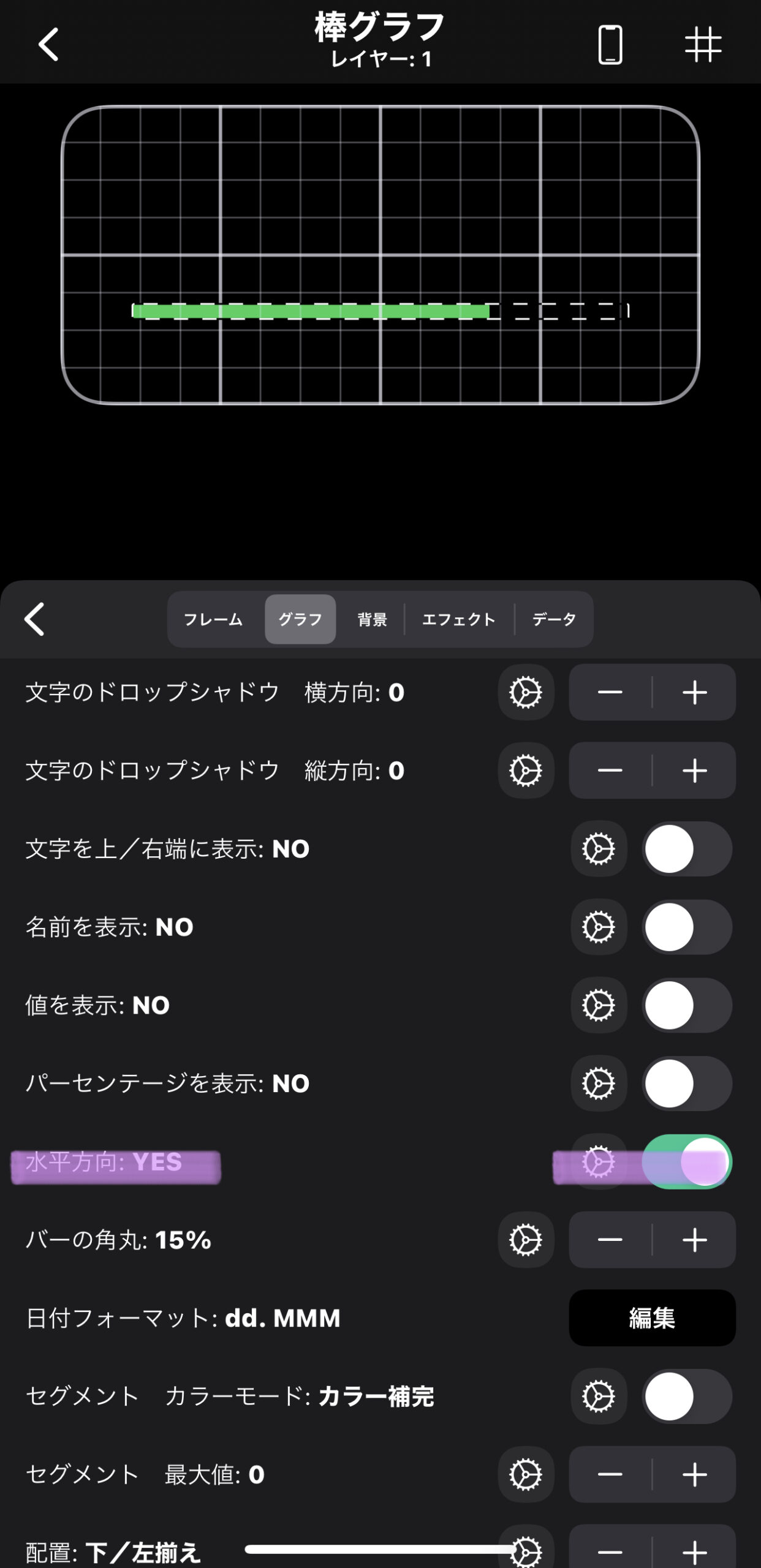
続いてパーセンテージの下にある水平方向をONにします。

バーの角丸:15%に設定します。(+で設定できます)

日にちの表示
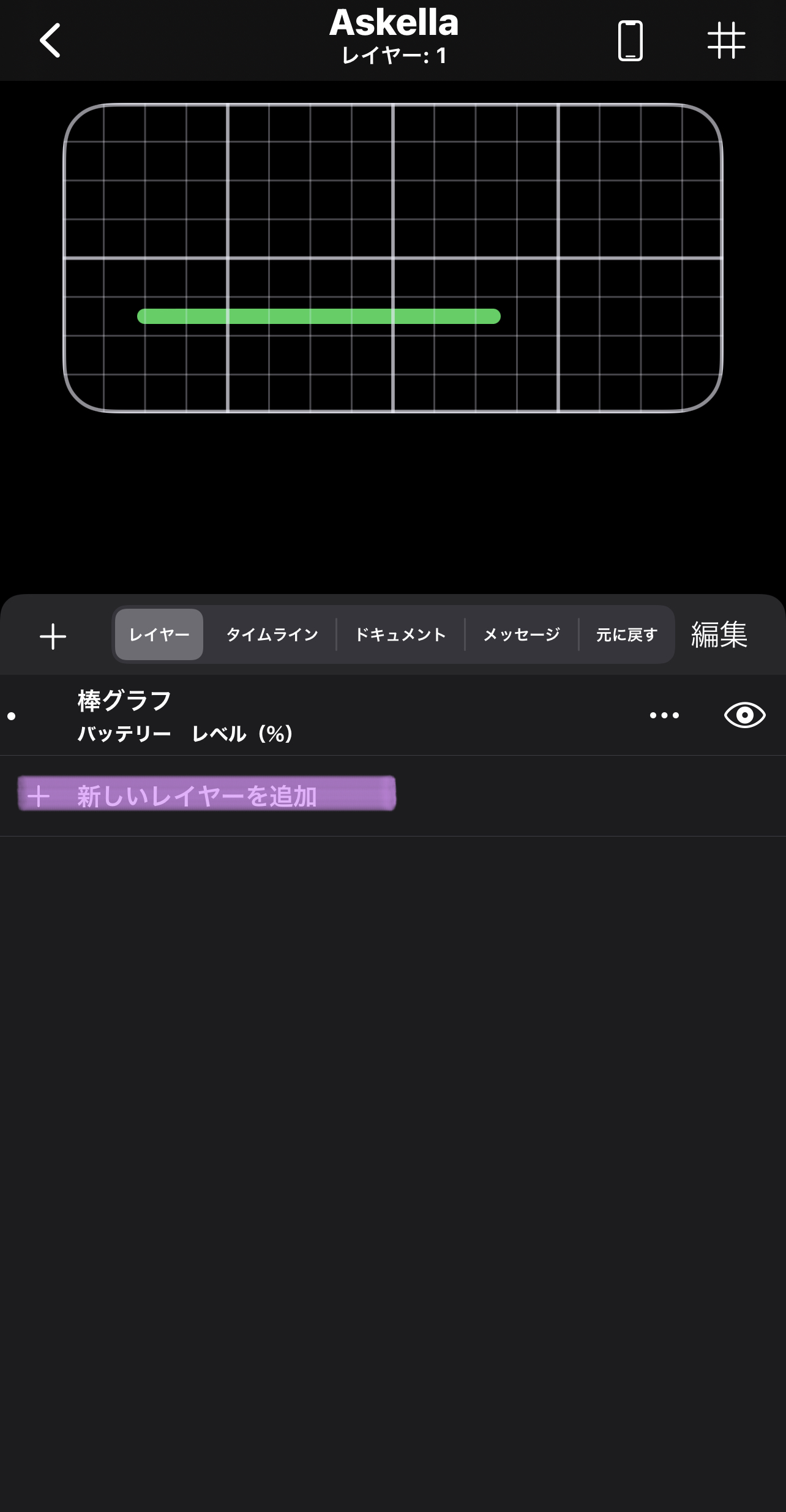
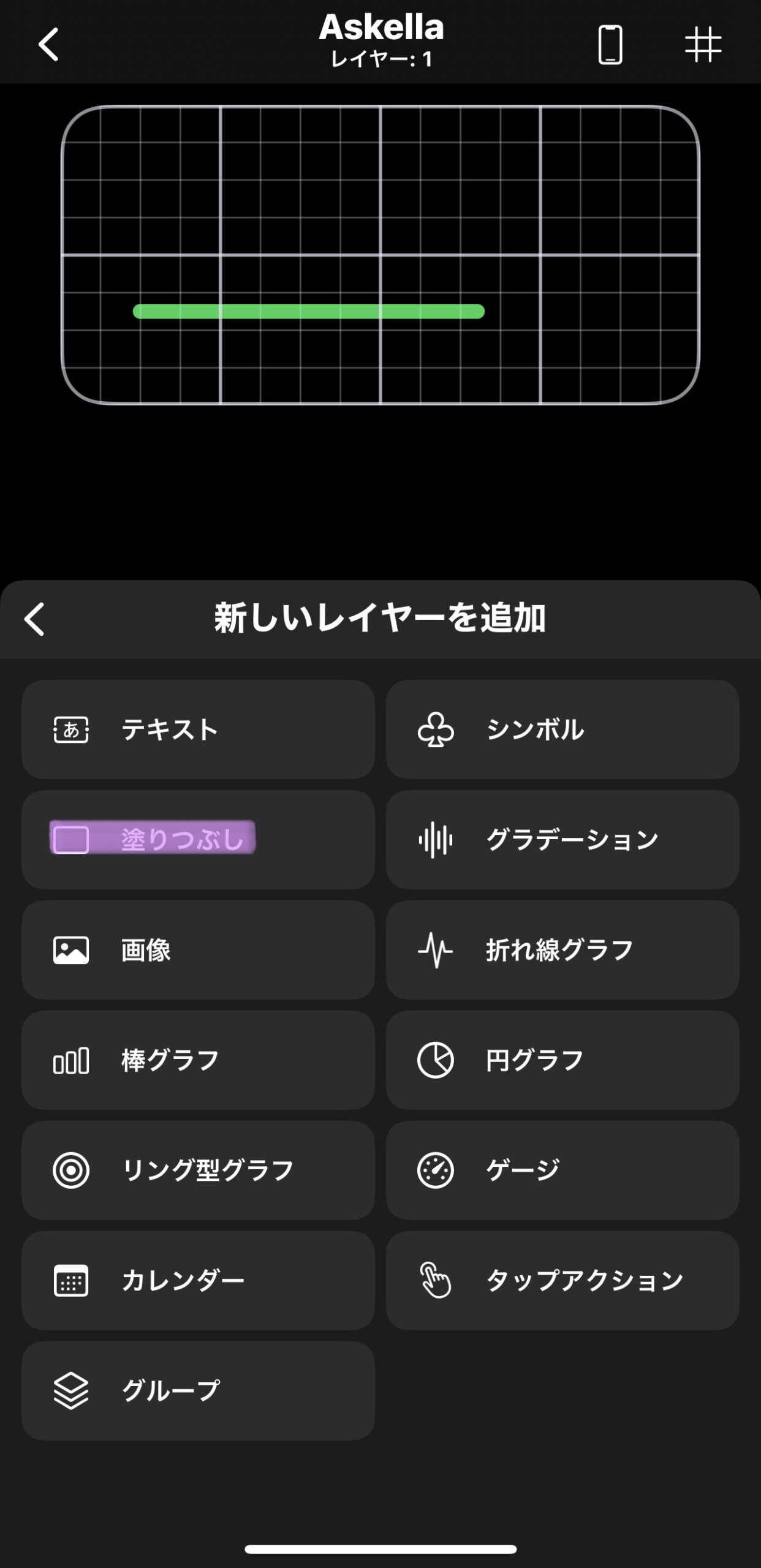
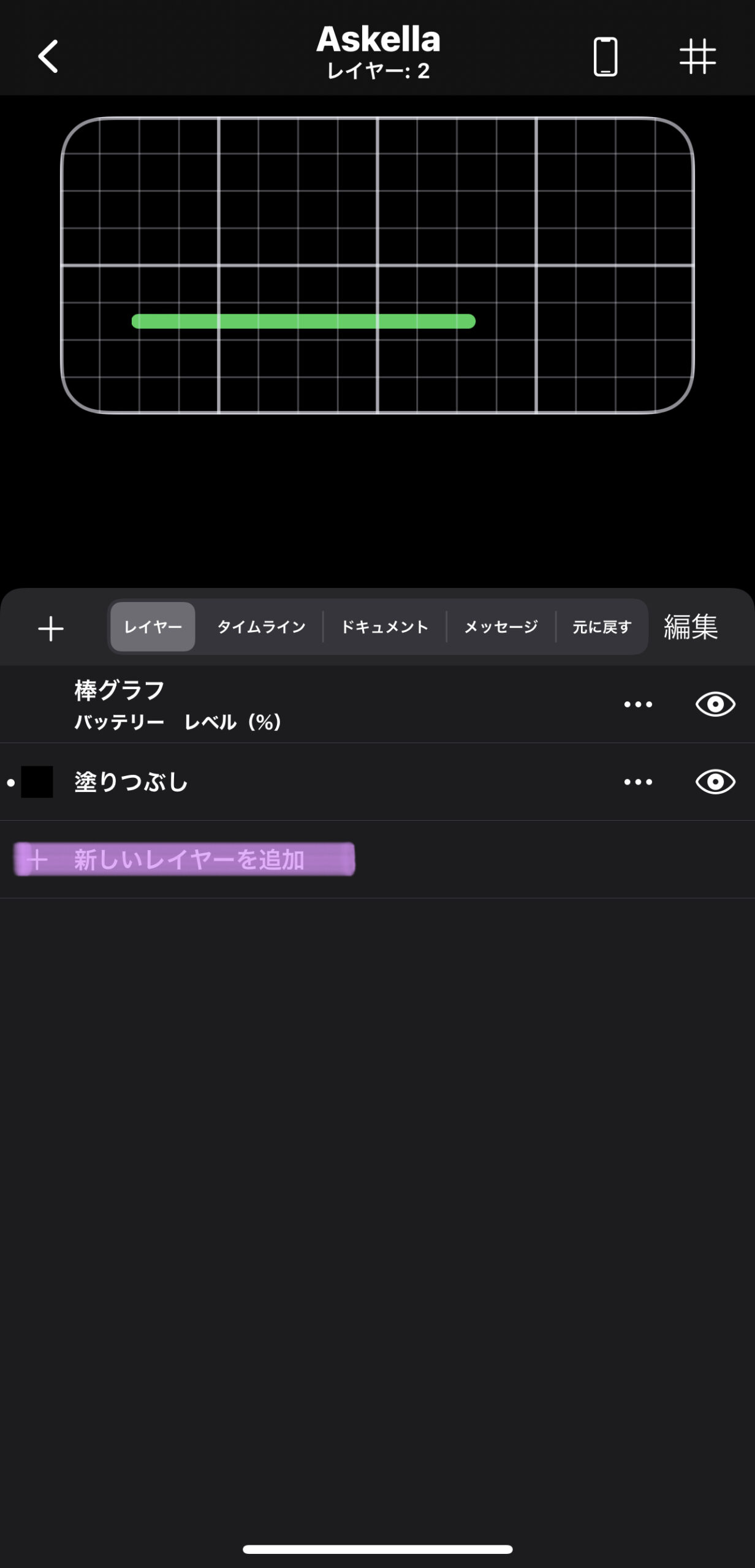
最初の画面戻り新しくレイヤーを追加します。


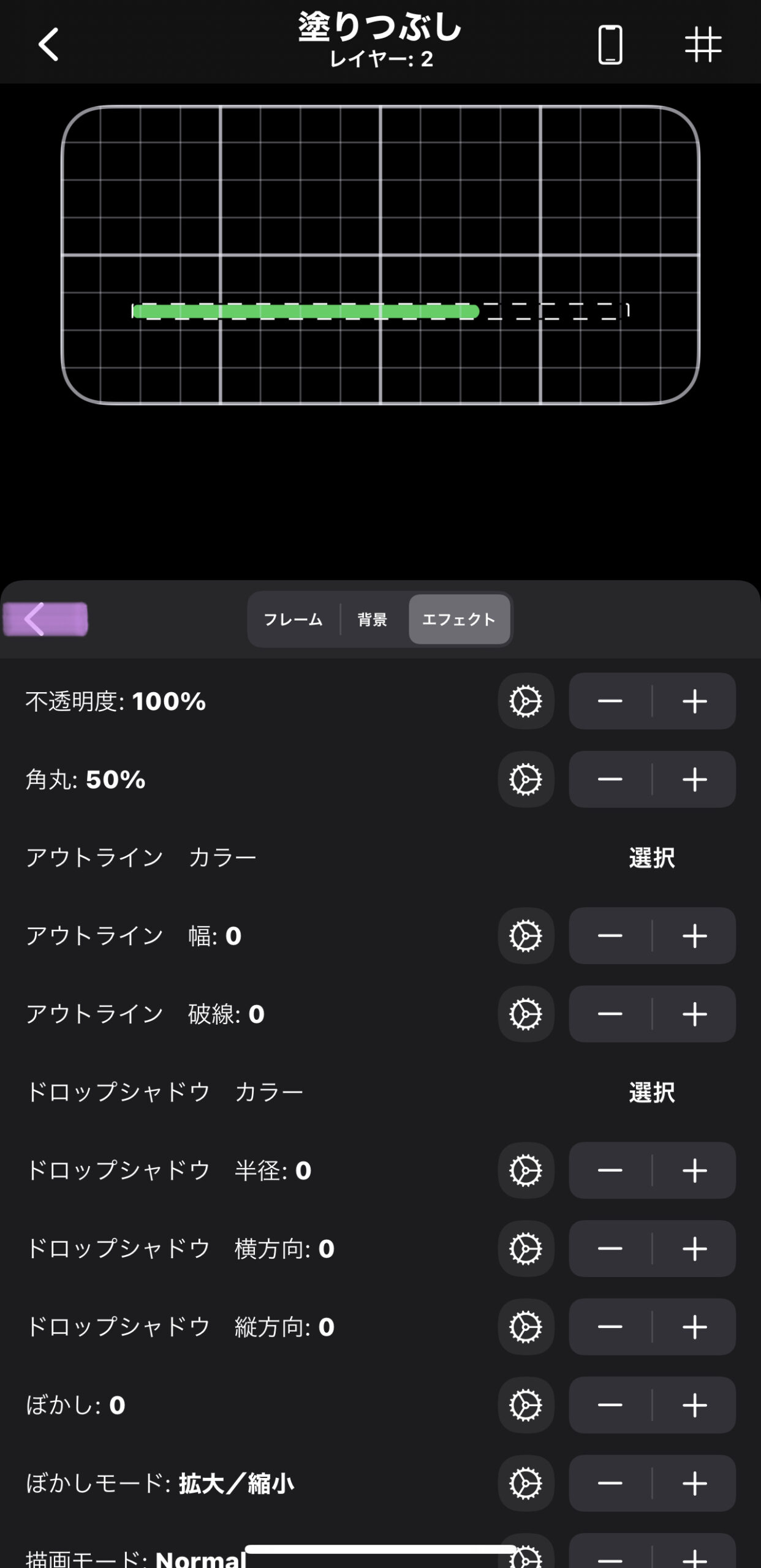
塗りつぶしを押します。
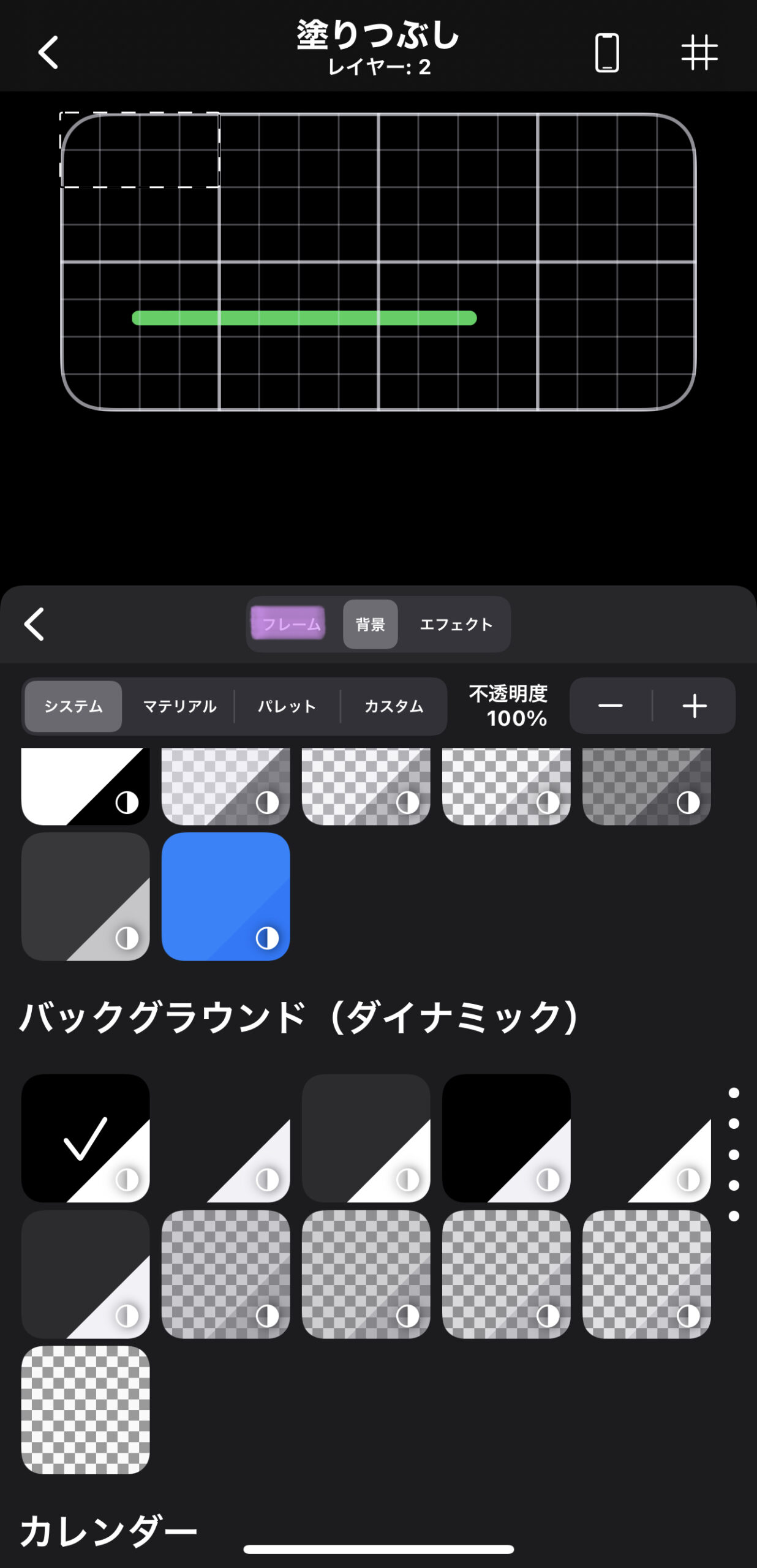
フレームにてバックグラウンド(ダイナミックを選びます。)

続いてフレームにて位置を設定します。

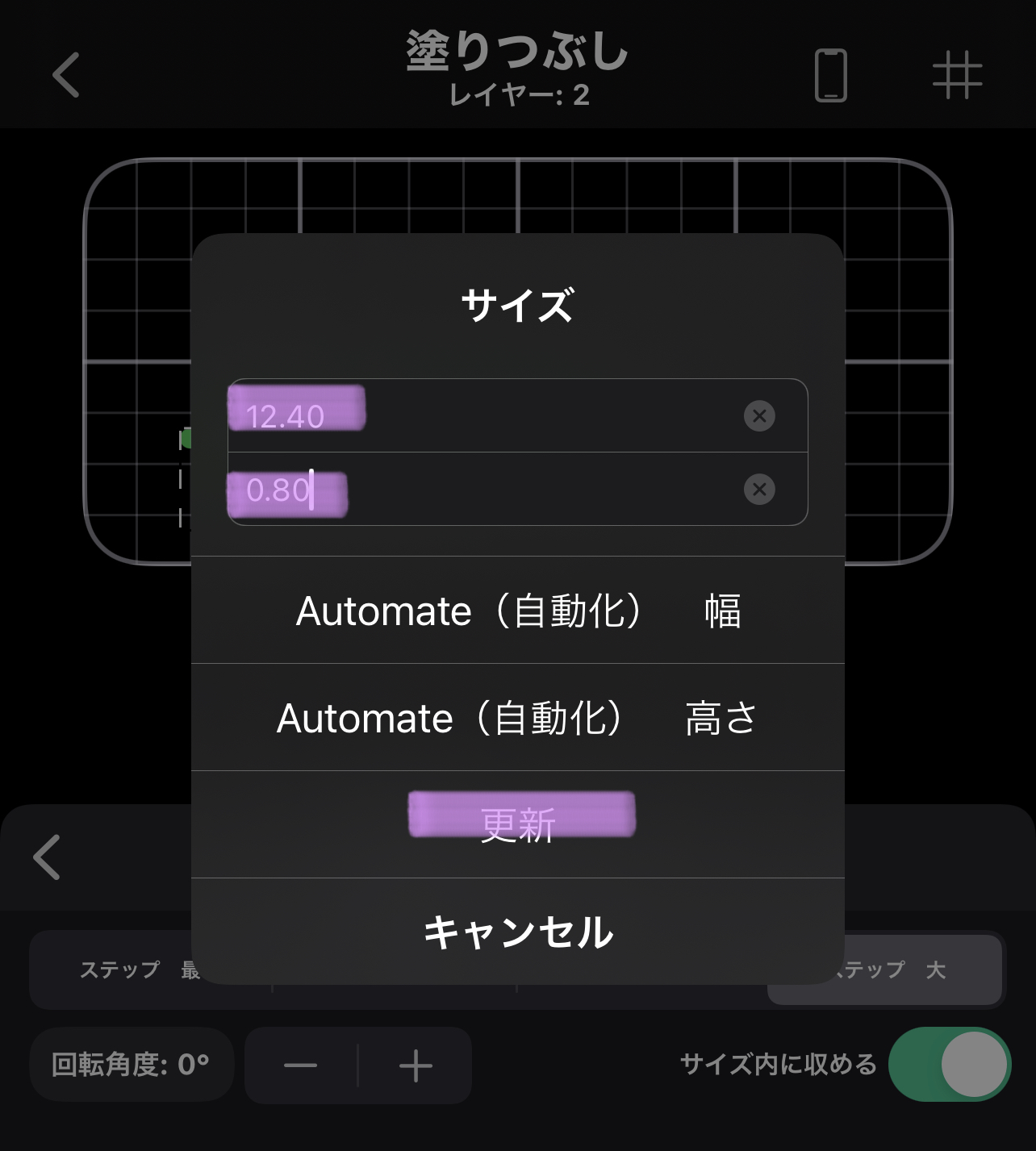
続いてサイズの設定を行います。

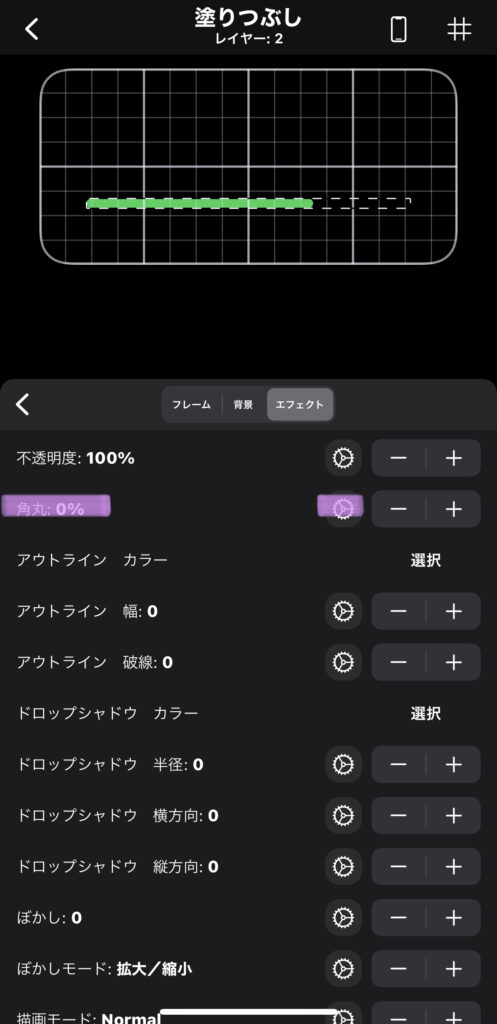
エフェクトに移動し角丸を50%に変更します。

角丸50%に設定できましたら、中間のくの字のマークをタップし戻ります。

続いて日にちの表示に移ります。
日にちの表示
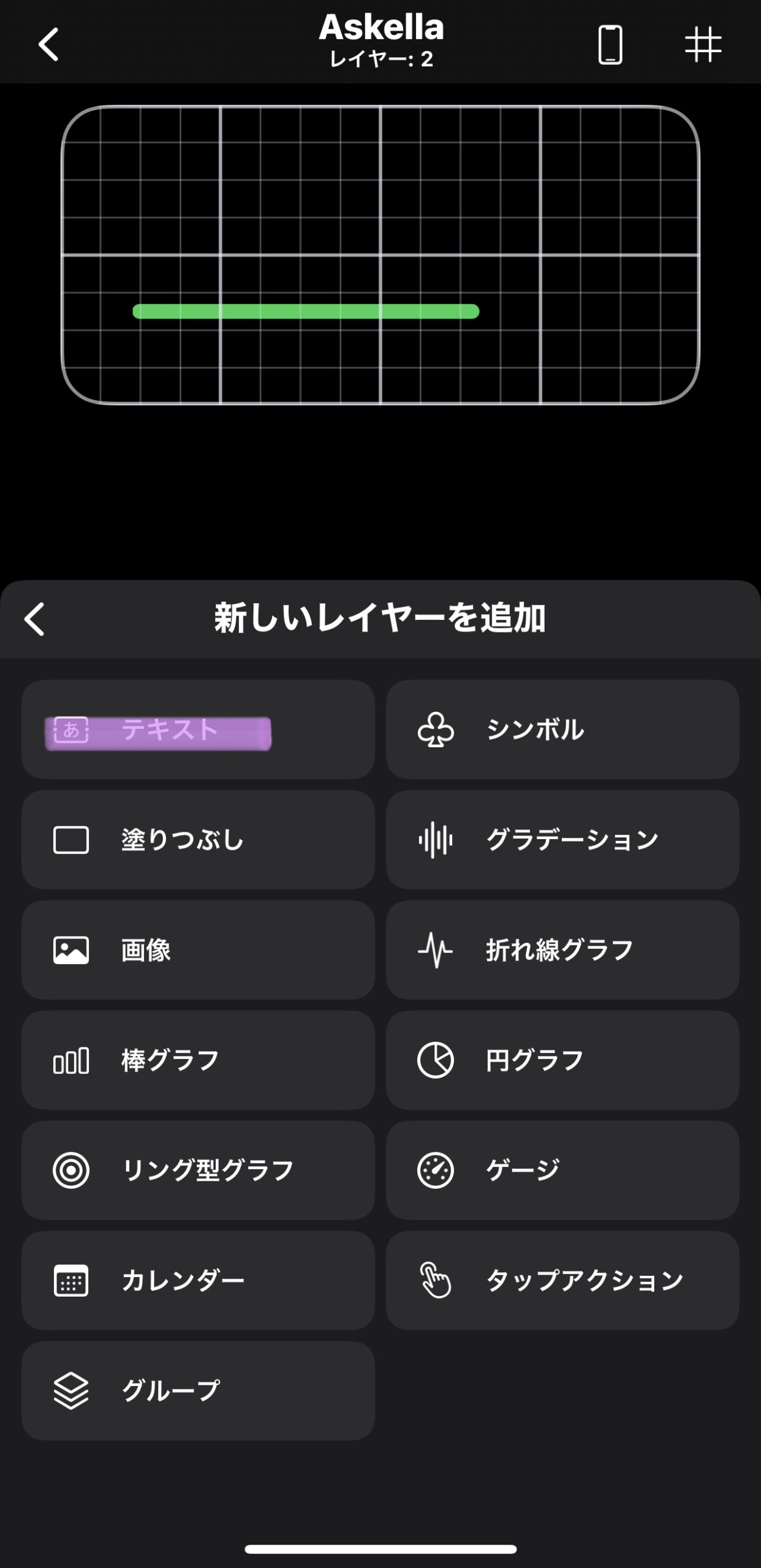
新しいレイヤー追加をタップします。

続いてテキストの入力に入ります。

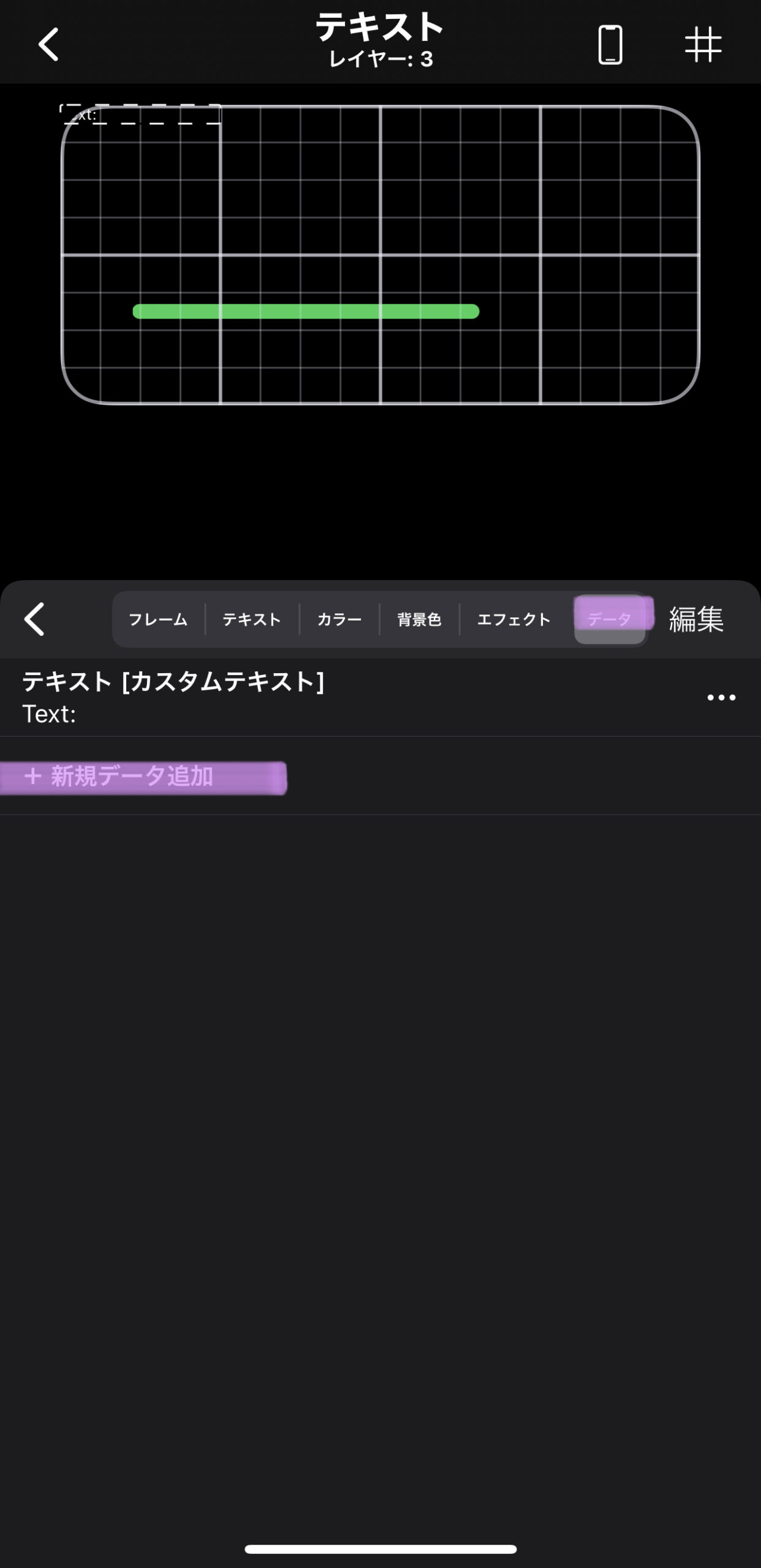
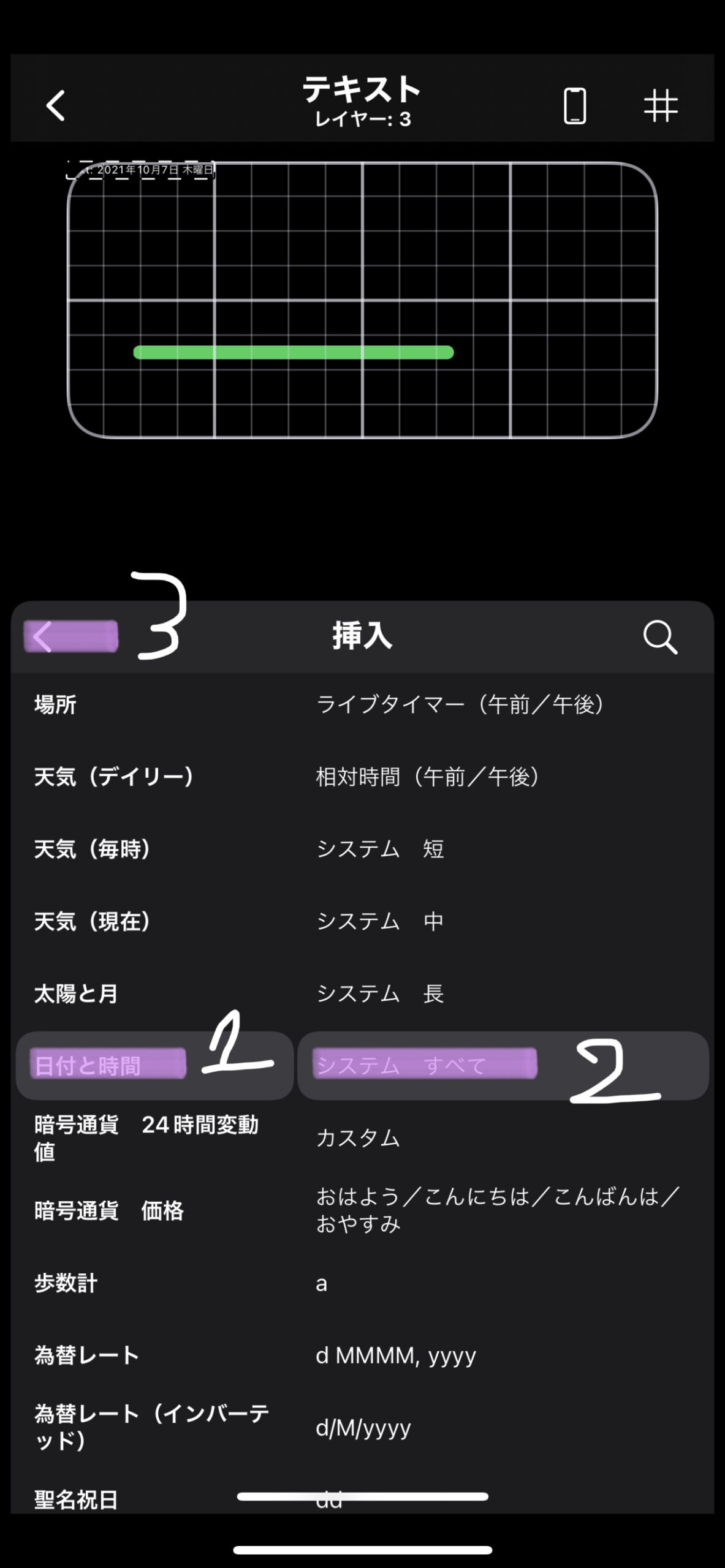
データを開き、新規データ追加をタップします。

数字の手順に従って進んでみて下さい。


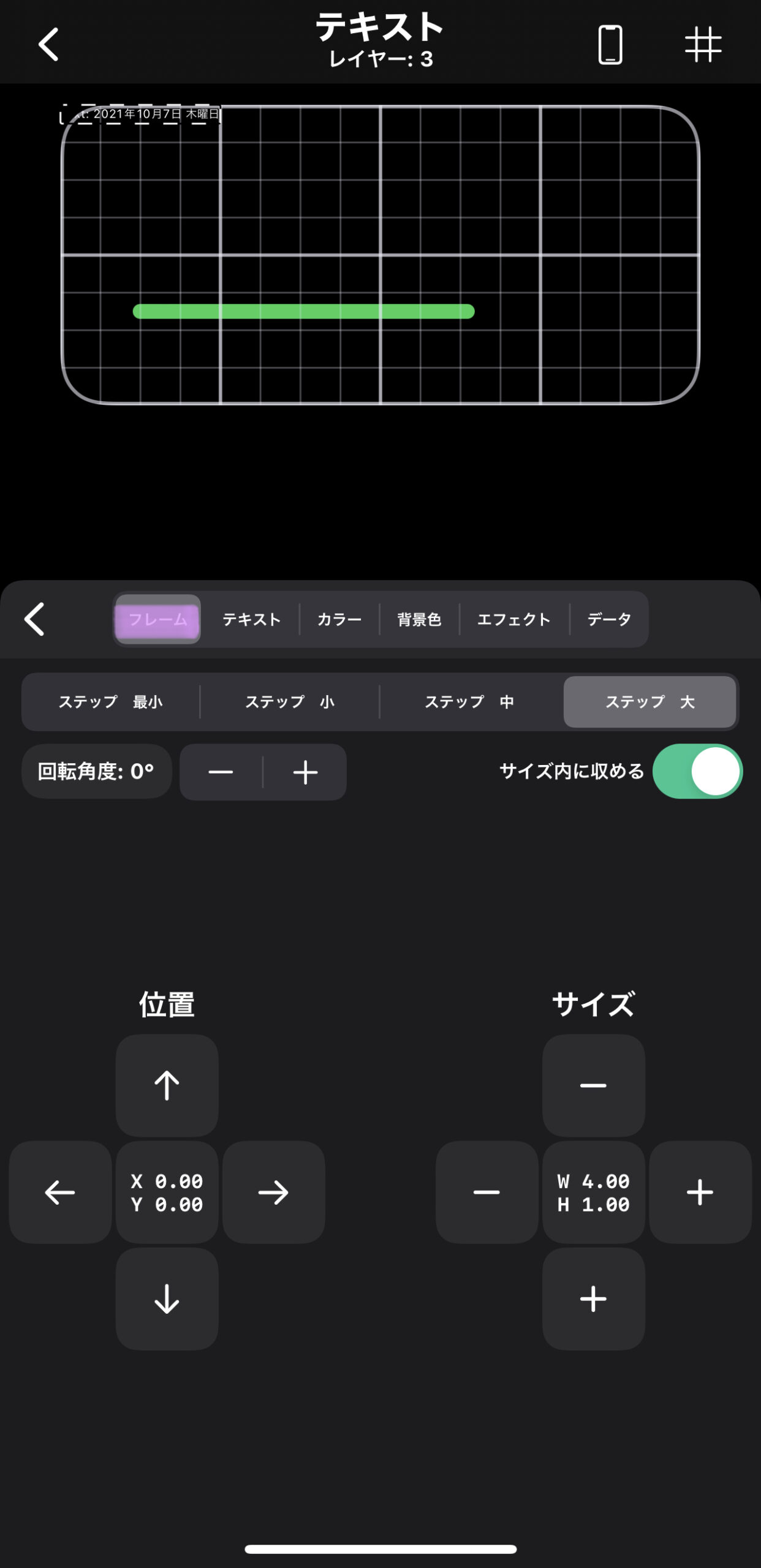
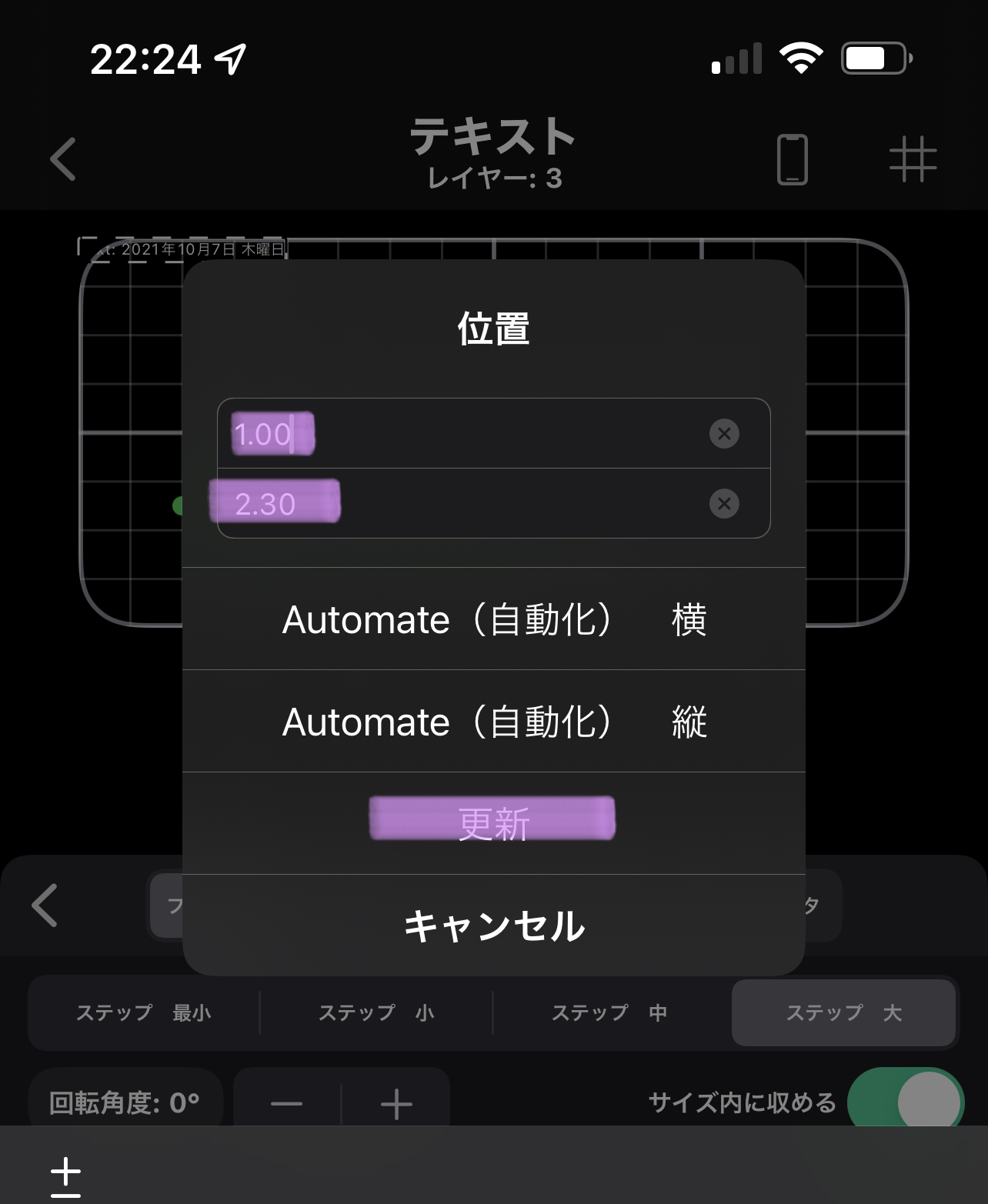
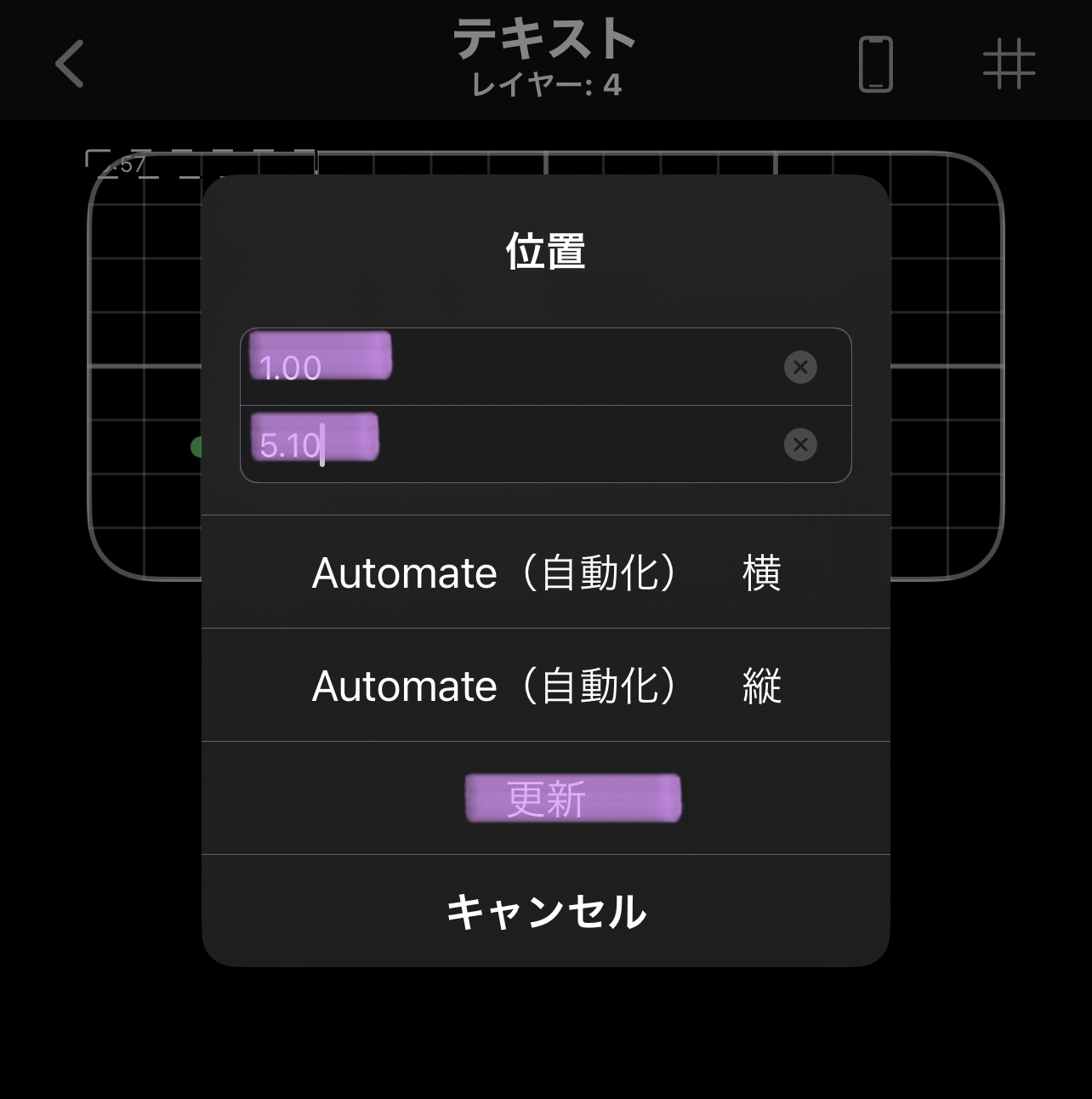
位置の設定を行います。紫表示の数値の入力をお願いします。

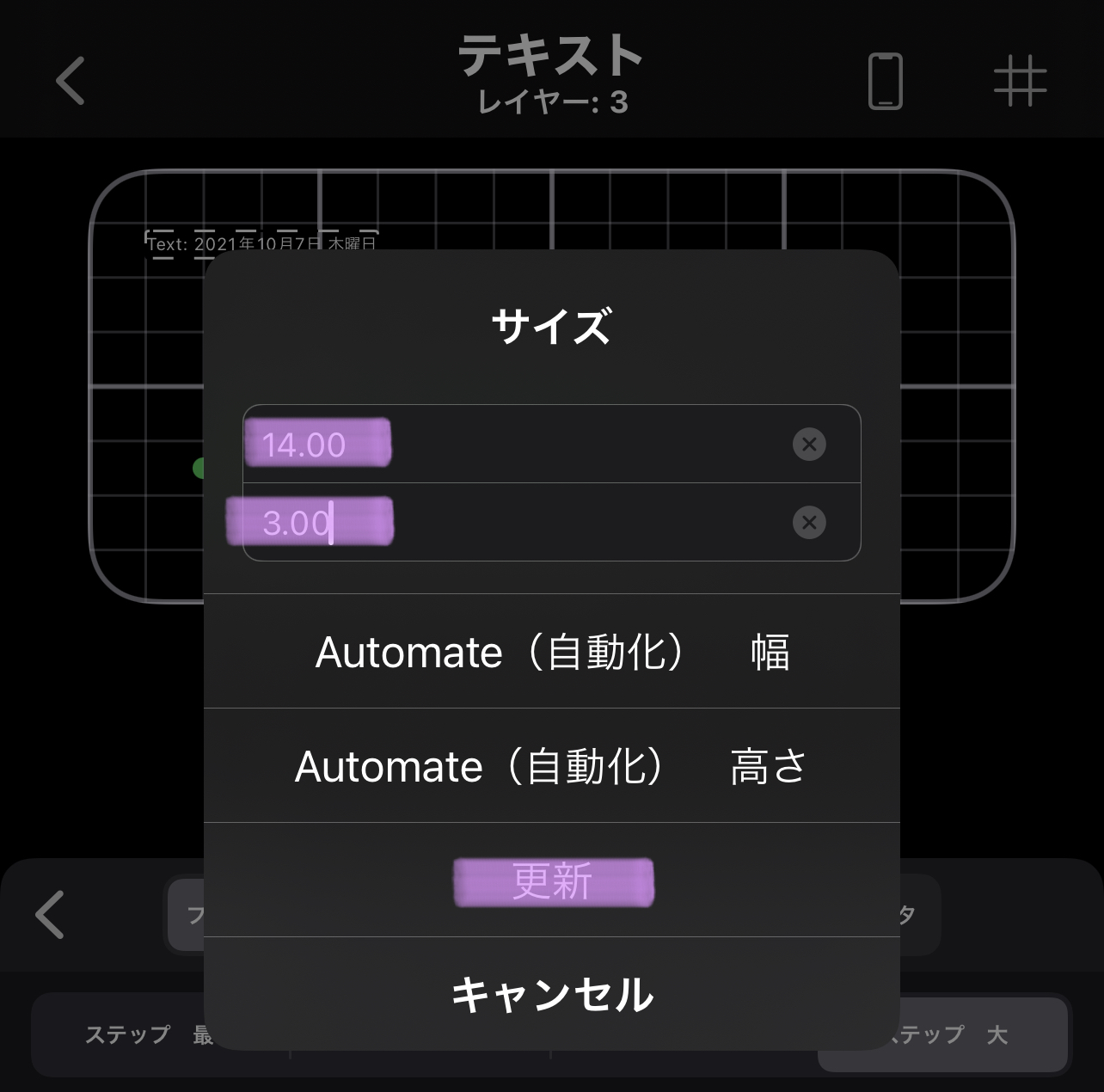
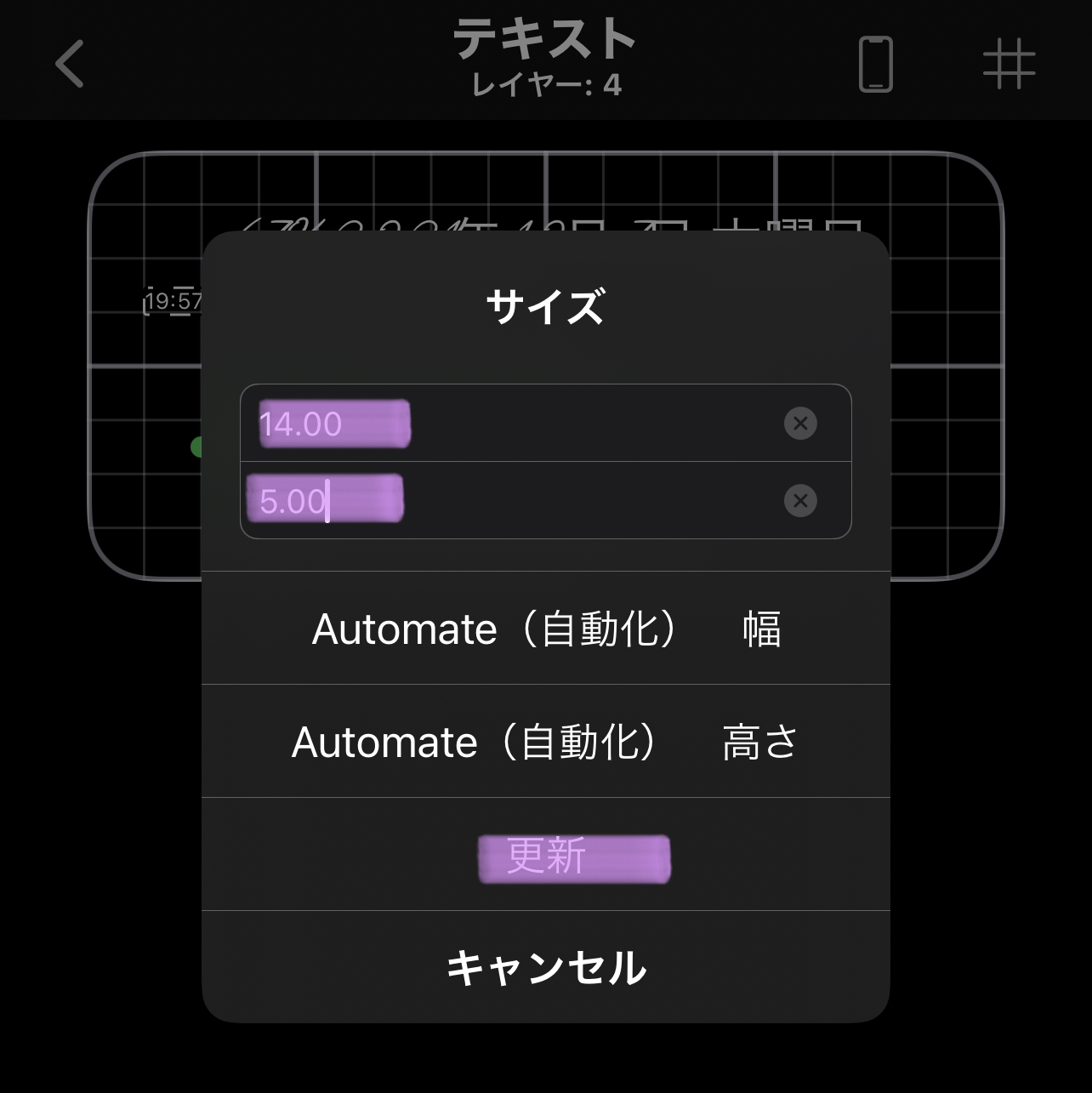
サイズも紫の表示に従って入力をお願いします。

位置とサイズを入力を行うとこのような表示になります。
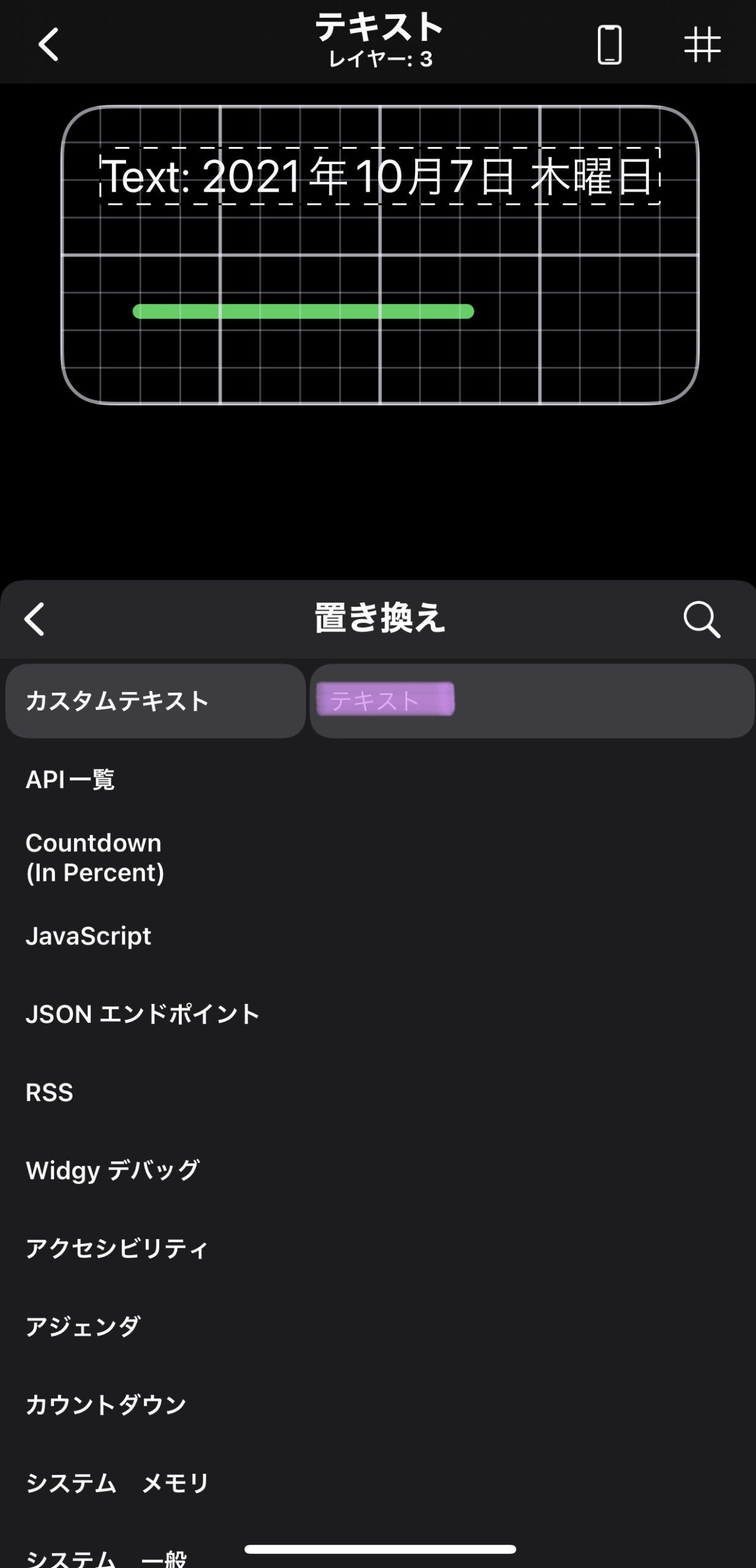
紫のラインが引かれているテキスト部分をタップします。

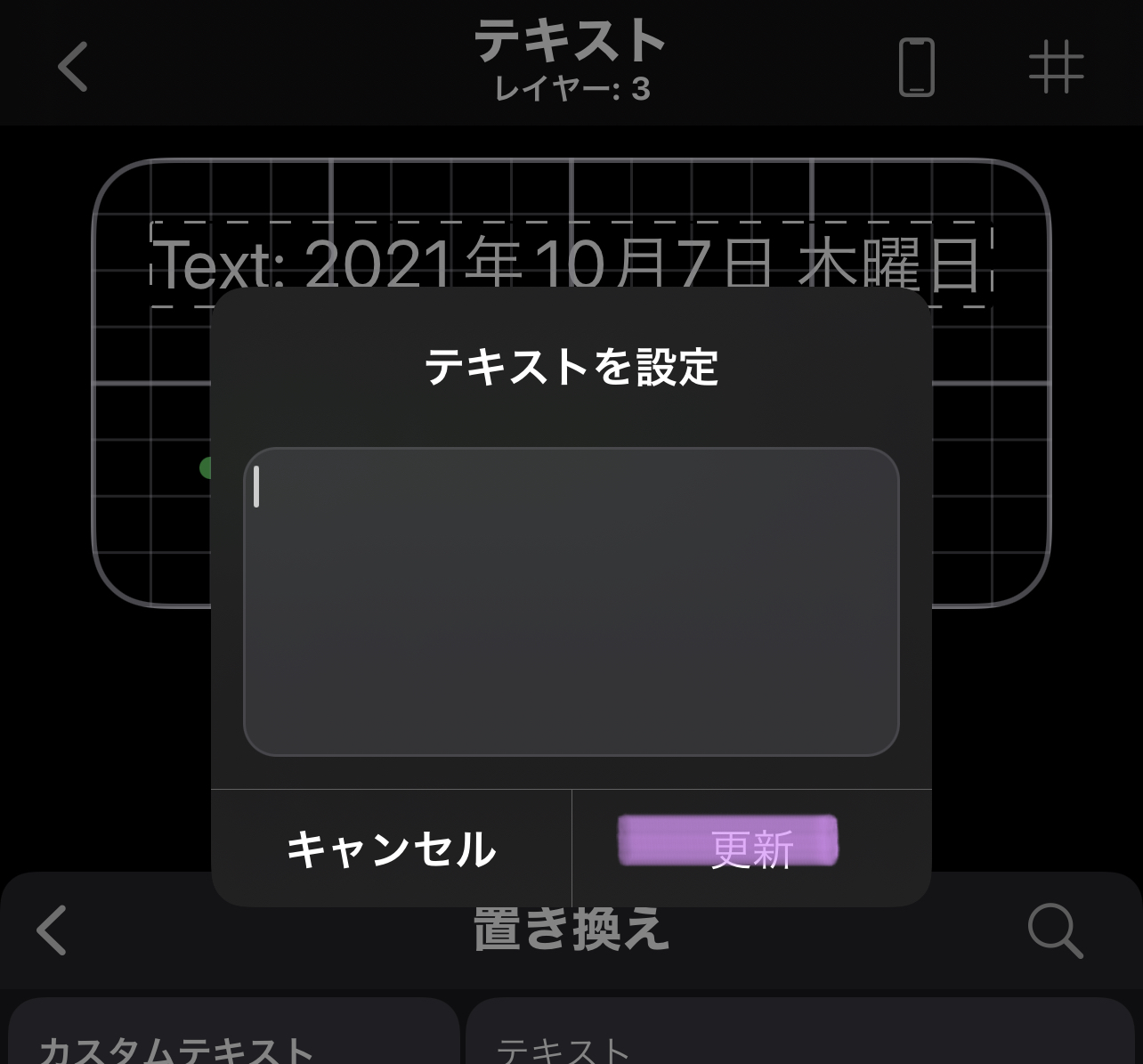
置き換えに表示されているテキストを削除し空欄にしておきます。

このような空欄にしましたら更新を押します。


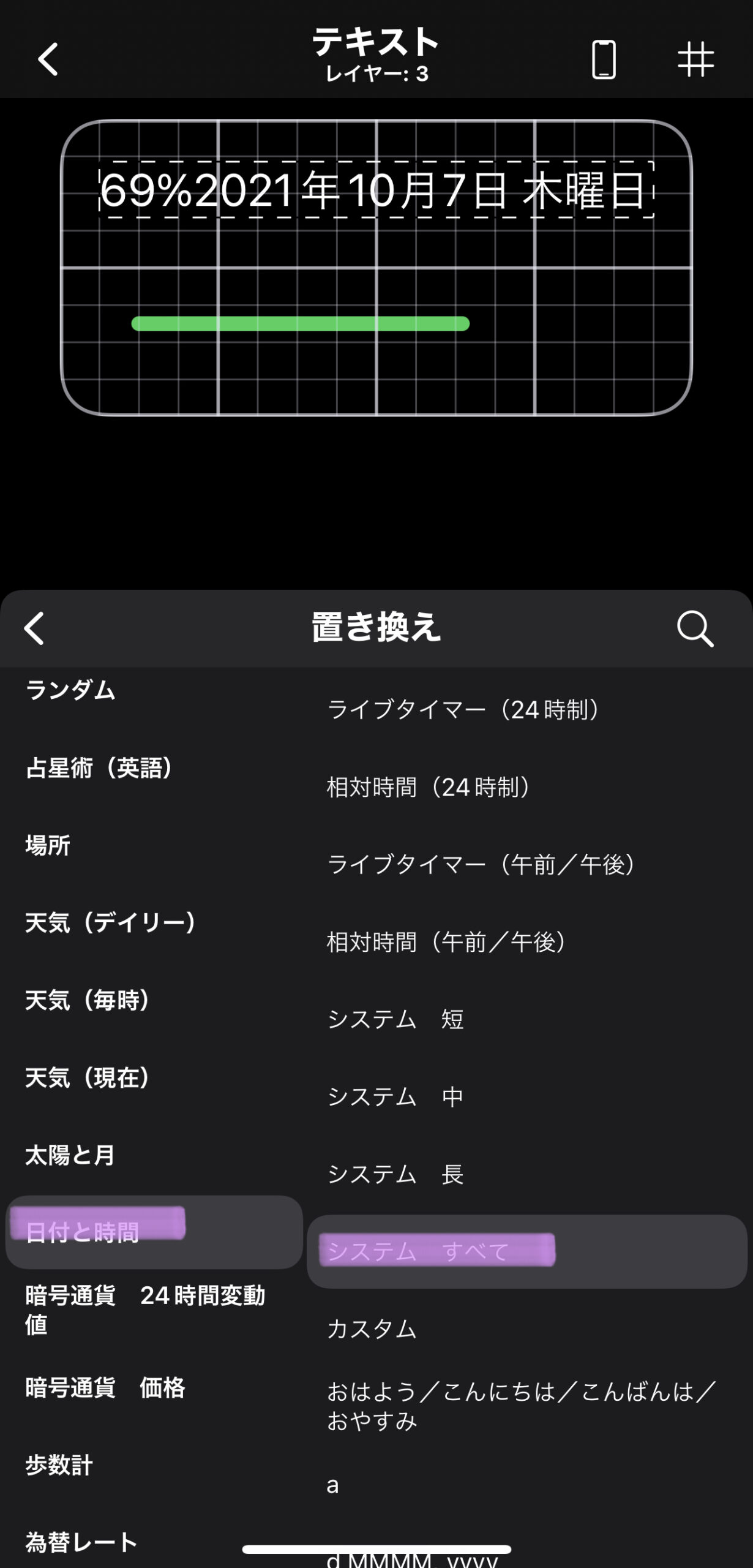
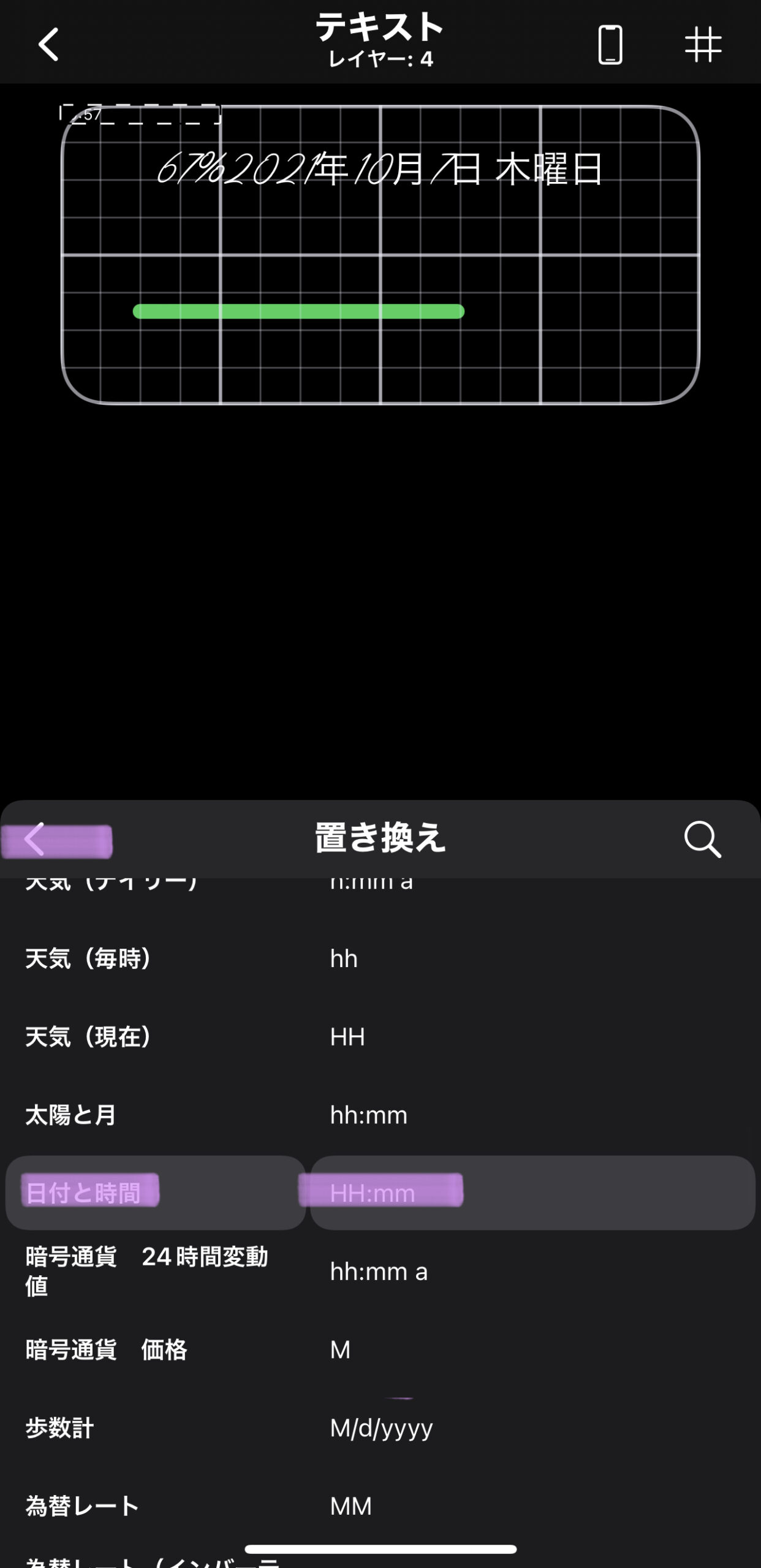
日付と時間を選びシステム すべてを選択します。
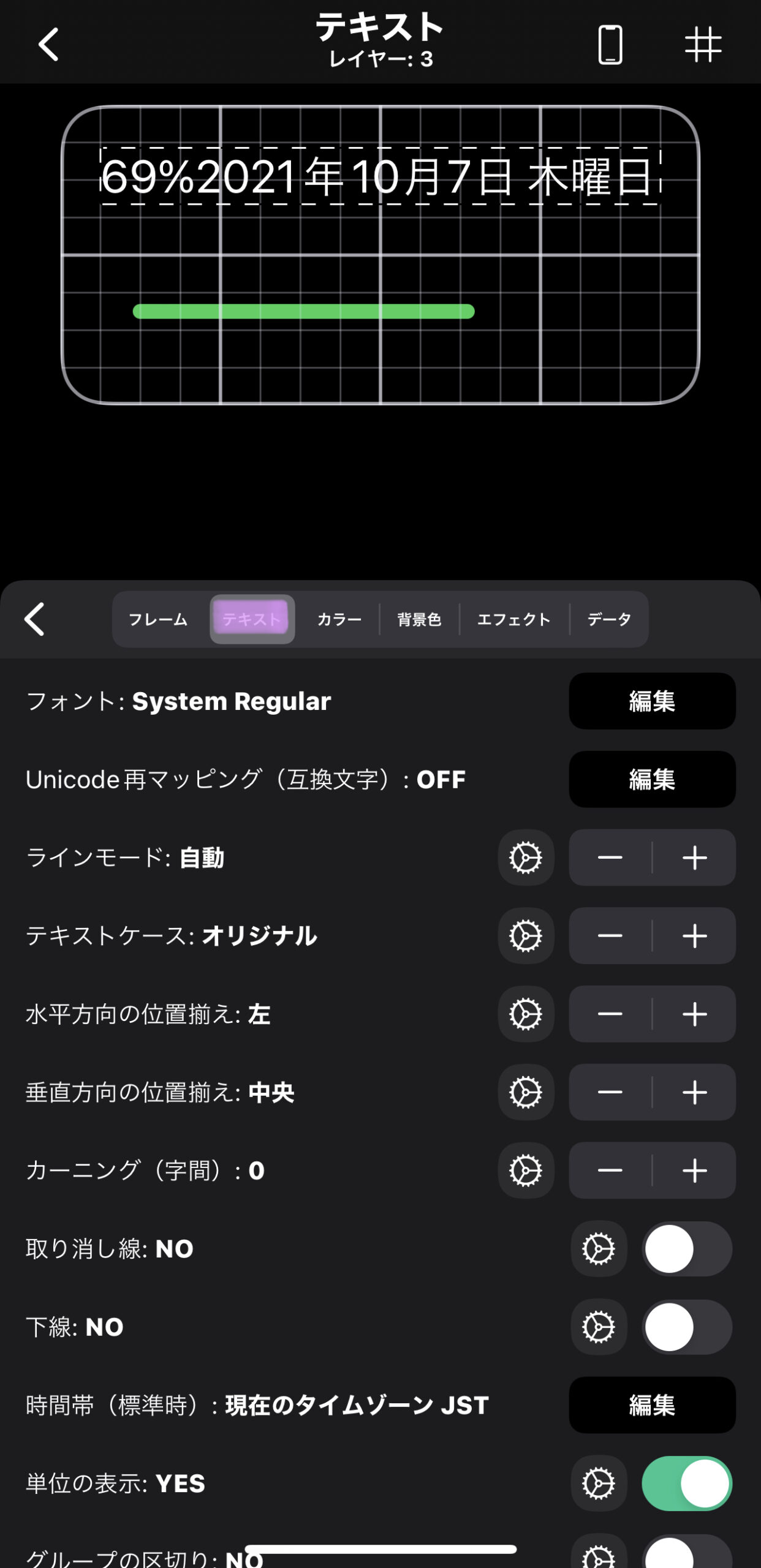
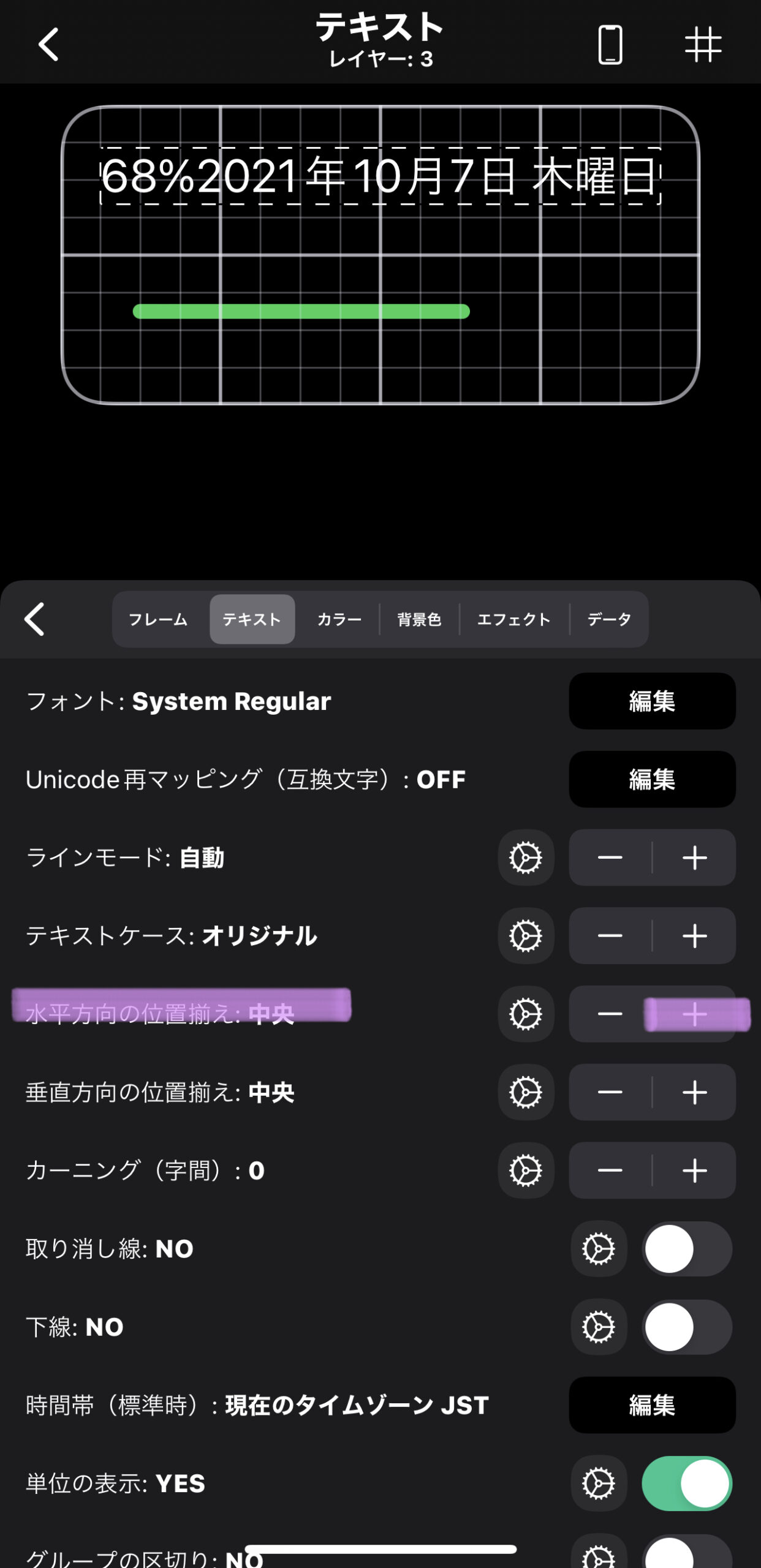
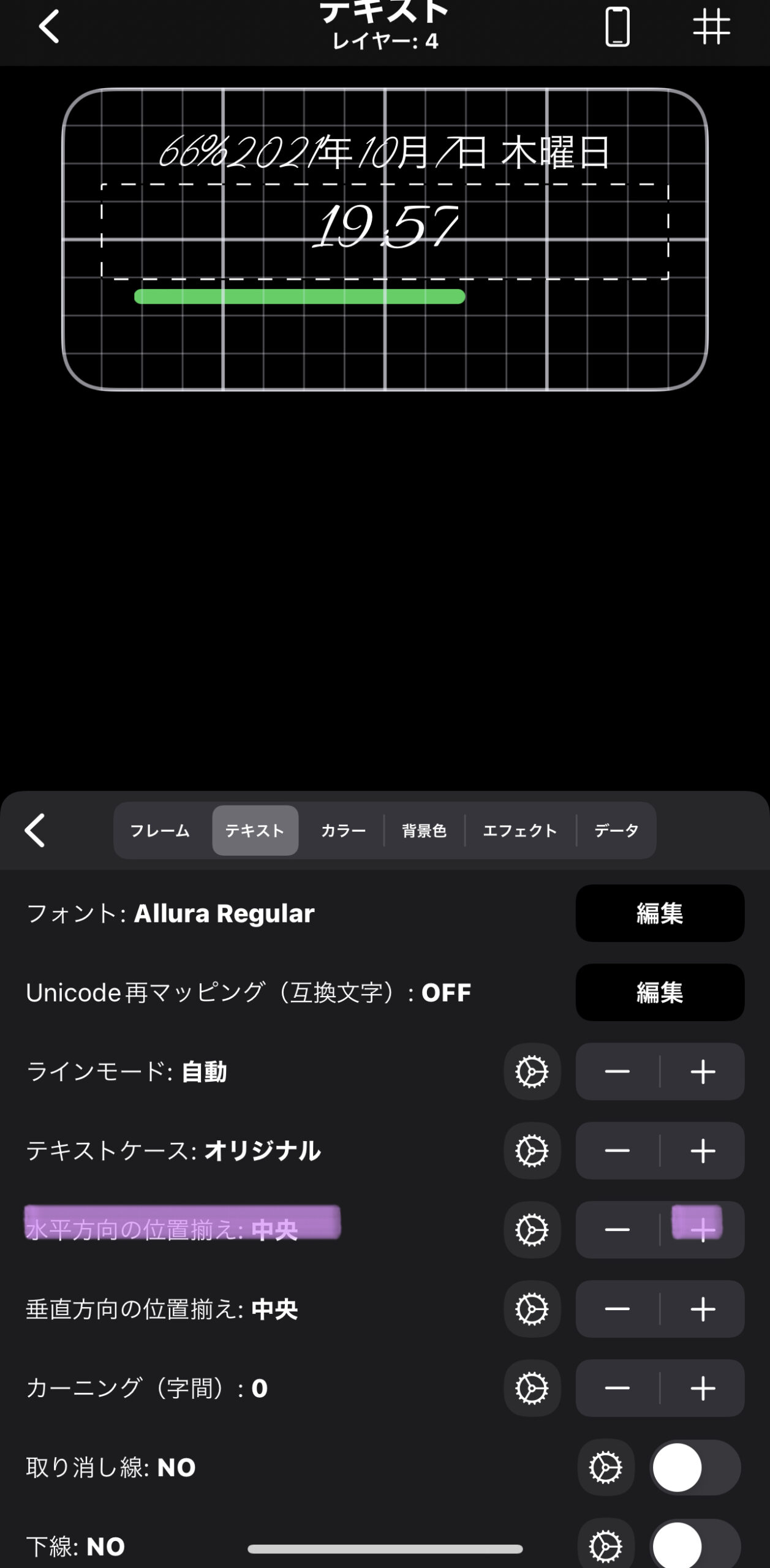
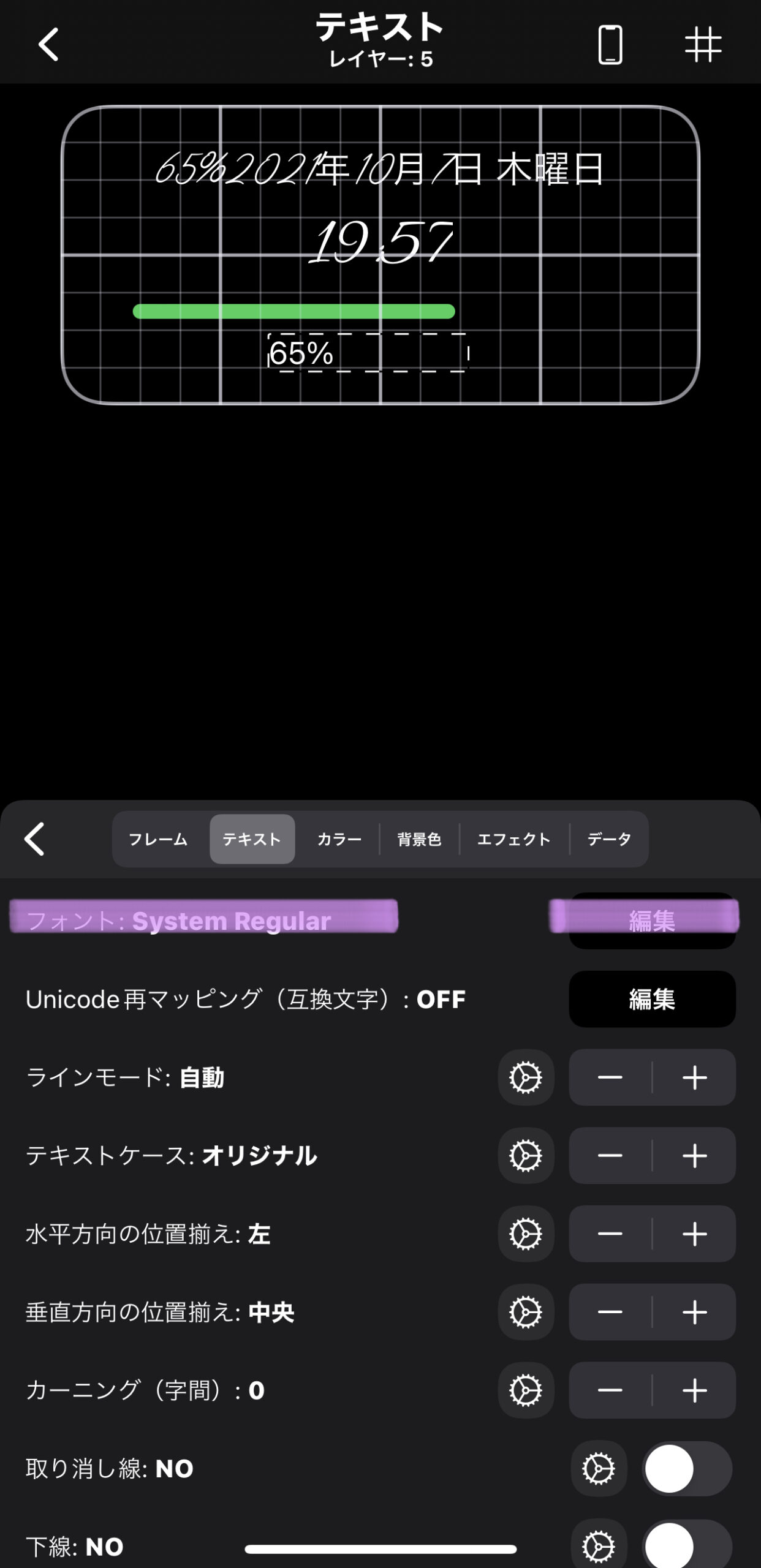
続いてテキストに飛びます。


水平方向の位置揃えを選択し+マークを押して中央に変更します。
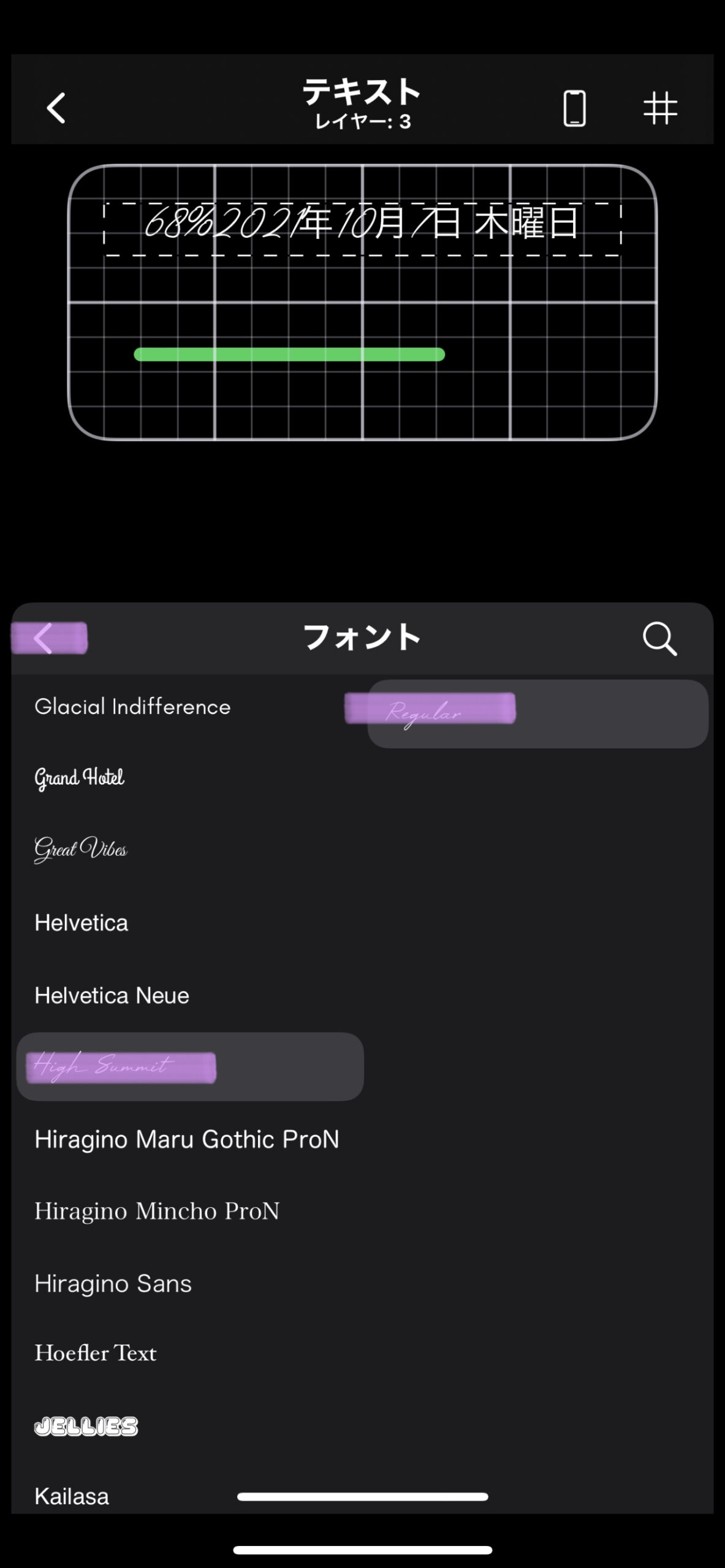
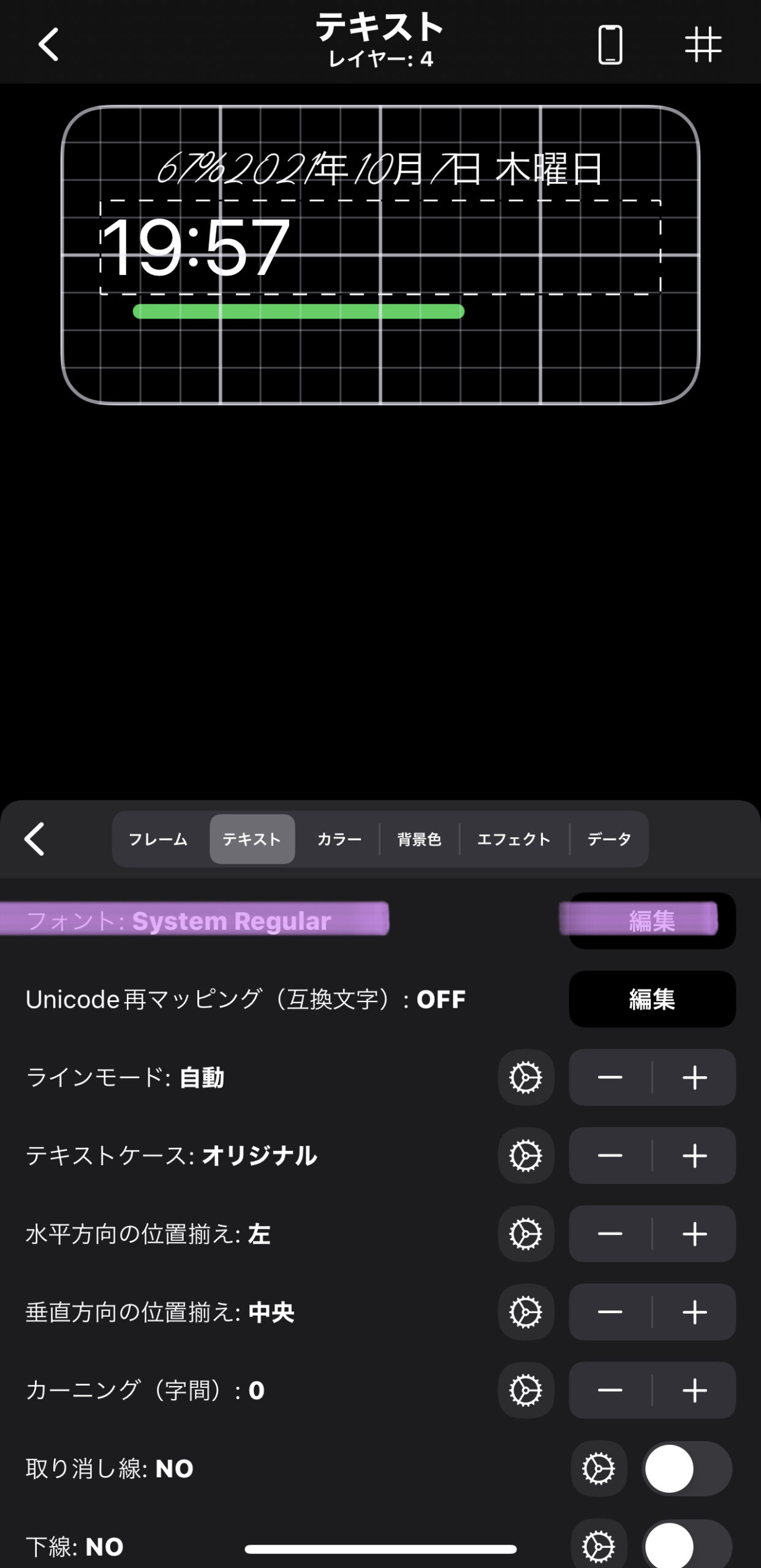
続いて上にあるフォントをタップします。

自分好みのフォントを選び設定して見てください。
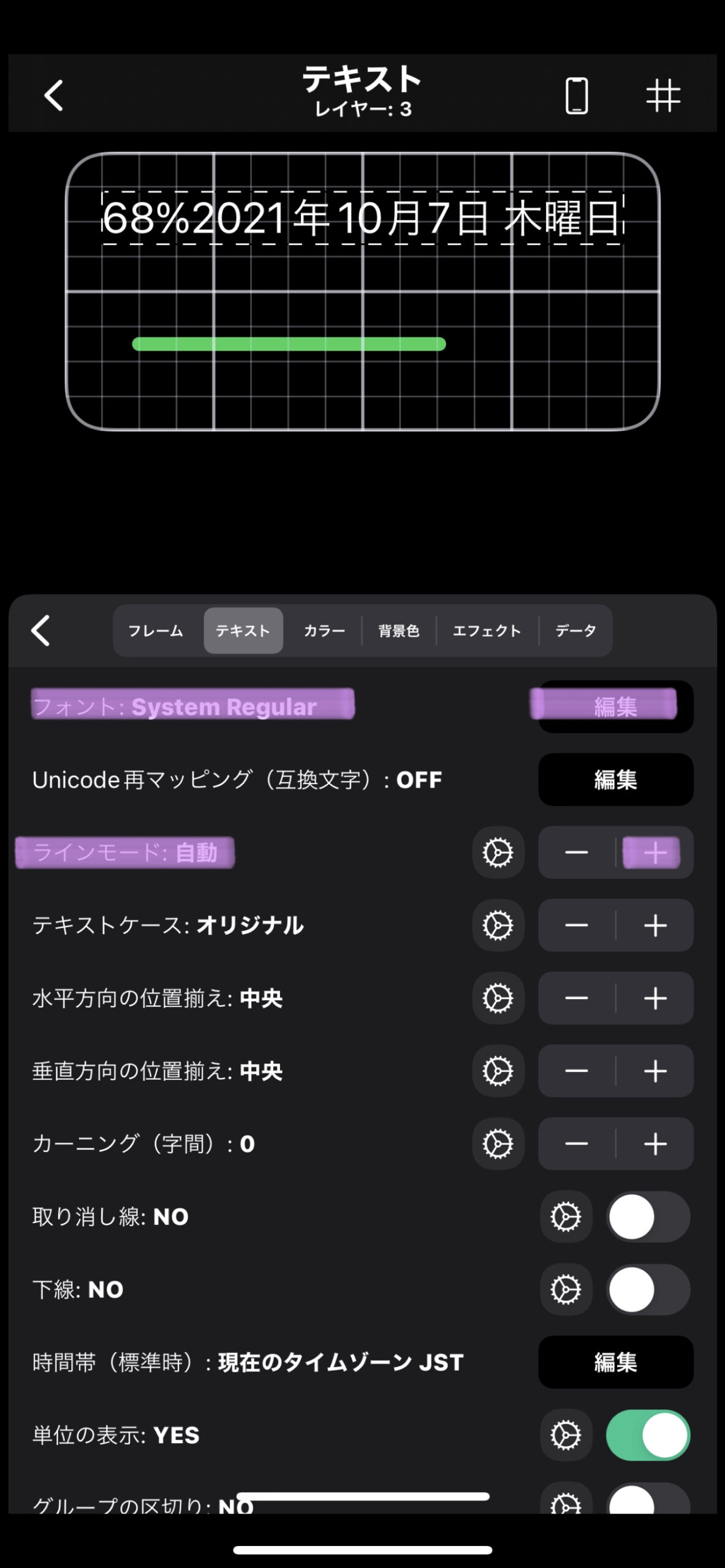
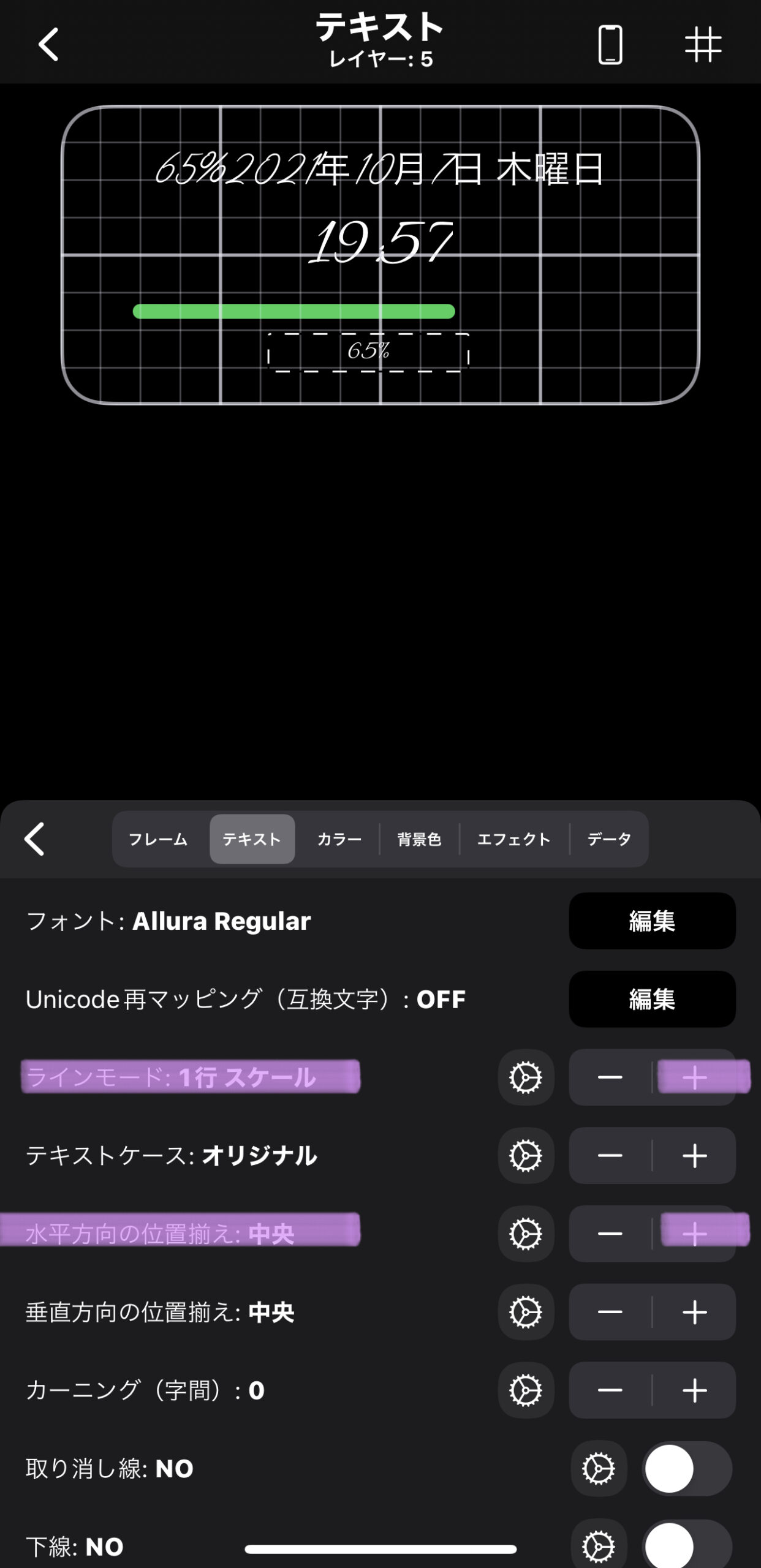
続いてラインモード:自動から1行スケールに変更します。右にあるプラスマークを押して変更します。

変更しましたら左上にある<マークを押します。
時間表示の仕方

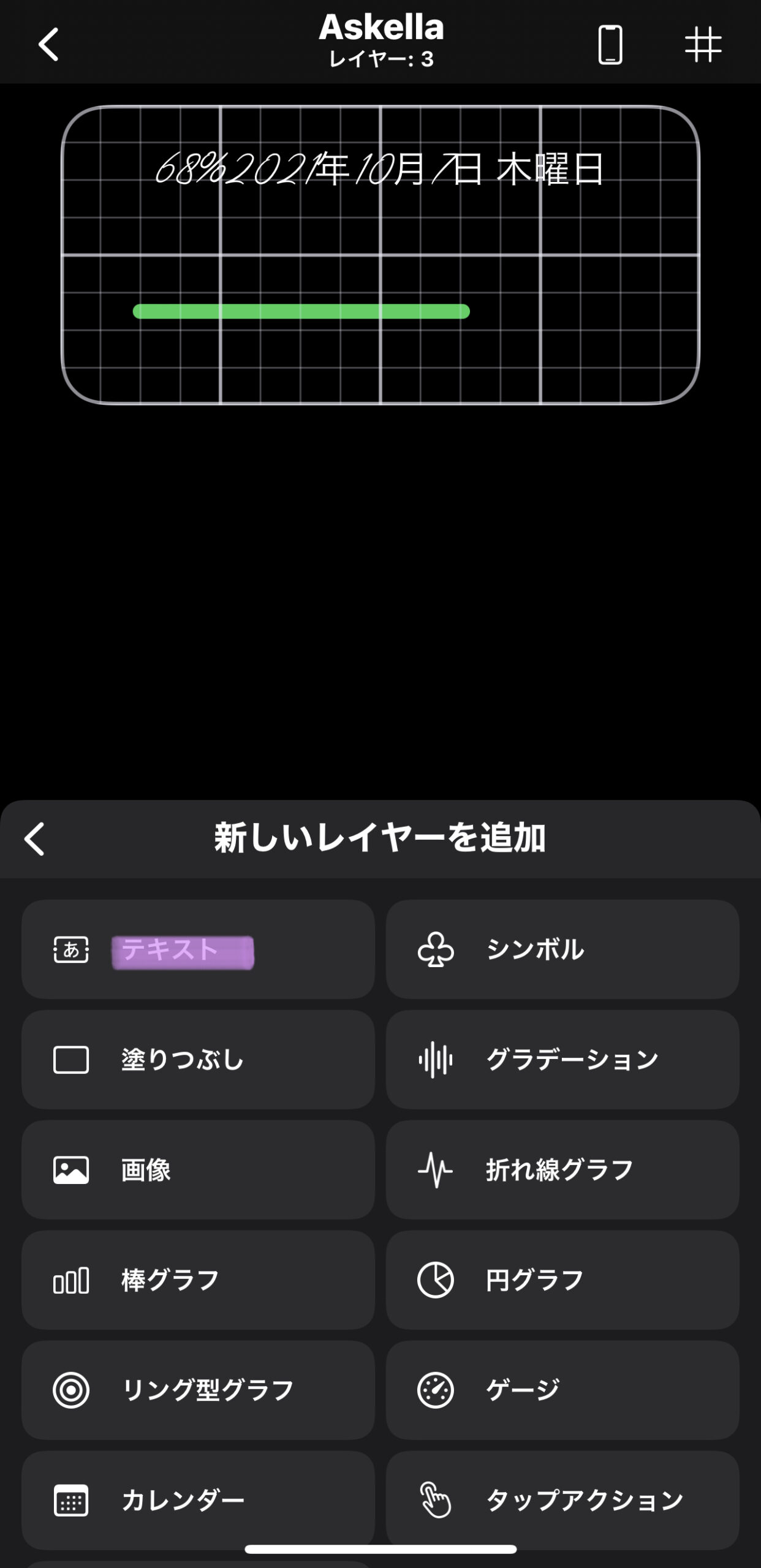
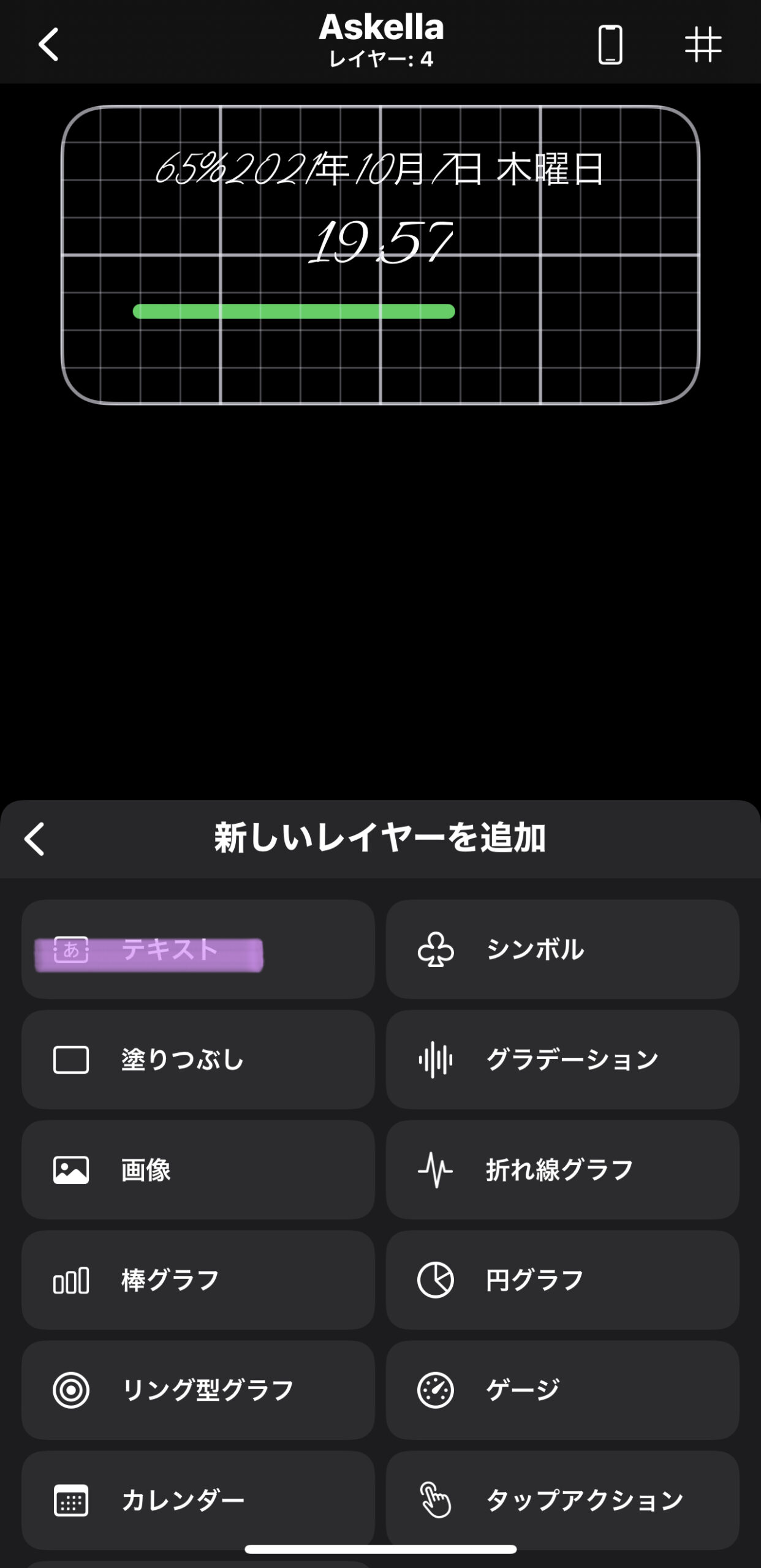
新しいレイヤーを追加をタップ

テキストを選択します。

テキストにて文字を好きなフォントに変えます。

フレームにて、位置の調整を行います。

続いてサイズを変更します。

続いてテキストに飛びます。
テキストにてフォントのカスタムを行います。

時間の配置場所を中央へと移動させます。
水平方向の位置揃え:中央に変更します。(+にて)

中央に変更しましたら、フレームの隣になる<マークを押します。
充電残量の表示の仕方
最初の画面に戻りましたら新しいレイヤーを追加します。

テキストをタップします。

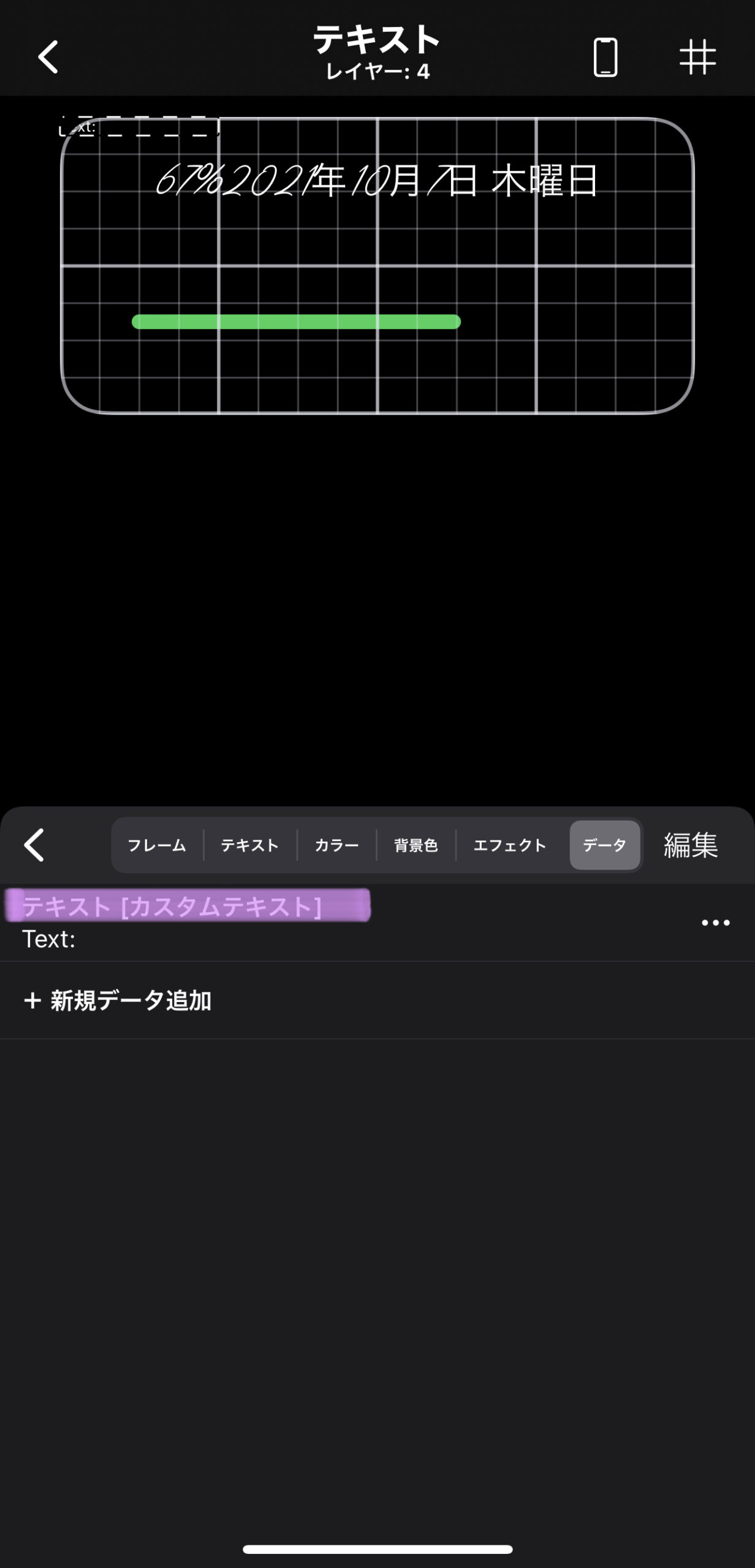
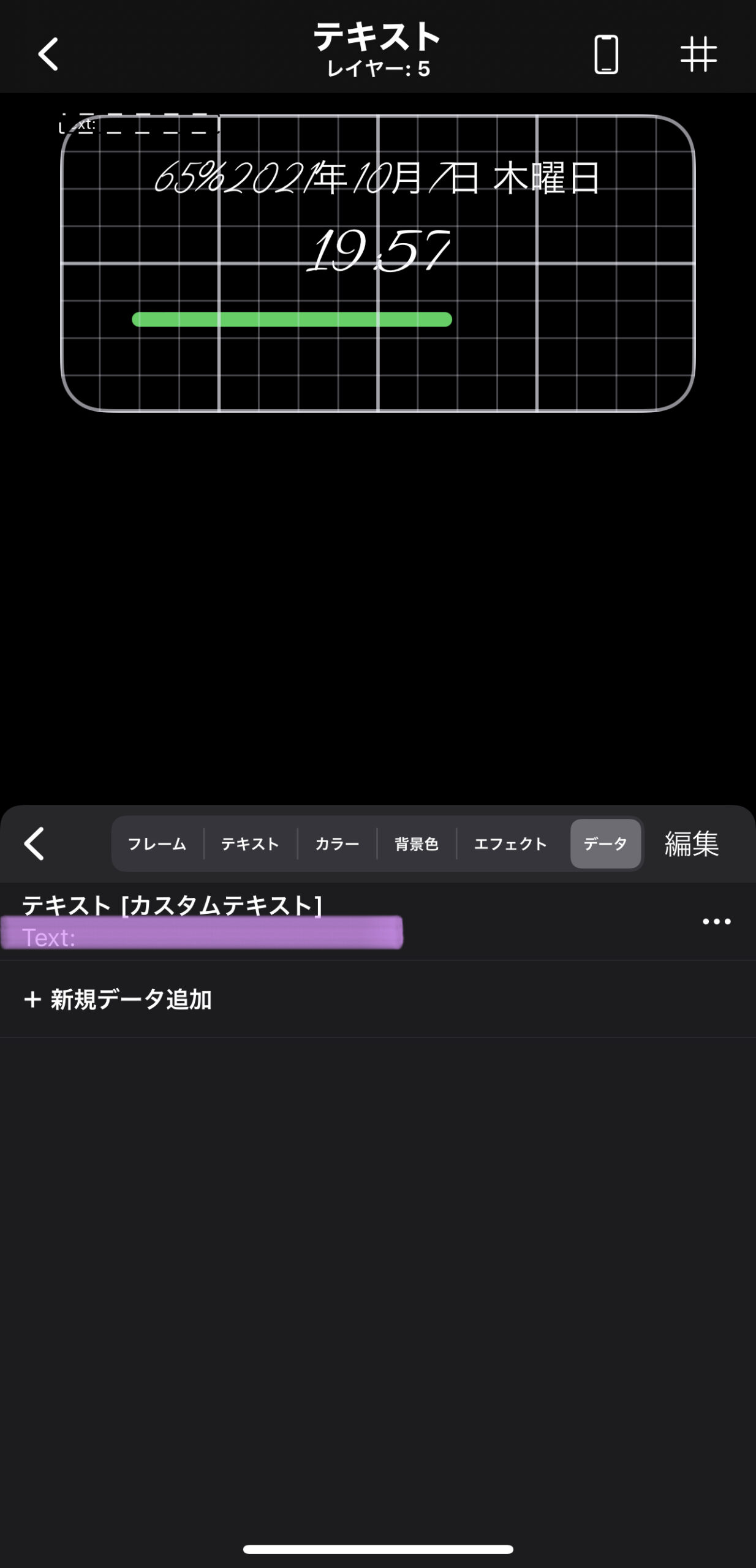
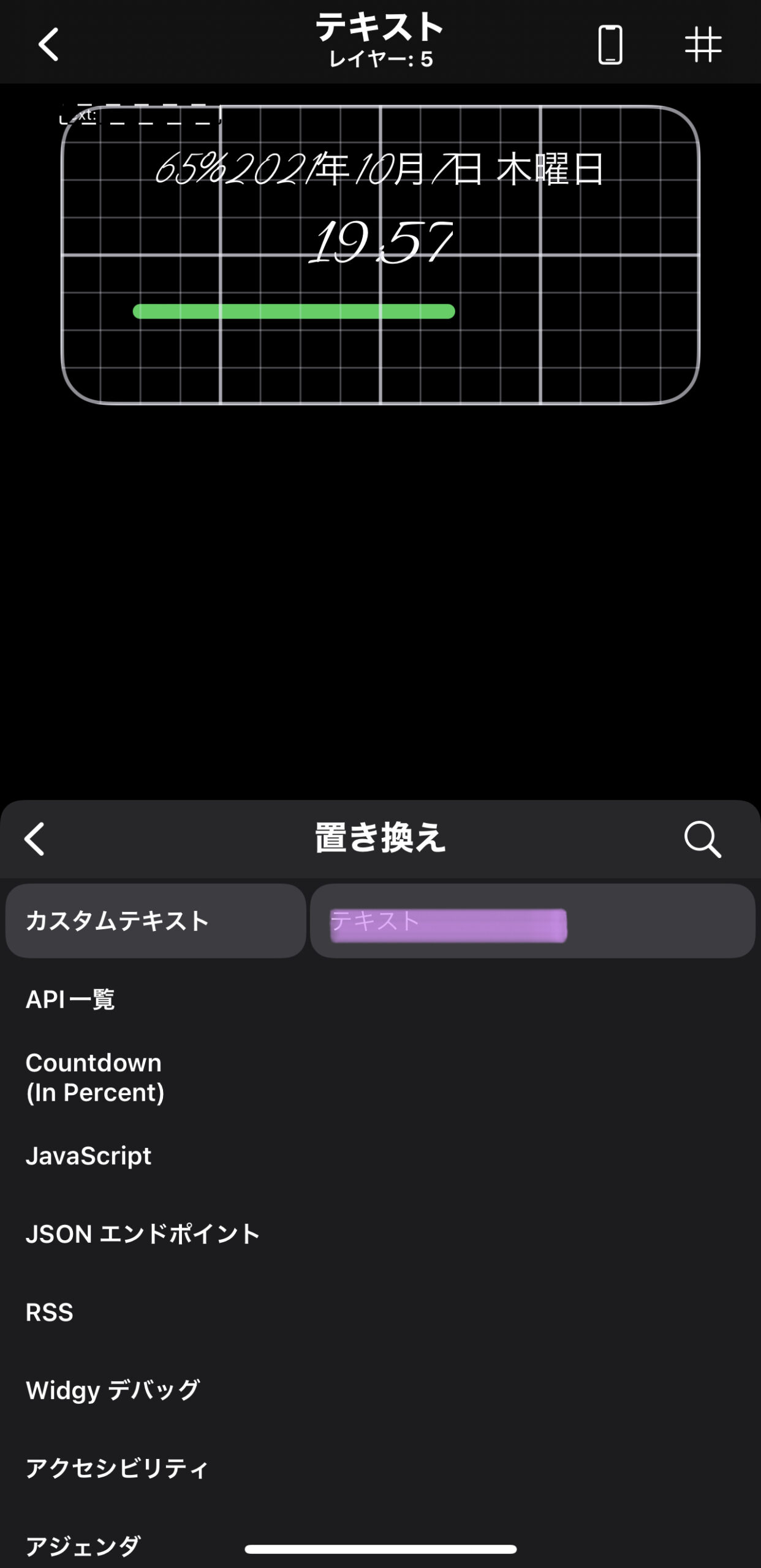
データに飛び、テキスト〔カスタムテキスト〕を選択します。

テキストを選びます。

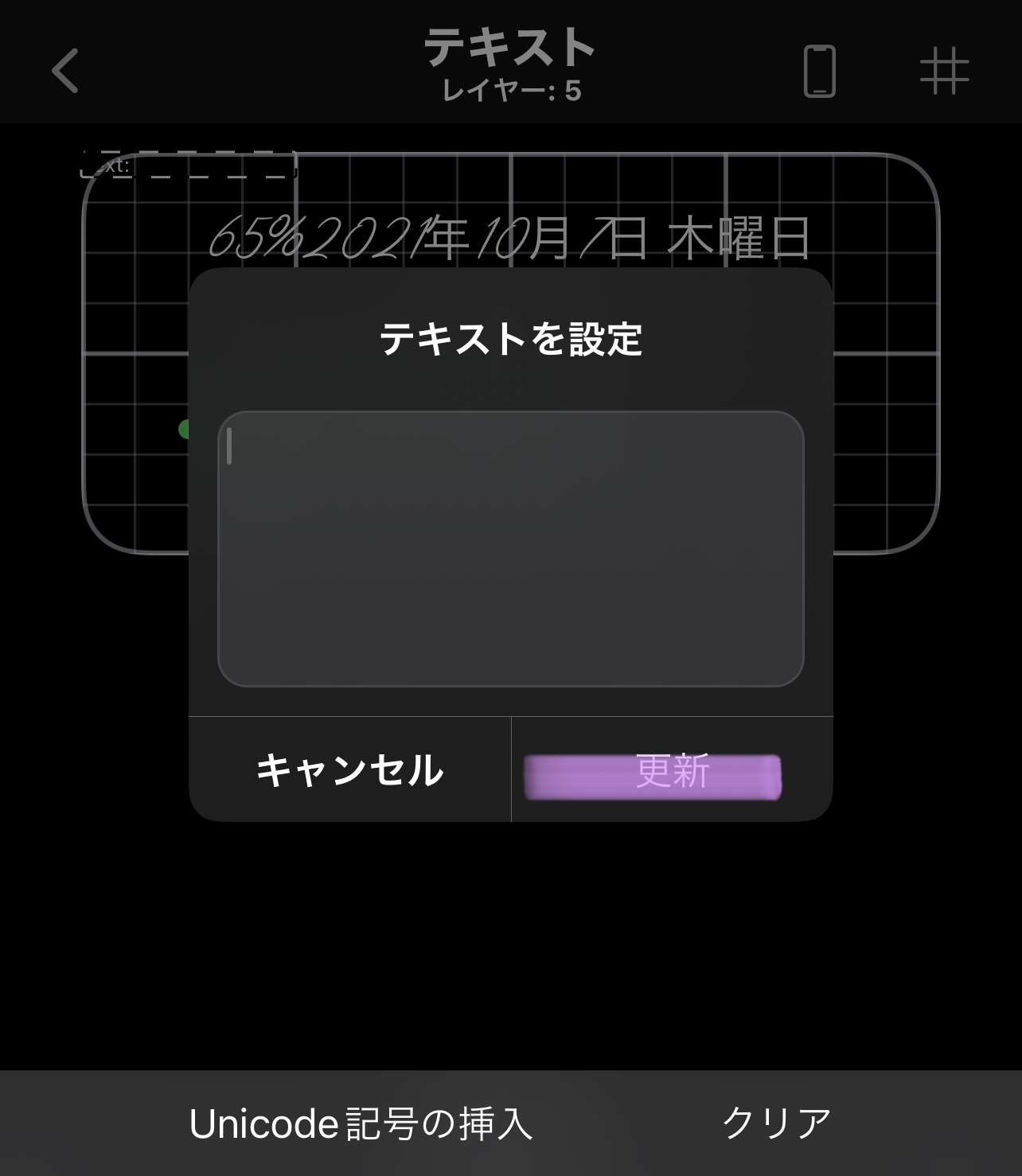
テキストの文を削除してから更新を押します。

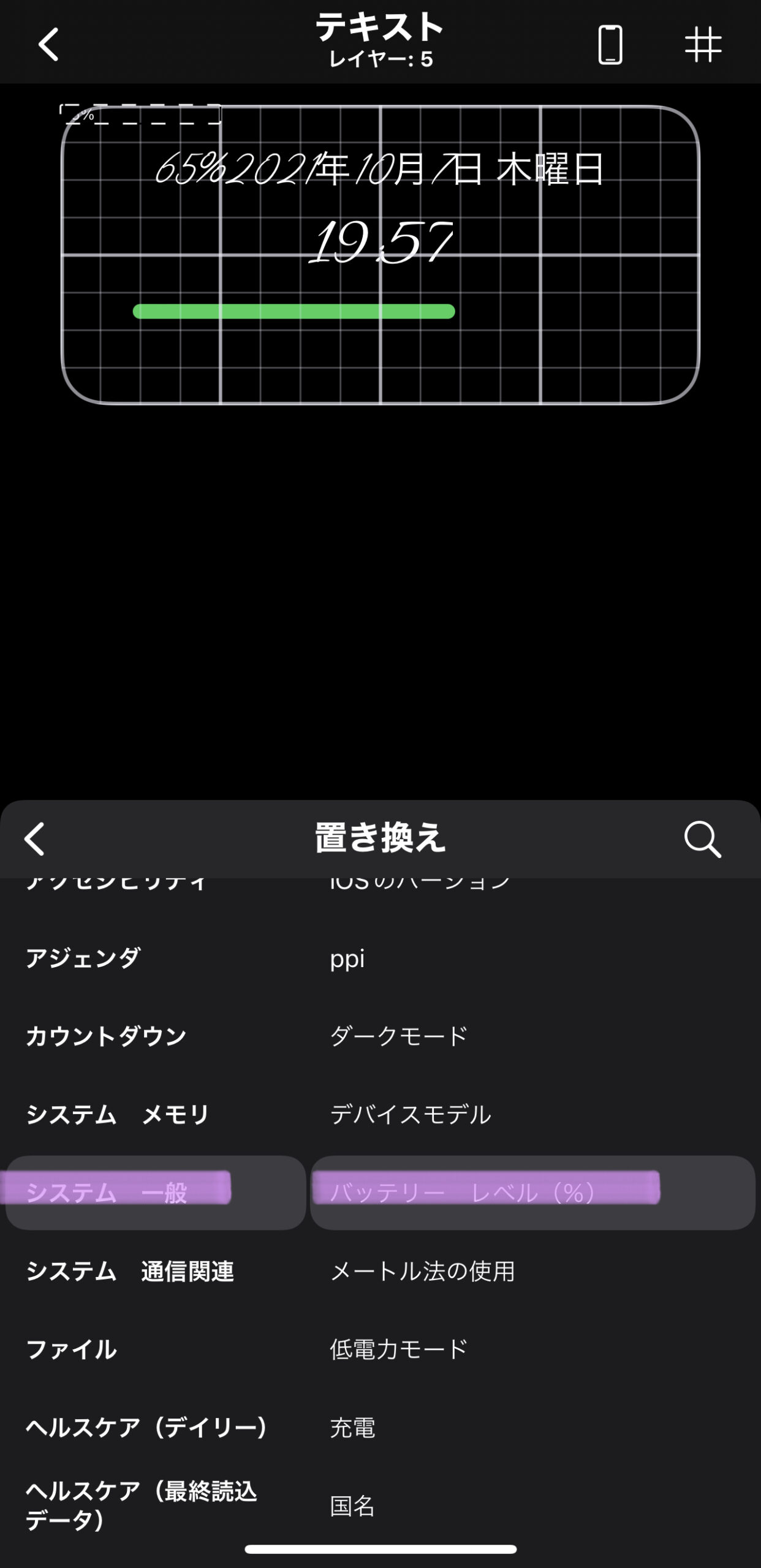
更新しましたら、下に下がりシステム 一般を選択し、バッテリー レベル(%)を選びます。

システム 一般 バッテリー レベル(%)を選択しましたら、<マークをタップします。
続いてフレームに飛び、位置の調節を行います。

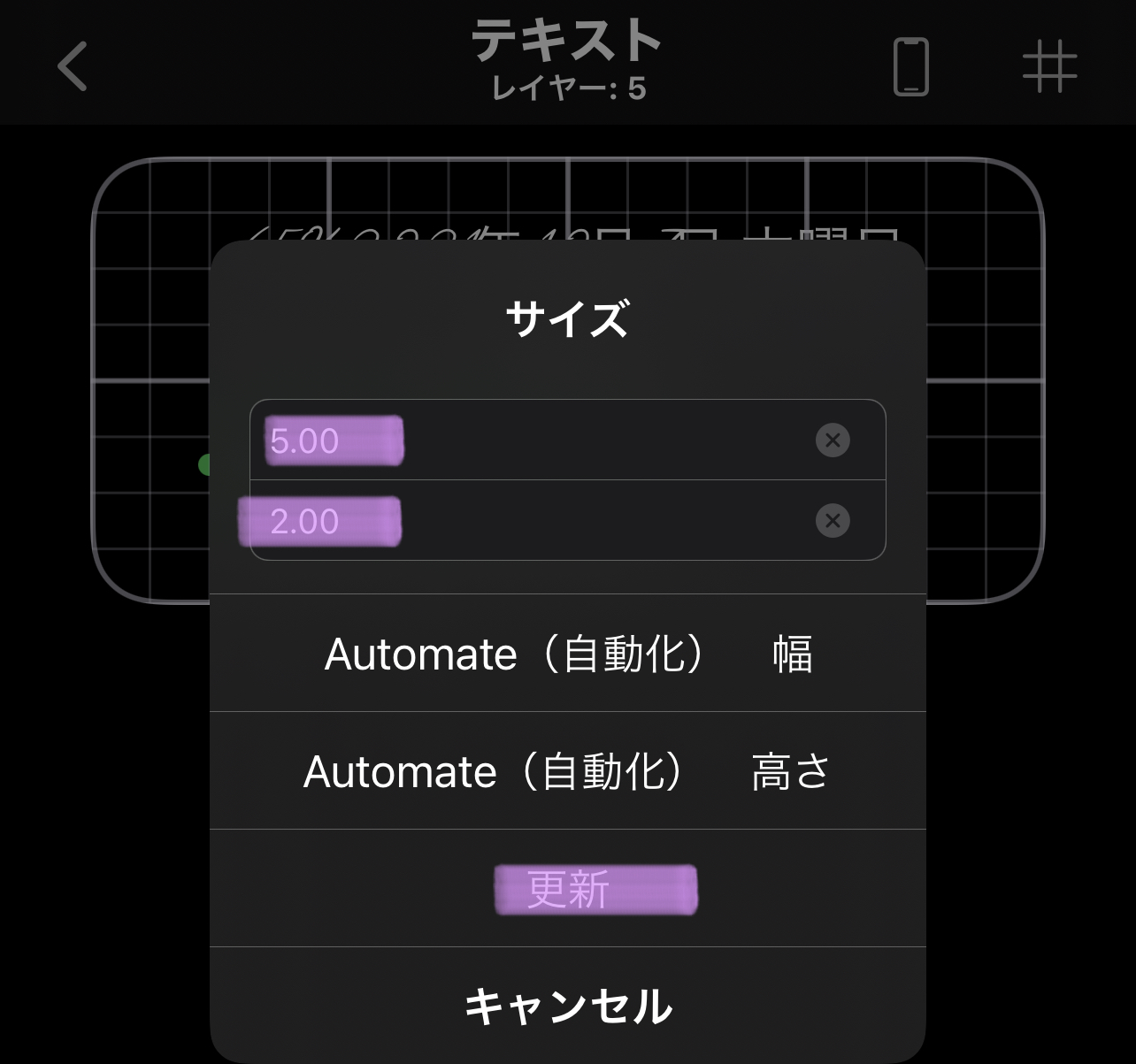
サイズを設定します。

テキストにてフォントを決めます。
好きなフォントを選びます。

続いて、ラインモード:1行スケール&水平方向の位置揃え:中央に変更します。

<マークを押してレイヤー作成に戻ります
画像の貼り付け方

続いてウィジェットの背景に合う壁紙を作成します。
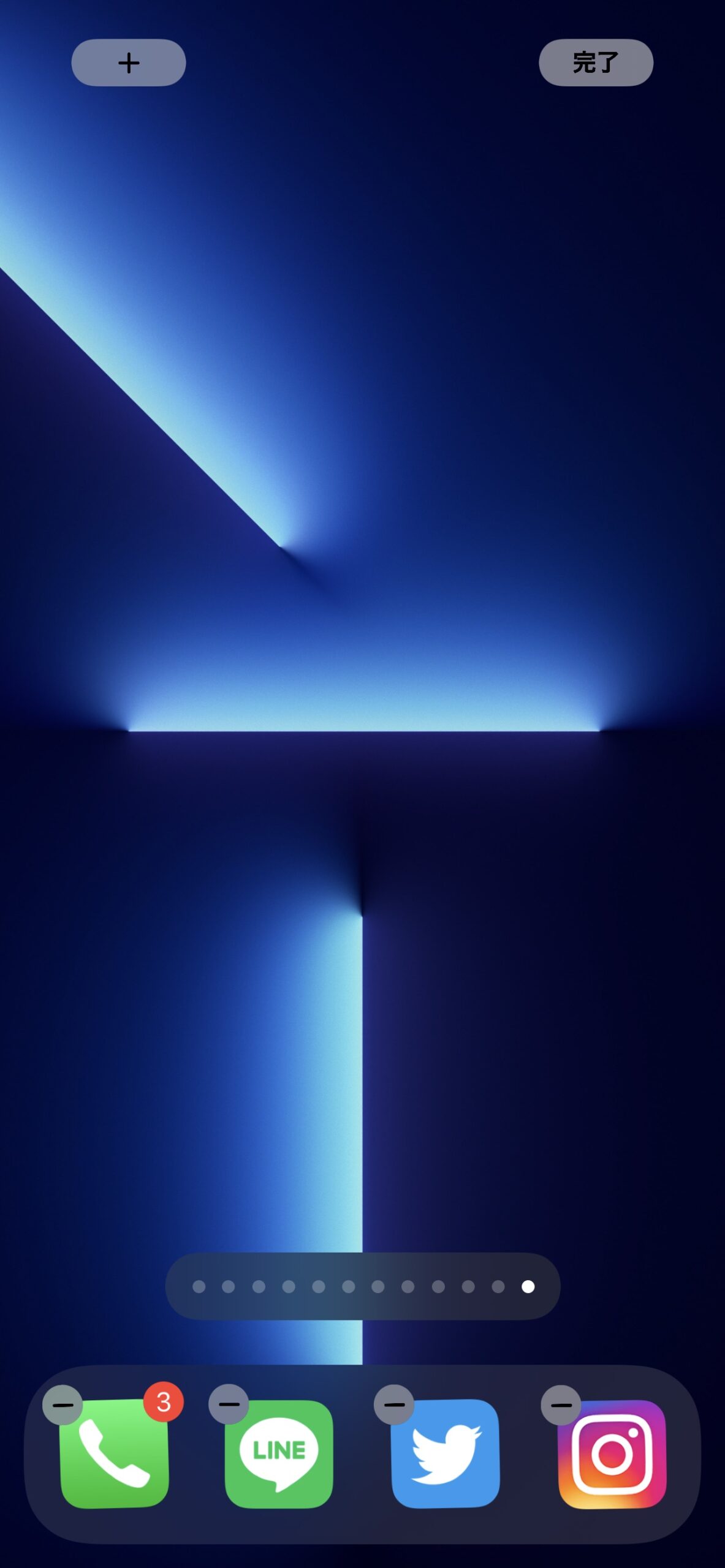
設定したいホーム画面を選択します。
ホーム画面に変更しましたら、アプリが載ってない背景をスクリーンショットします。

ここで2つ目のアプリYigetを使います。
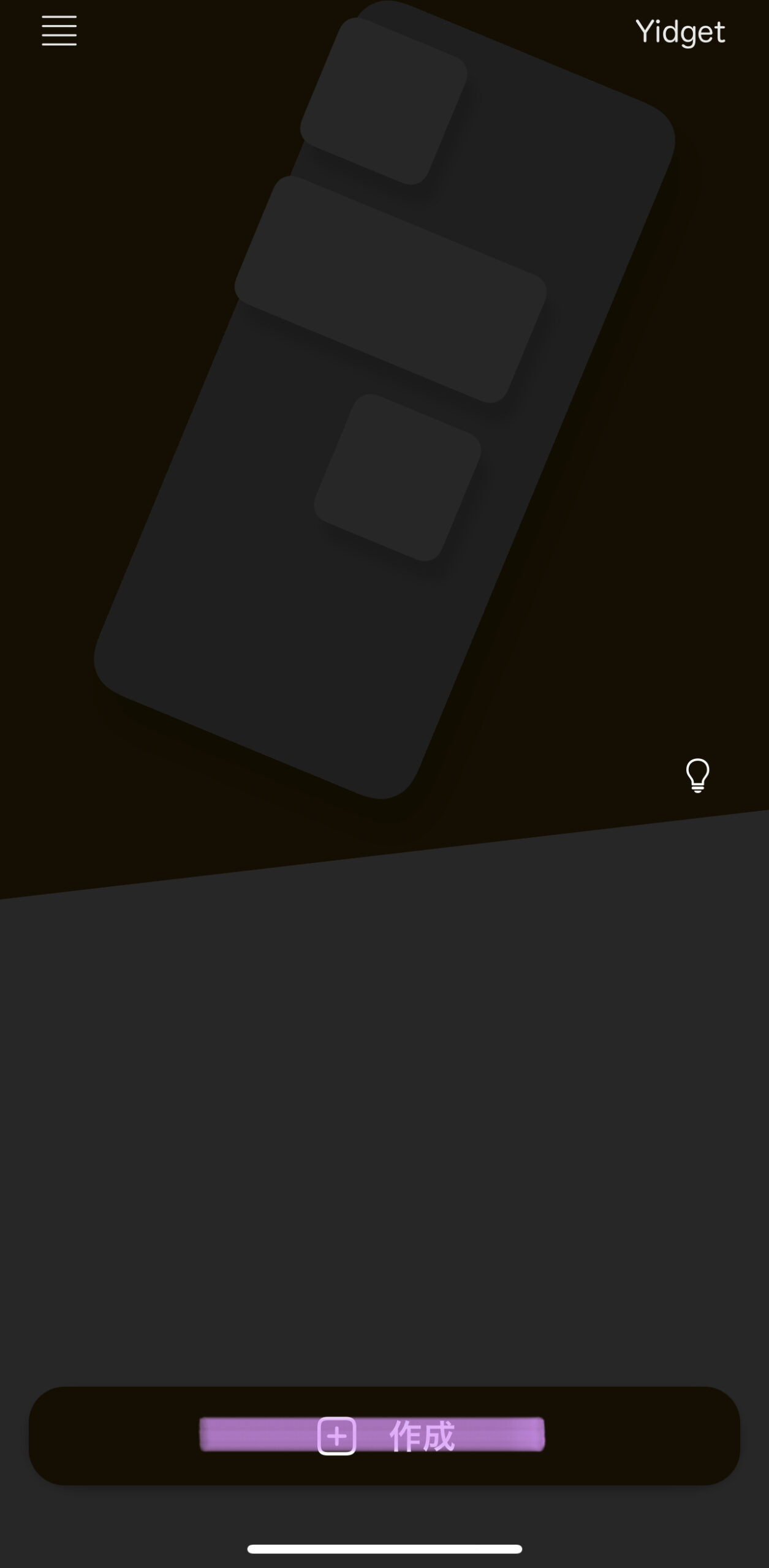
アプリを開きます。

アプリを開きましたら、作成をタップします。

作成を押しましたら、先ほどスクリーンショットした画像を選択します。

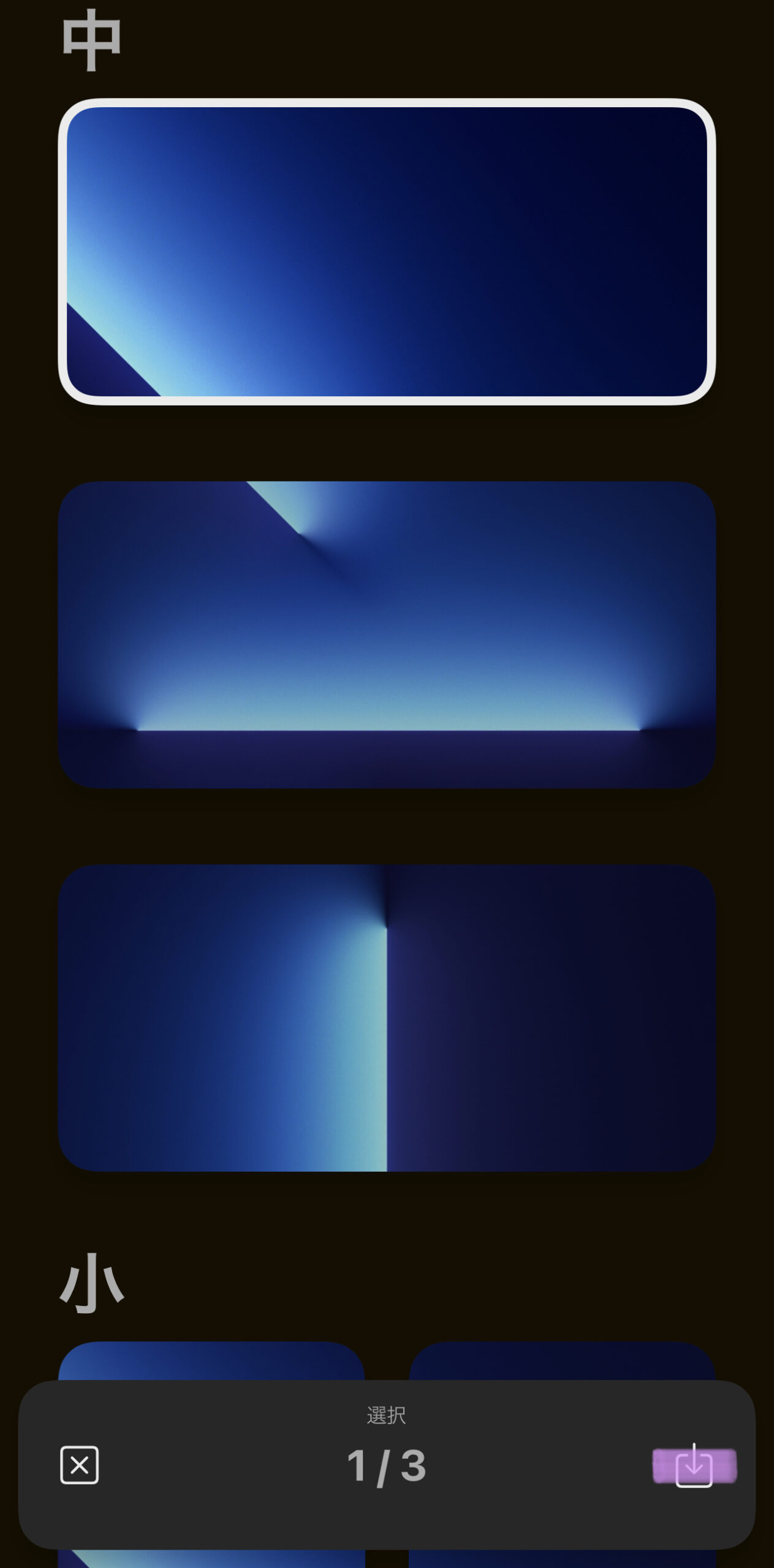
ウィジェットの大き差を選びます。
僕は中サイズを選びました。

配置したい位置を選びます。
僕は1番上に配置したかったので上を選びました。

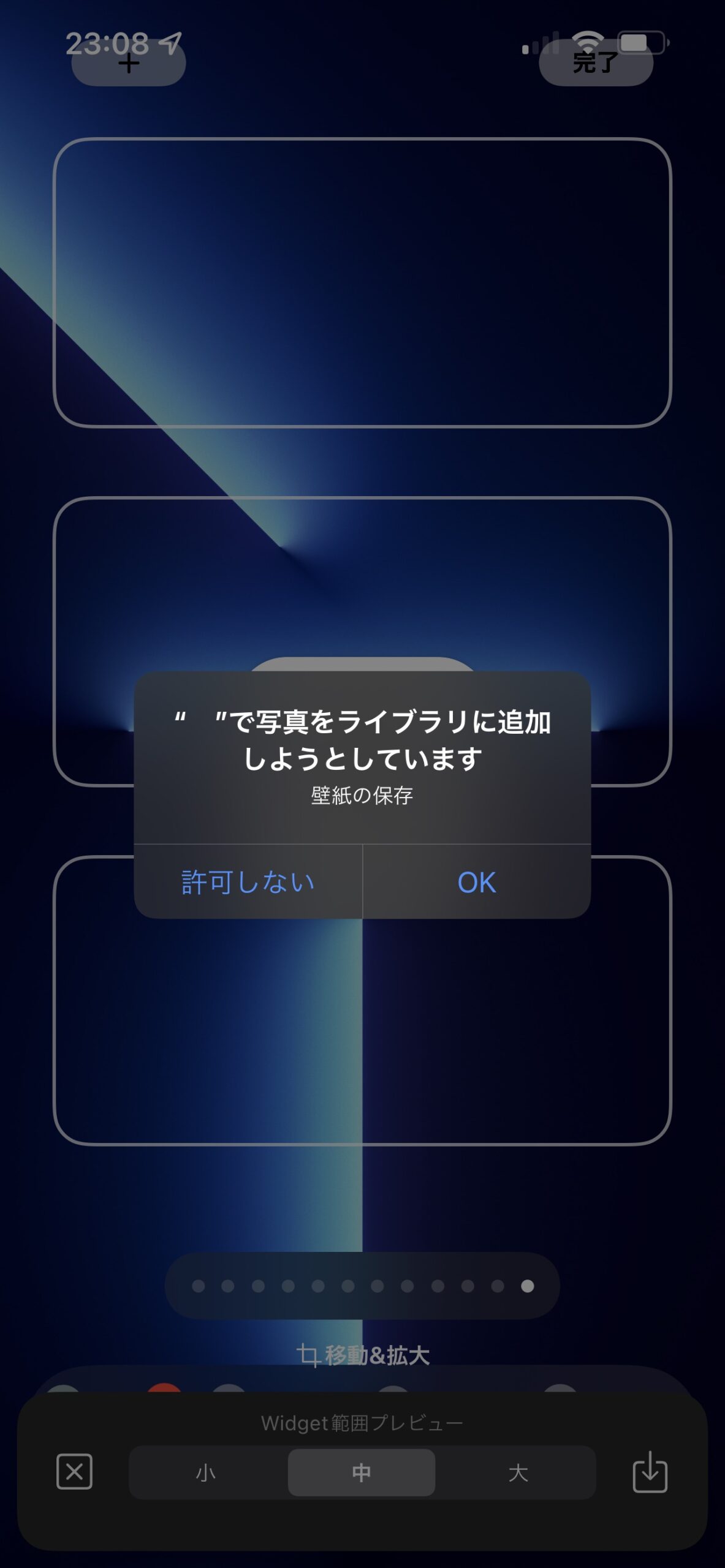
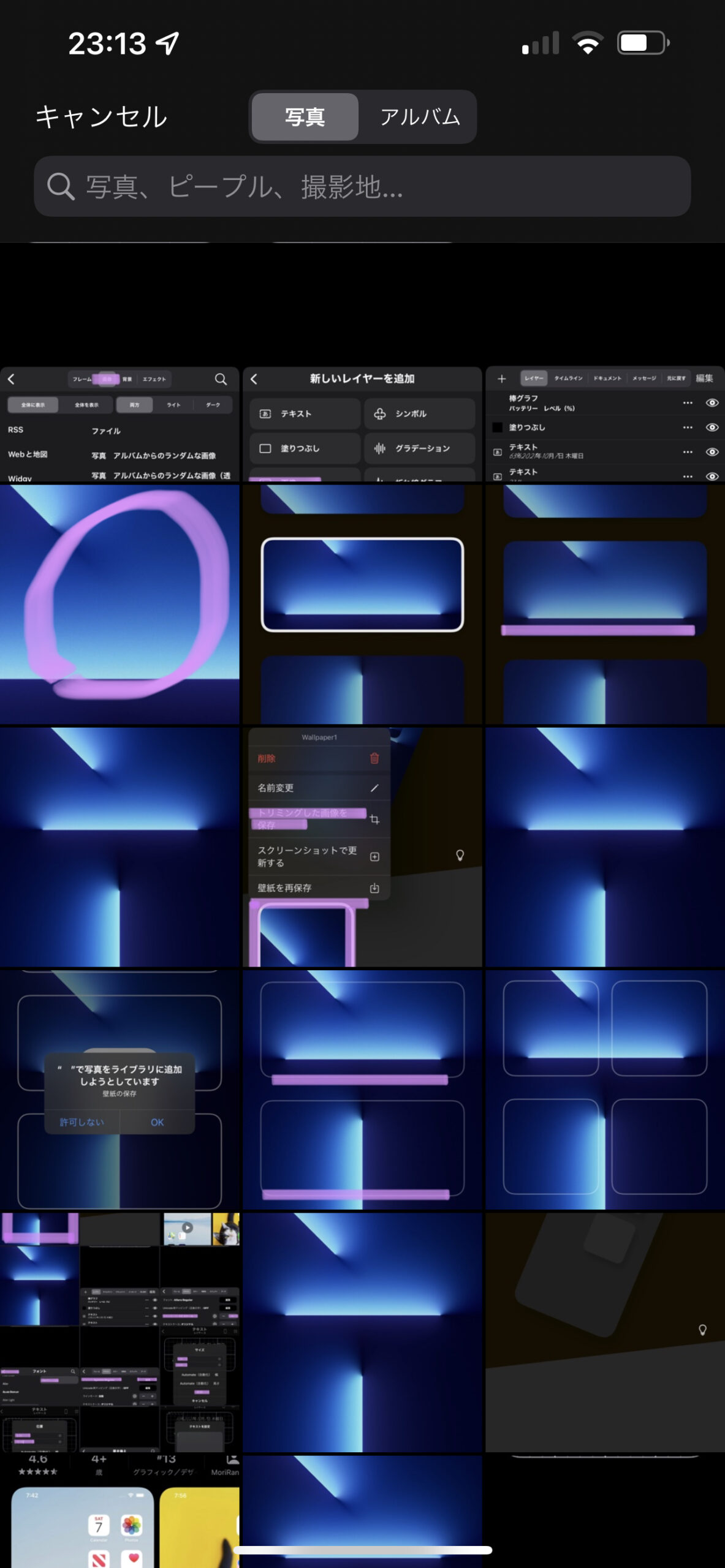
画像を設定する際ライブラリに追加OKを押し、右下の箱マークの下矢印⬇️を押します。

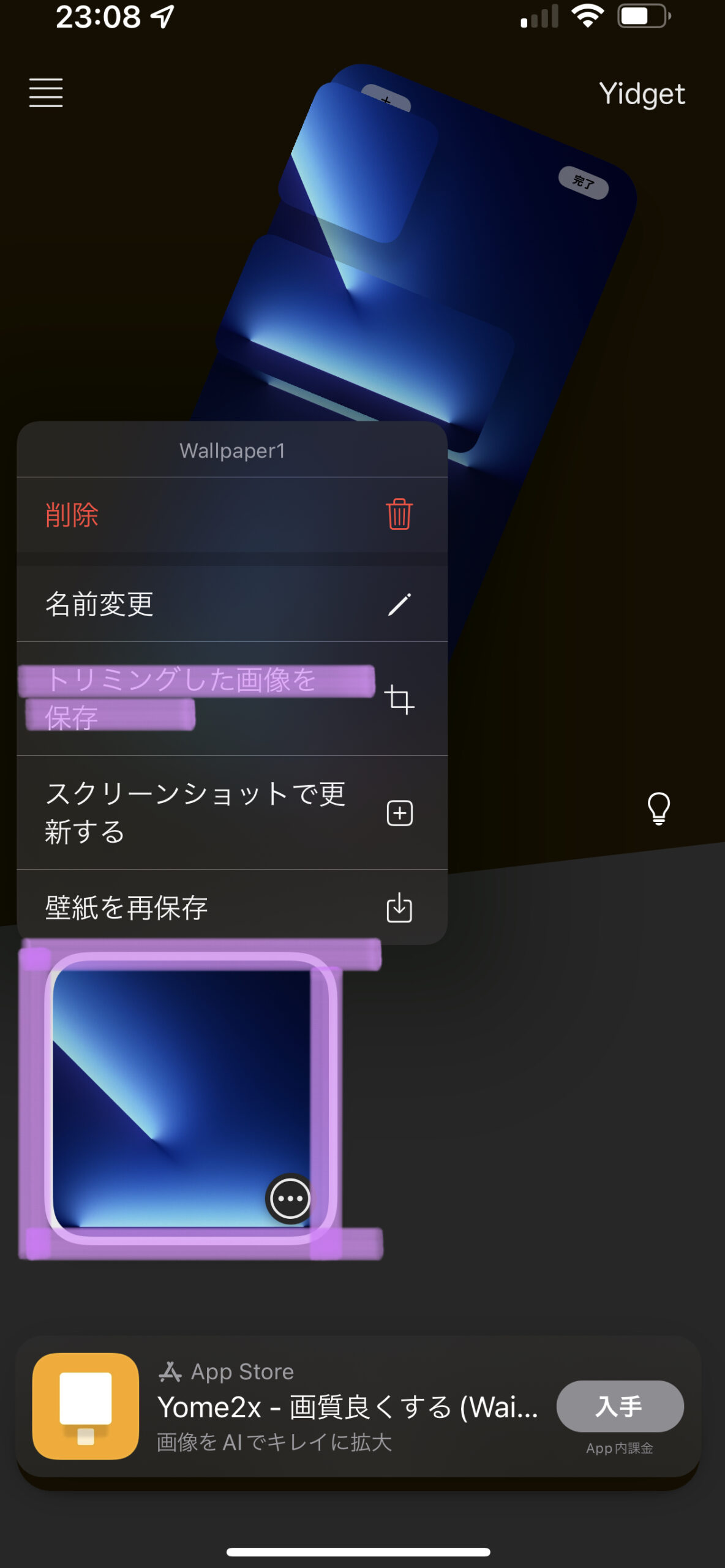
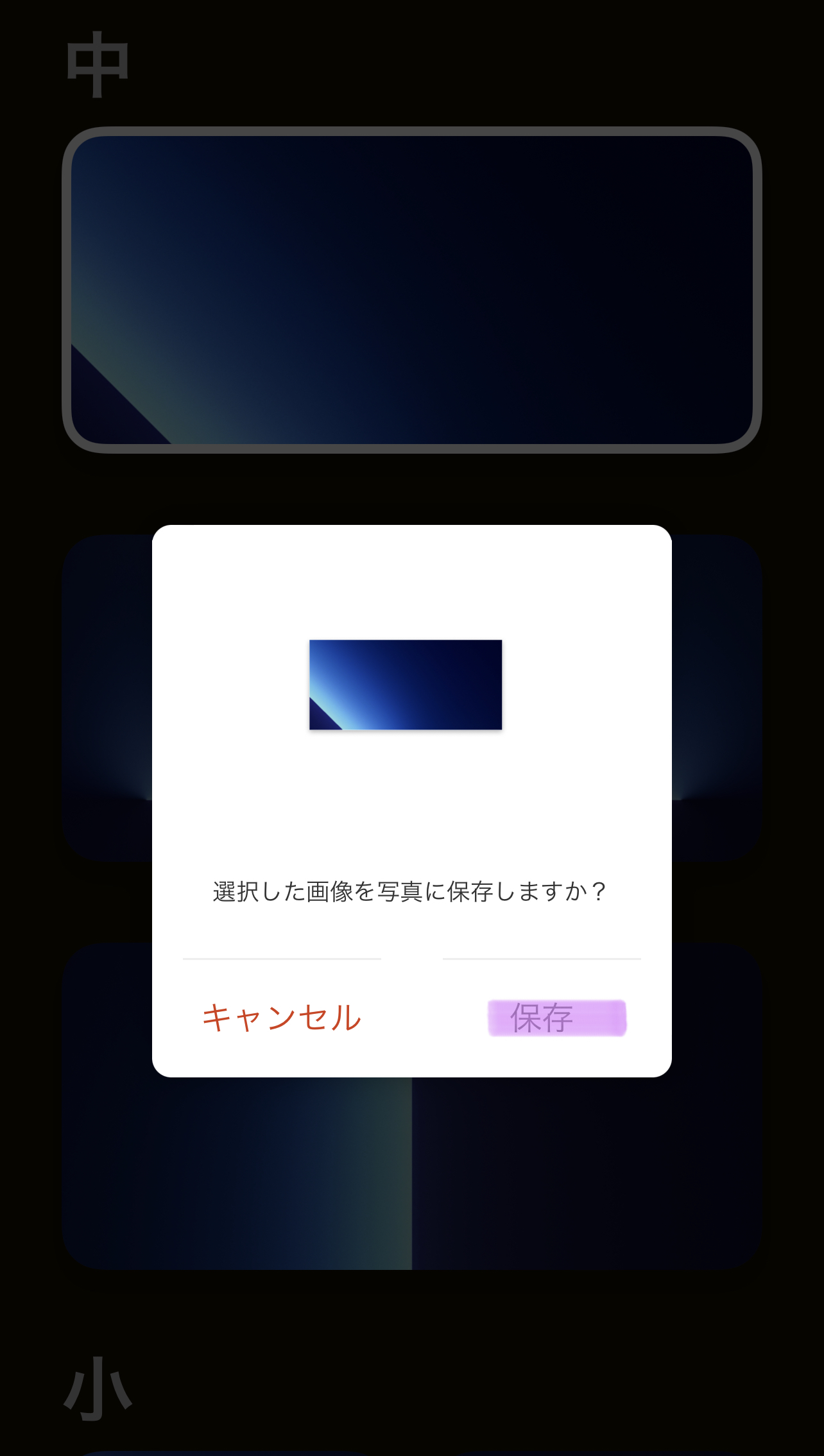
下の画像の・・・マークを押し、トリミングした画像を保存を押します。

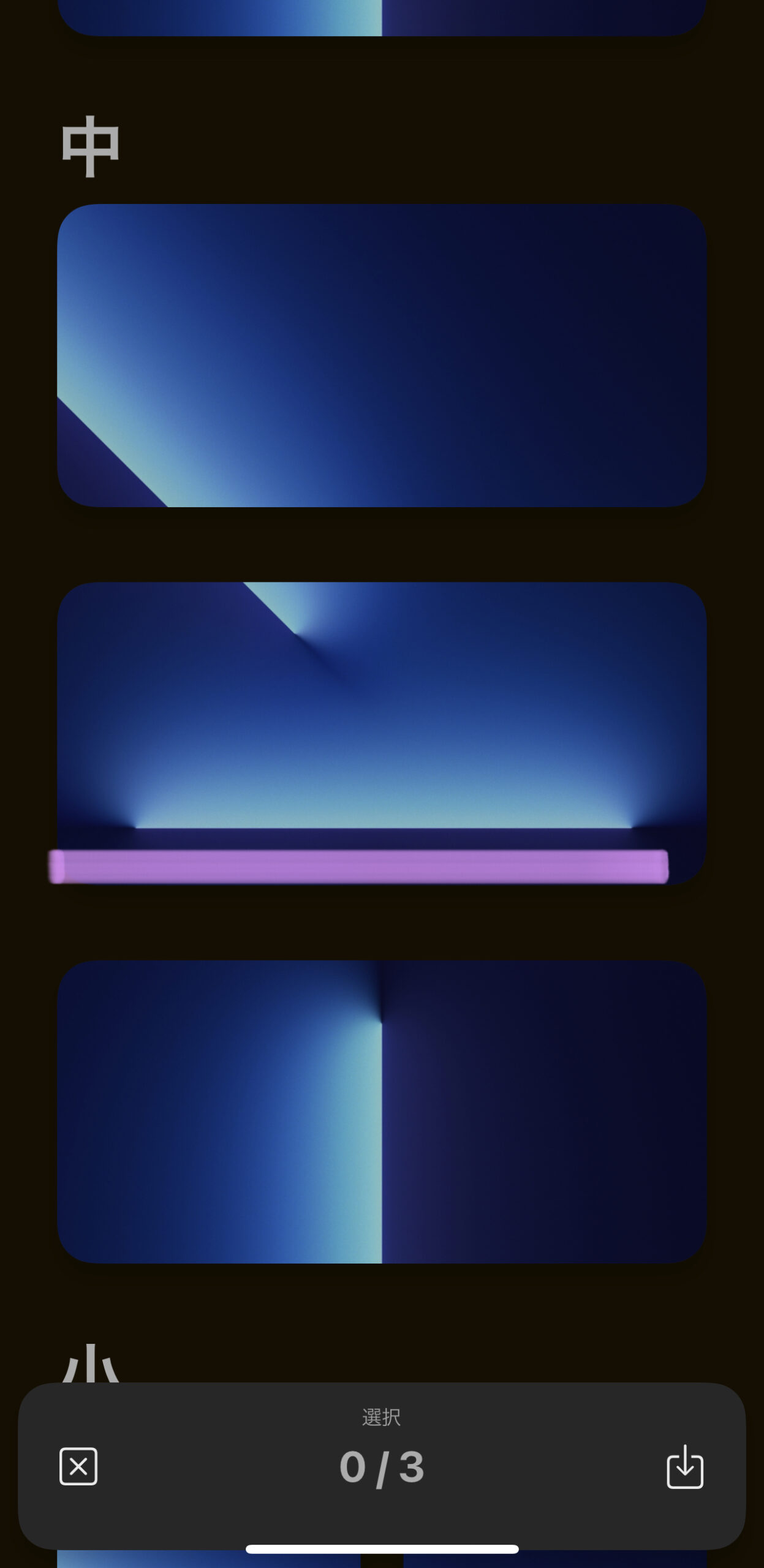
下に下がりウィジェットの大きさを選択します。
僕が選んだ大きさは中サイズなので中サイズを選択しました。

選択しましたら、右下の⬇️を押します。

保存を選択します。

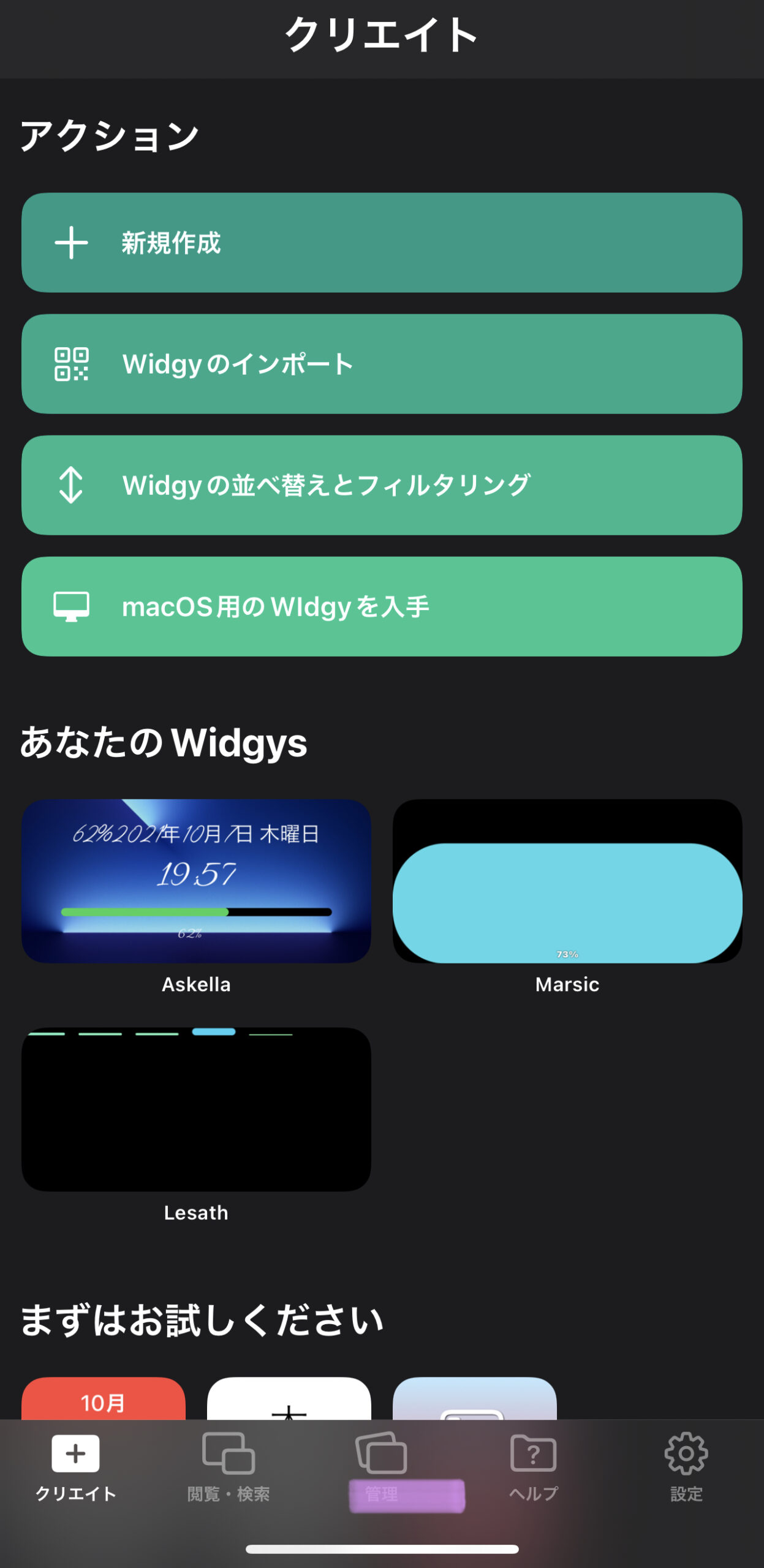
続いて最初に使っていた、Widgyを開きます。
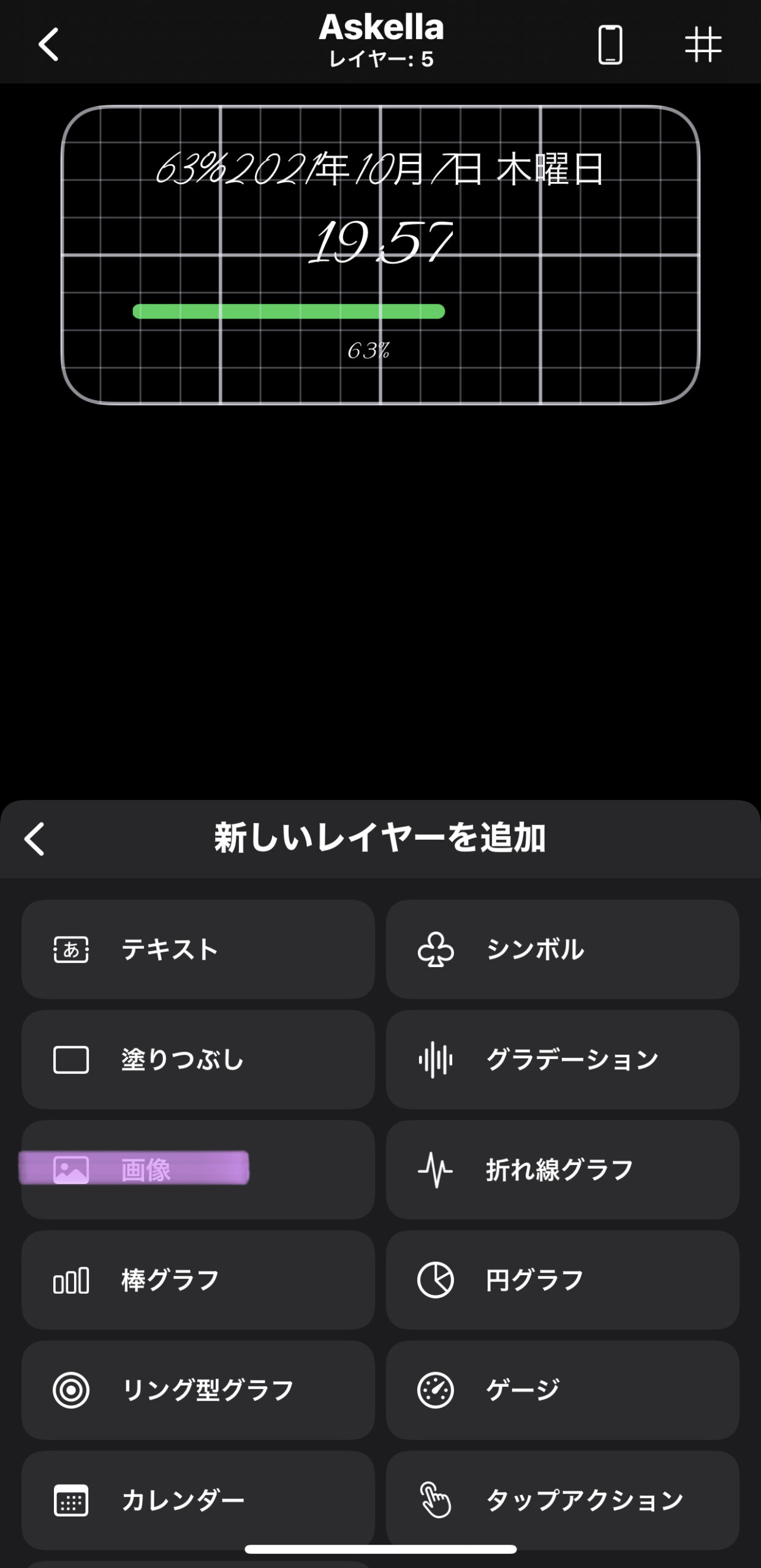
新しいレイヤーを追加を押します。

ウィジェットの背景画像の設定を行います。
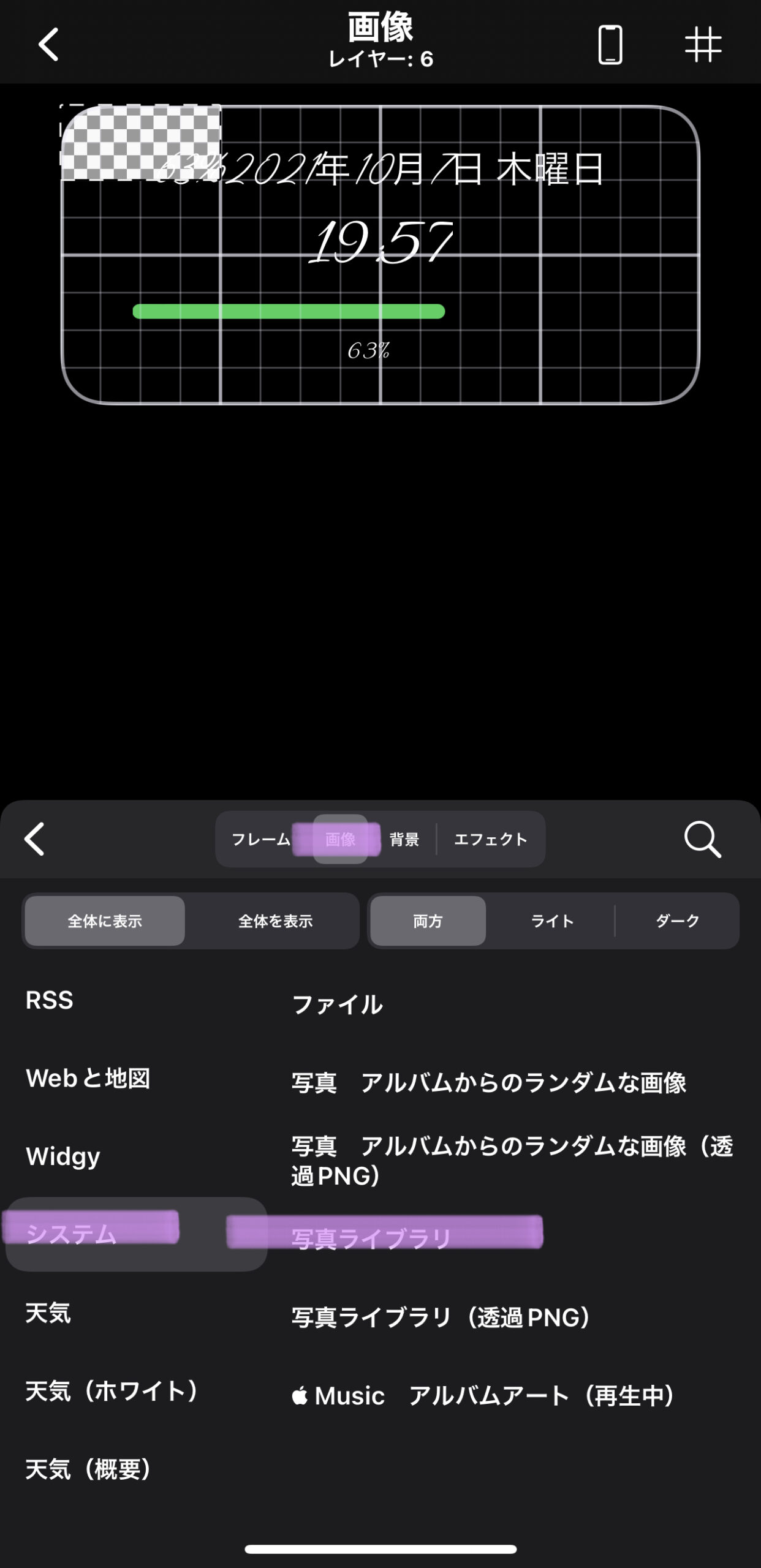
画像を選択します。

画像に飛び、システムを選択し、写真ライブラリを選びます。

写真ライブラリを選択するとアルバムに飛ばされますので先ほど保存した画像を選択します。

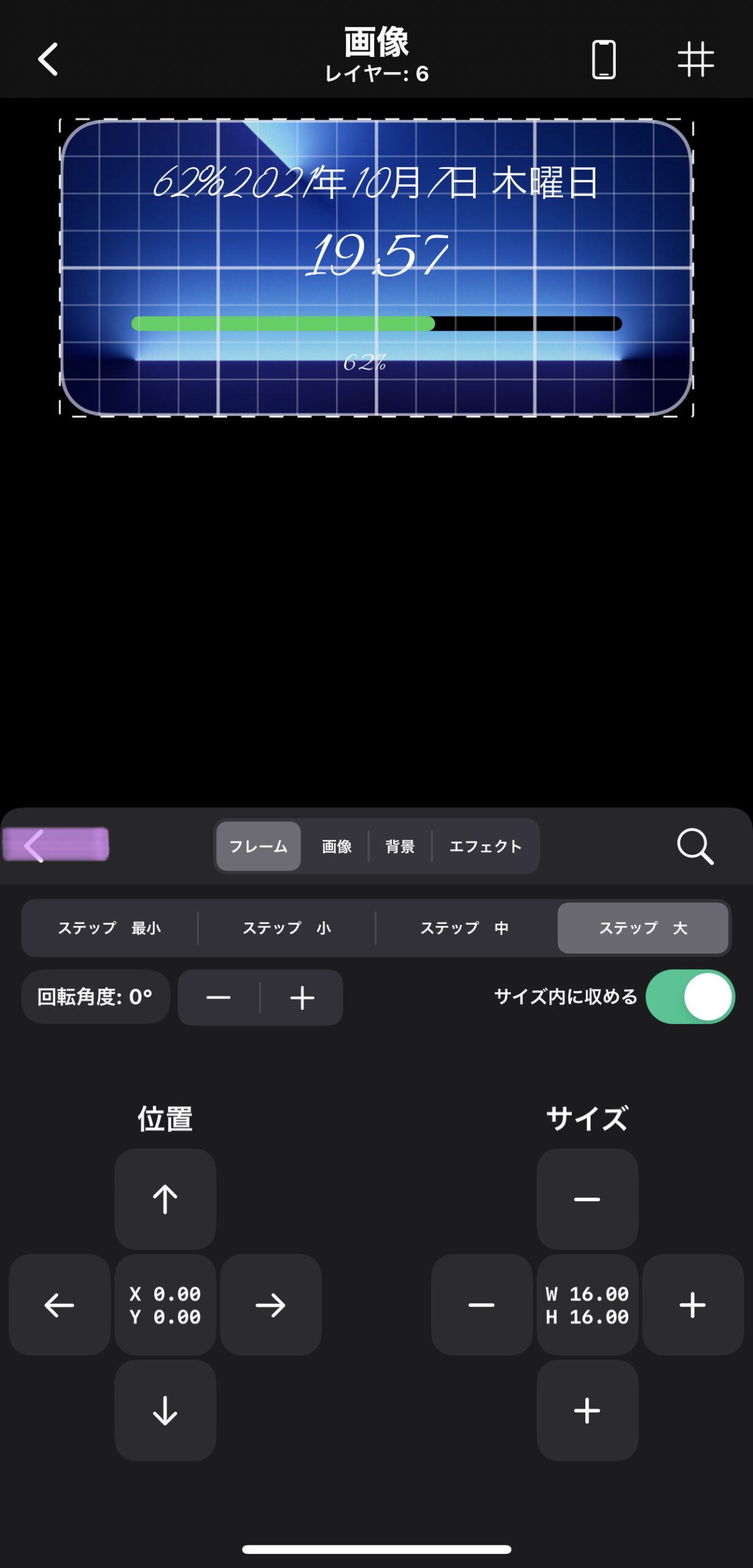
次にフレームに飛びサイズ変更します。
今回はサイズのみです。位置はX、Y共に0.00にしておきましょう。

サイズ変更をしましたら、<マークを選択して戻ります。

戻りましたら、上にある<マークを押して確認を選択します。

戻るとこのような画面になります。
ここまで来ましたらもう少しで完成です。
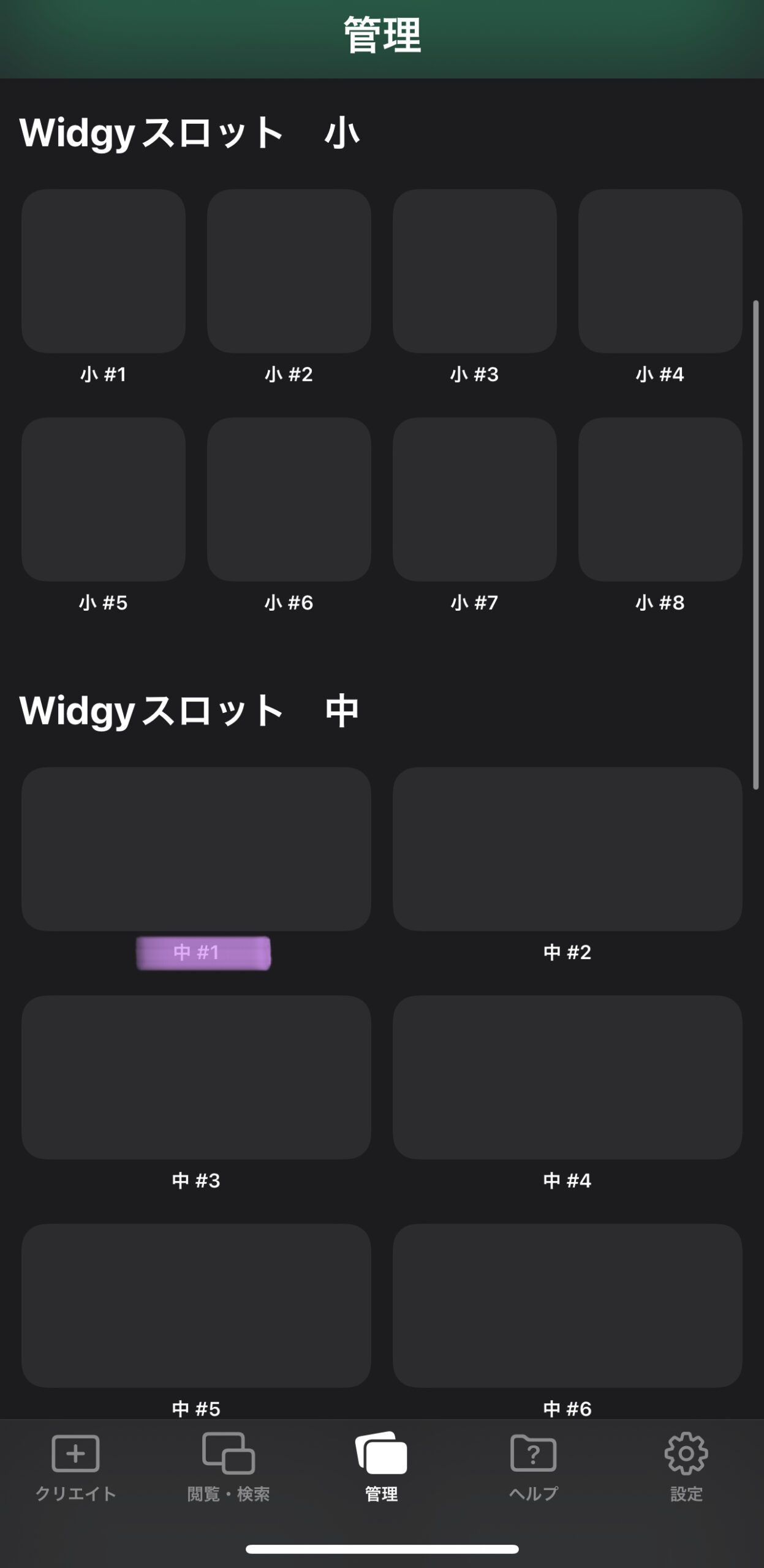
続いて管理を選択します。

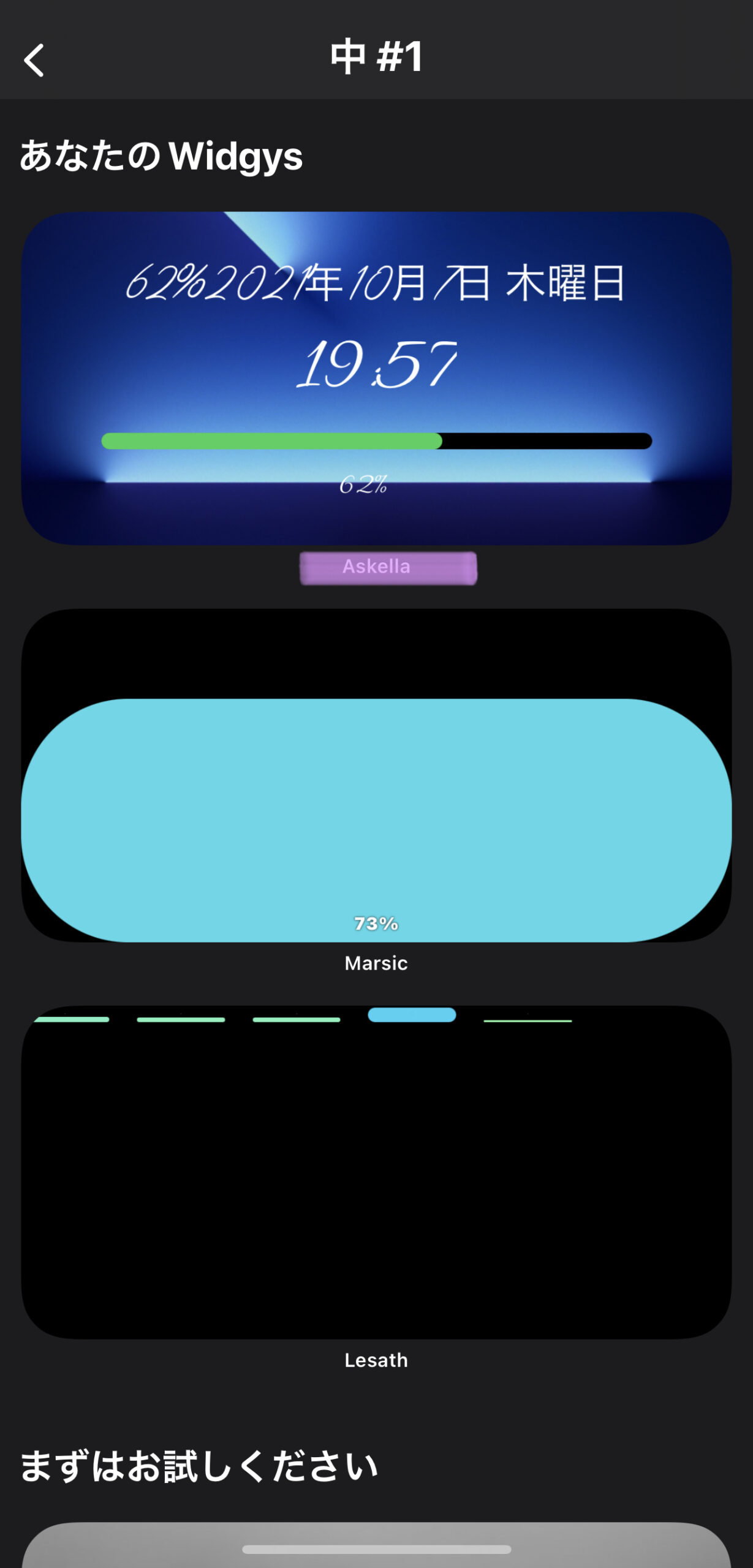
ウィジェットの大きさを選択し#1番を選びます。(課金をすると沢山保存が行えます)

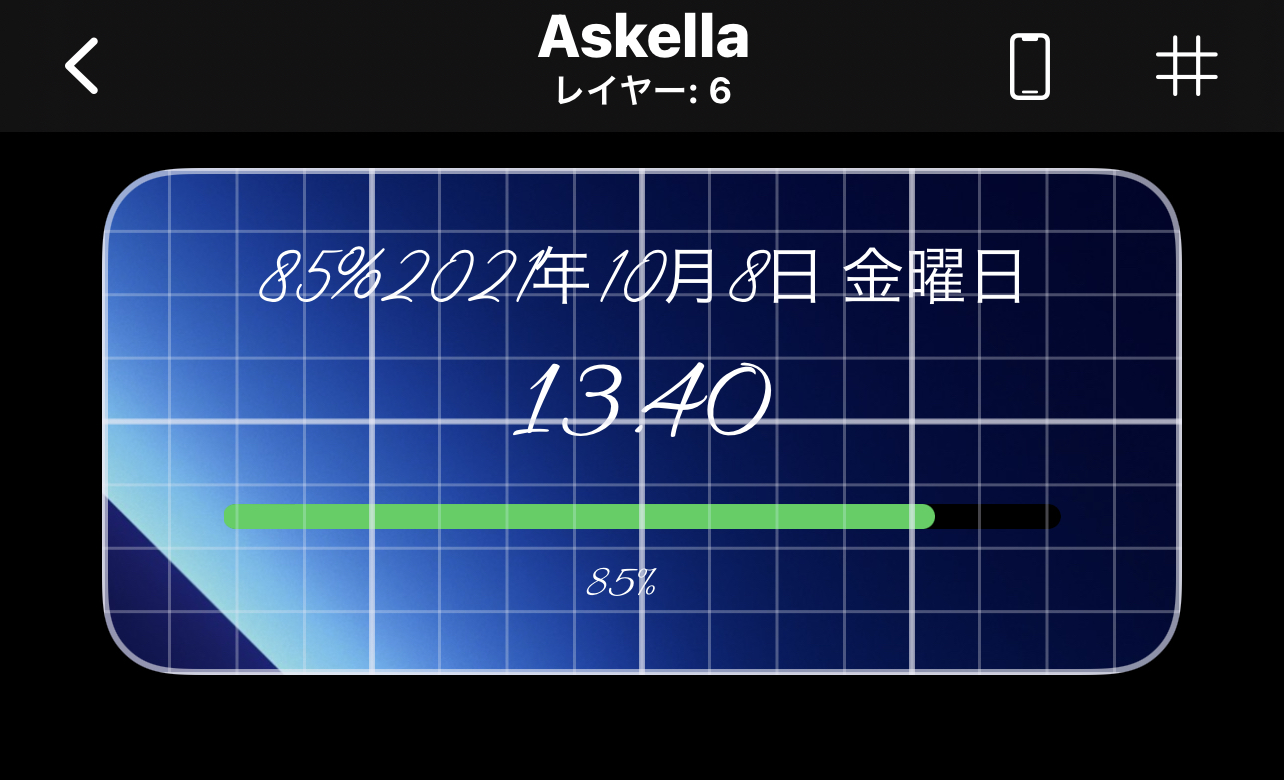
このような画面になりましたらAskellaをタップします。

残るはホーム画面に貼り付ける作業のみです。
左上の+マークを選択します。(アプリを長押しするとこの画面に変わります)

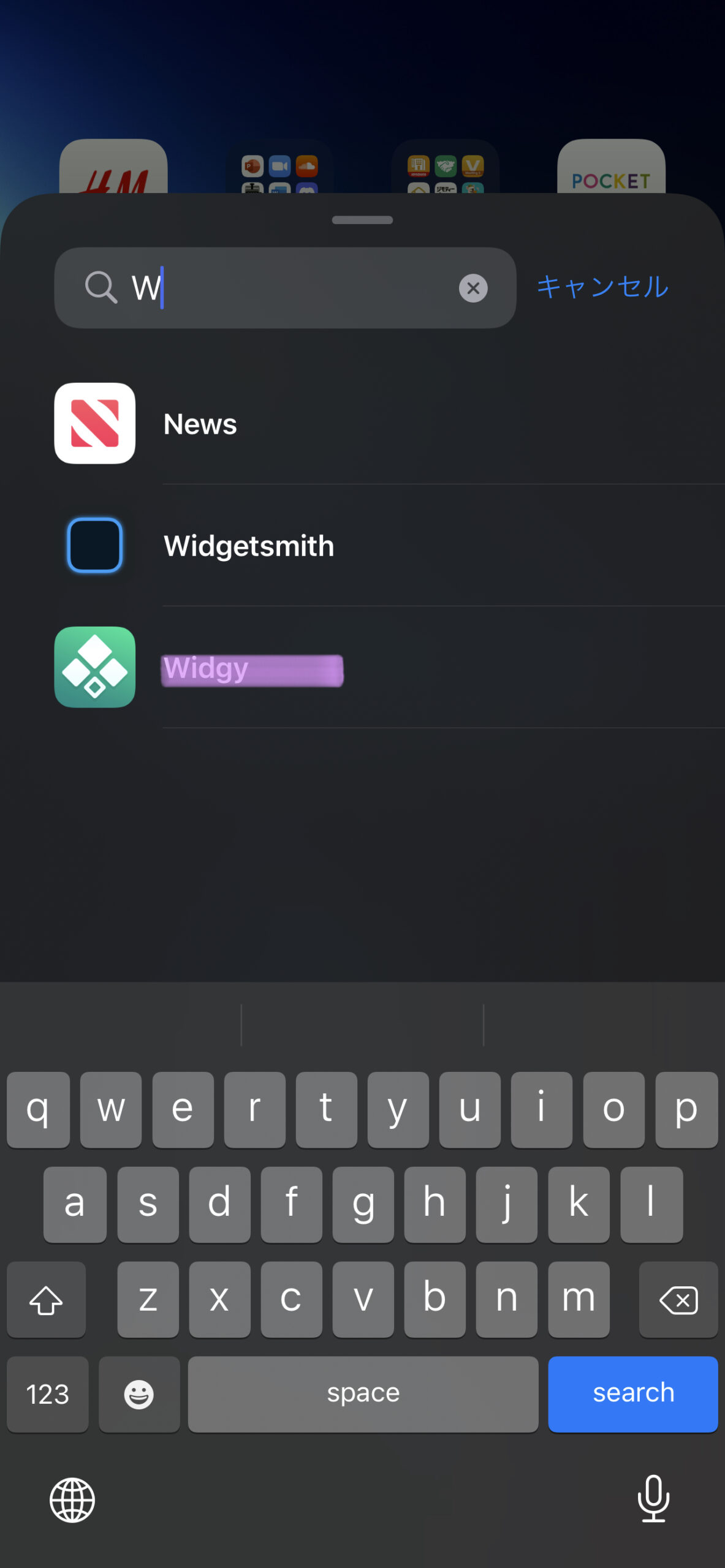
ウィジェット検索をタップします。

Widgyを選択します。

選択しましたら小の所から右側に移動し中の#1を選択し、+ウィジェットを追加を押します。

これにてウィジェットをホーム画面に配置することができます。

皆さんお疲れ様でした。
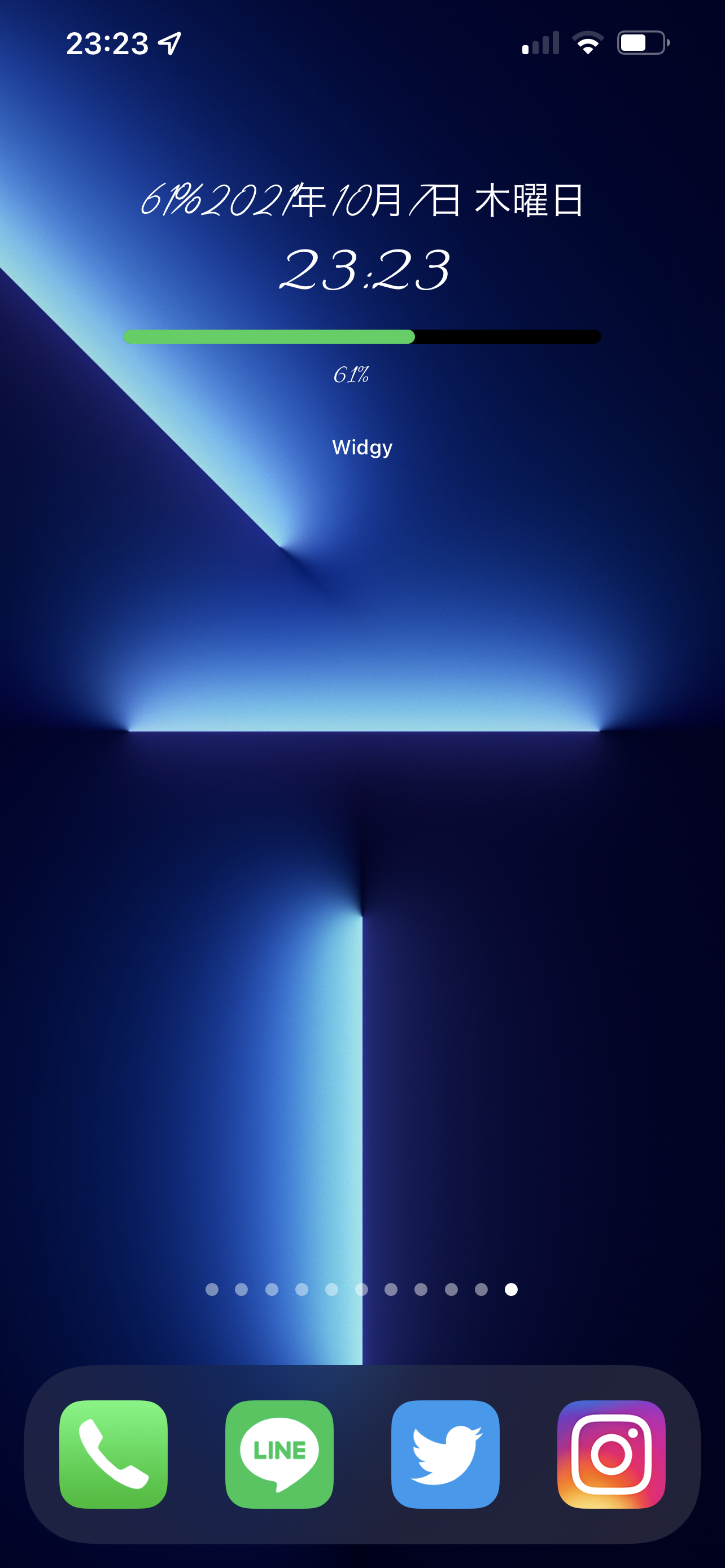
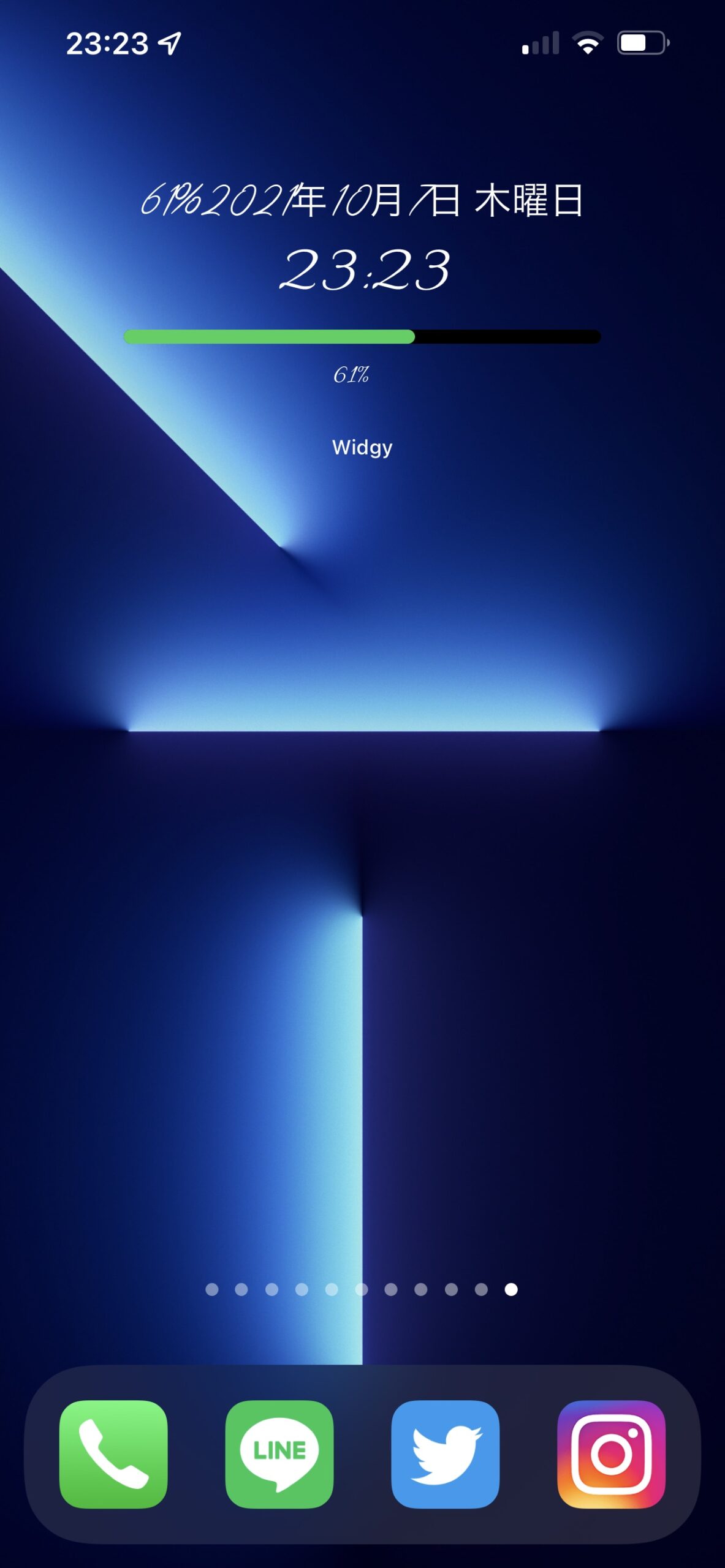
こちらが完成形になります。
やる工程が多いかもしれませんがやってみたらカッコいいウィジェットになったので個人的にはかなり好きです。
少しやることが多かったので今回はこの辺で失礼します。
またこういうウィジェット系で面白そうなものがあれば是非やって見たいと思いますので良かったらまた遊びに来て頂けると嬉しいです。
それでは次回もレッツーライドー‼︎